pic
编辑导语:在B类产品设计中,会涉及到一系列抽象/具象事物的流转和变化。在不同的流程状态中,对应着不同的角色和具体操作。作者分享了在B类产品设计中的细节,我们一起来看看流程状态的具体细节吧。

一、什么是流程状态
B 类产品通常涉及一系列抽象/具象事物的流转、变化,如一个任务的执行、一家商家的入驻等等,这些过程均涉及规范的流程,流程的不同阶段涉及不同的状态,不同的状态又对应不同的角色和具体操作(如下图)。
因此流程状态的设计必不可少,且必须清晰易懂、简洁直接。

除了流程状态之外,还有一种 B 类产品中常见的状态,就是生命周期状态,例如营销推广的推广组状态可分为「推广中」、「已下线」等等。
在很多产品中,生命周期与关键流程有紧密的联系,两种类型的状态会有一定交叉。本文主要讨论的是流程状态。
二、状态的命名
流程状态的设计原则与人机交互的最根本原则一致,即「以用户为中心」,确保目标用户在相应的使用场景下能够快速理解并正确执行相关操作。
1. 按行业规则命名
专业工具或平台的设计中,对于状态的命名如果有行业约定俗成的术语,则遵照行业规则命名,即便在体验设计师自己眼中可能不够简洁美好。
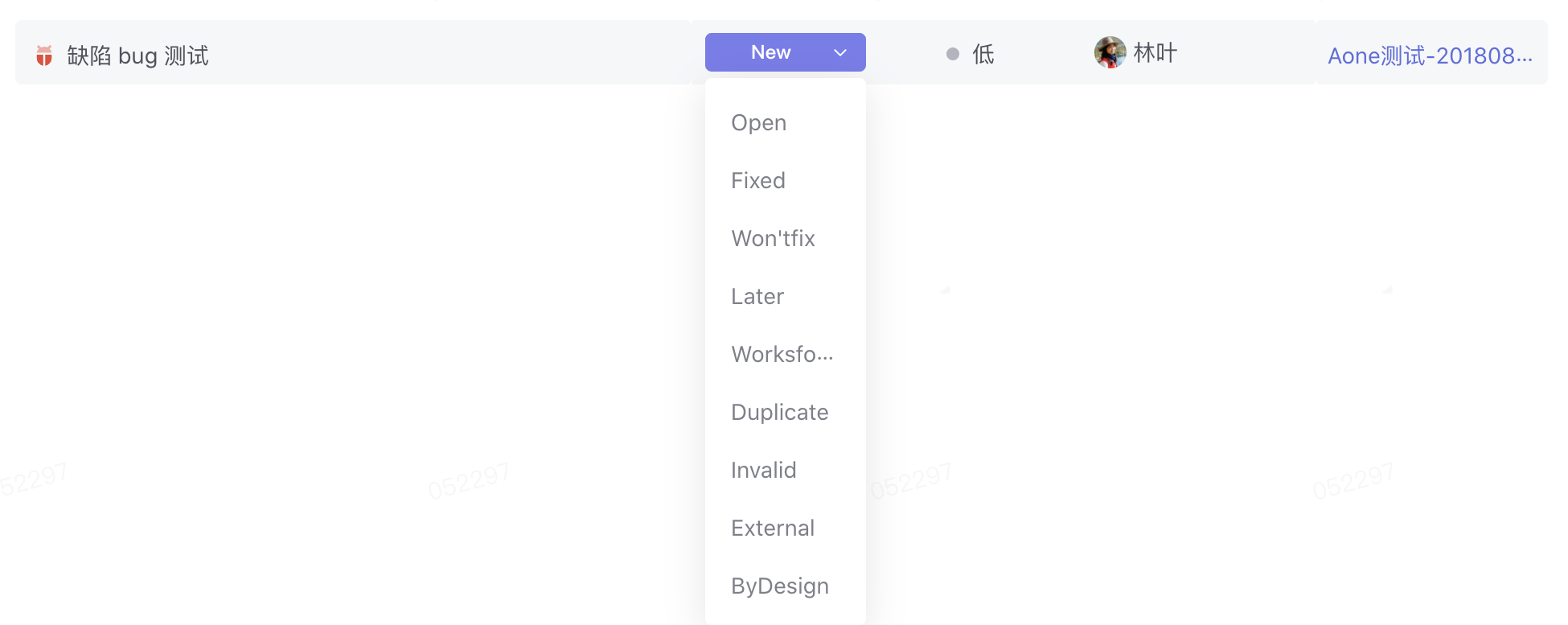
例如:以工程师为主要用户群体的项目管理工具 Aone 中,bug 的状态有 10 种(如下图),且遵循了英文技术术语。对于设计师来说状态种类复杂、语言不统一,但从用户的角度来说这样是必须的、规范的,因此设计师要尊重用户的习惯和需求。

2. 围绕核心操作命名
流程的名称通常是描述对应操作的过程或结果,如「待付款」、「退款中」是操作的过程,「完成付款」、「退款失败」是操作的结果。
3. 单个核心操作
最简单、最常见的流程是:角色A 发起流程 – 角色B 进行操作 – 流程结束给出结果。
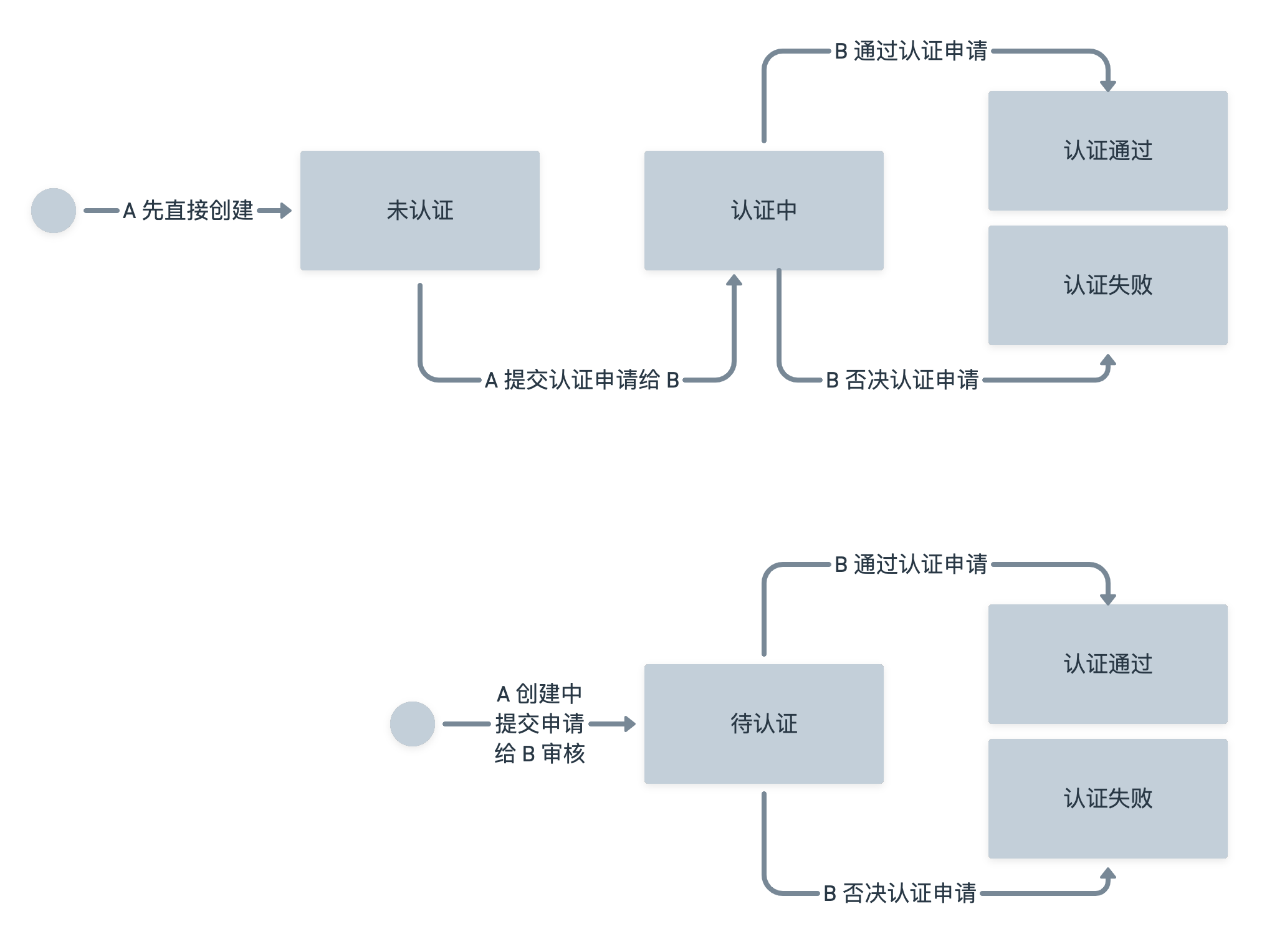
这种两个角色三步走的流程,状态命名通常分为如下两种(框中是状态命名):

上图里面的动词可替换成其他动作;结果状态也可用「已通过」、「未通过」等,根据实际情况而定。
围绕一个核心的操作,也可能涉及多个角色。
例如:最常见的审批流程,过程中涉及多个角色的层层审批。如果不同角色审批时,用户可执行的操作不同,或审批的详细过程对用户非常关键,这时审批单的状态命名上需要注明具体角色。
如果通常不需要关注具体到哪个人审批了,则统一称为「审批中」即可,用户可以到详情页面查看具体进度。

4. 多个核心操作
涉及多个角色、一串核心操作的复杂流程。
在流程完成之前的中间过程中,告知用户下一步待执行的操作,比上一步刚刚完成哪个更重要。

在角色多、极易混淆的情况下建议在状态名上增加角色名。
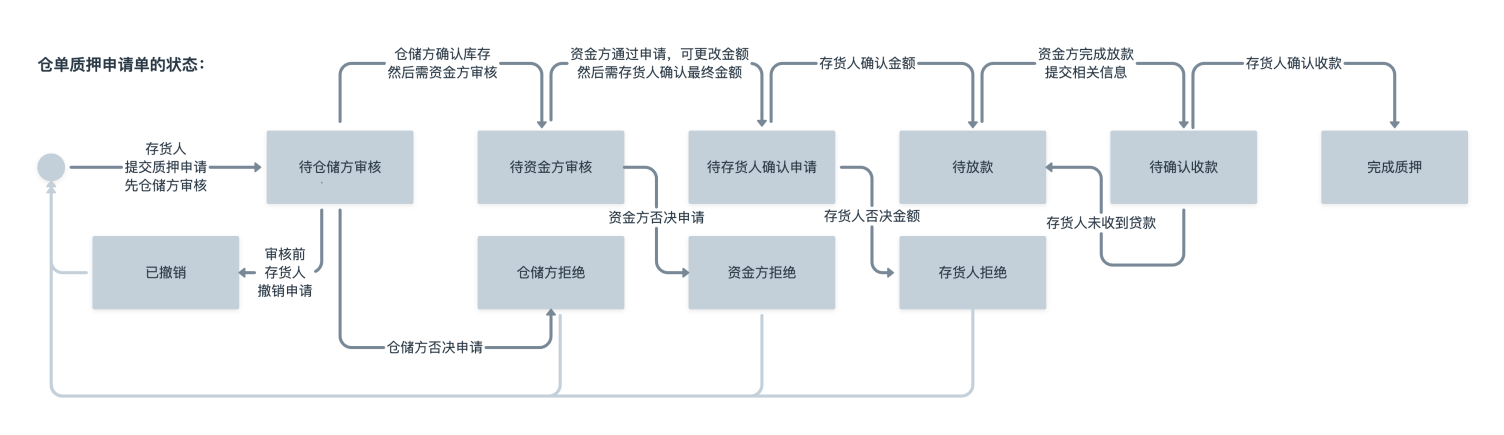
例如:数字仓单的仓单质押流程中涉及三个角色(存货人、仓储方、资金方)多个步骤,过程中关键是引导用户继续后续操作、高效完成申请,所以状态上展示当前要进行的操作。
同时流程中包含连续多个角色的接力审核确认,容易混淆,因此状态标签中显示当前需要哪个角色进行操作;而放款、收款的角色很明显是资金方和申请方来操作,所以对应的状态没有显示角色名称。如图:

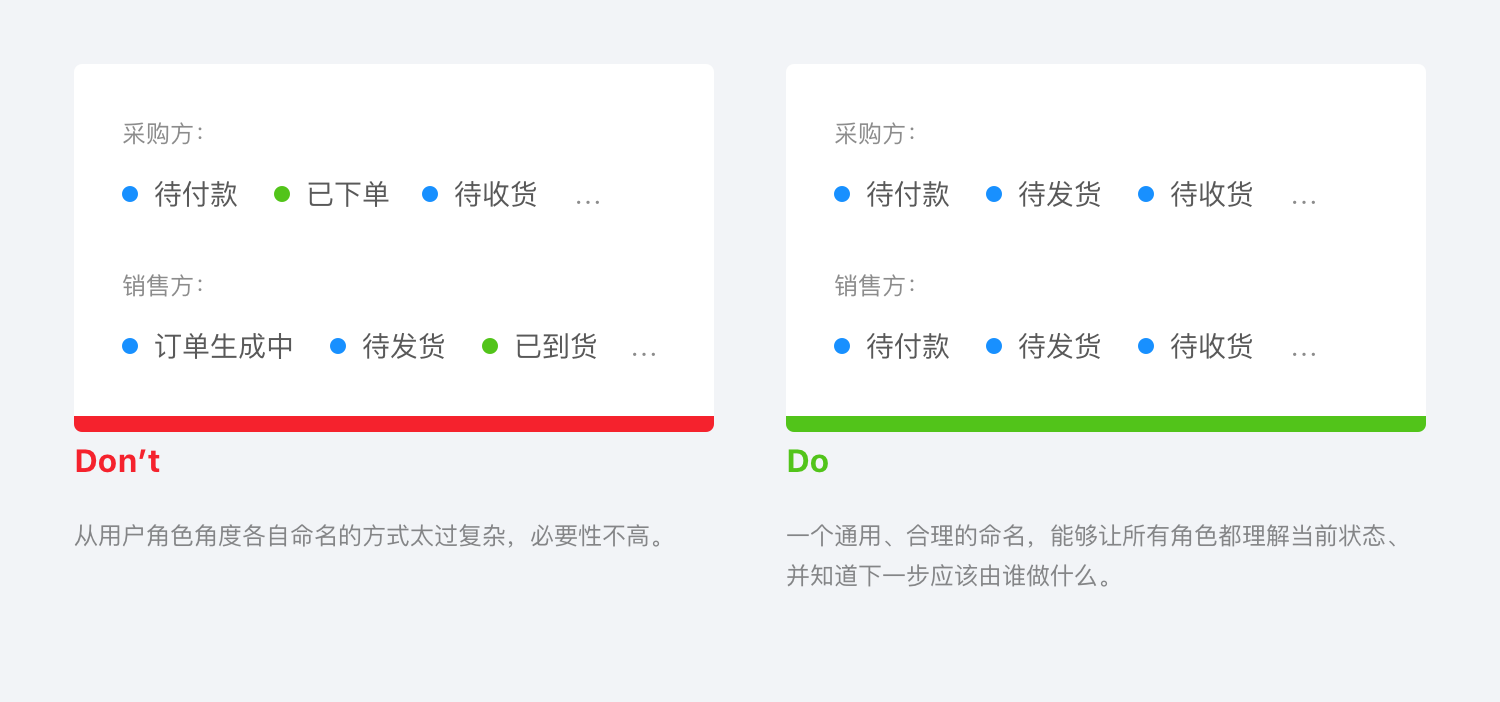
同一阶段时,不建议区分不同用户角色看到的状态名,可以给他们不同的反馈或提醒。

状态组间存在一对多的映射关系时,要注意区分逻辑关系,不建议将上下层状态打平到一起。
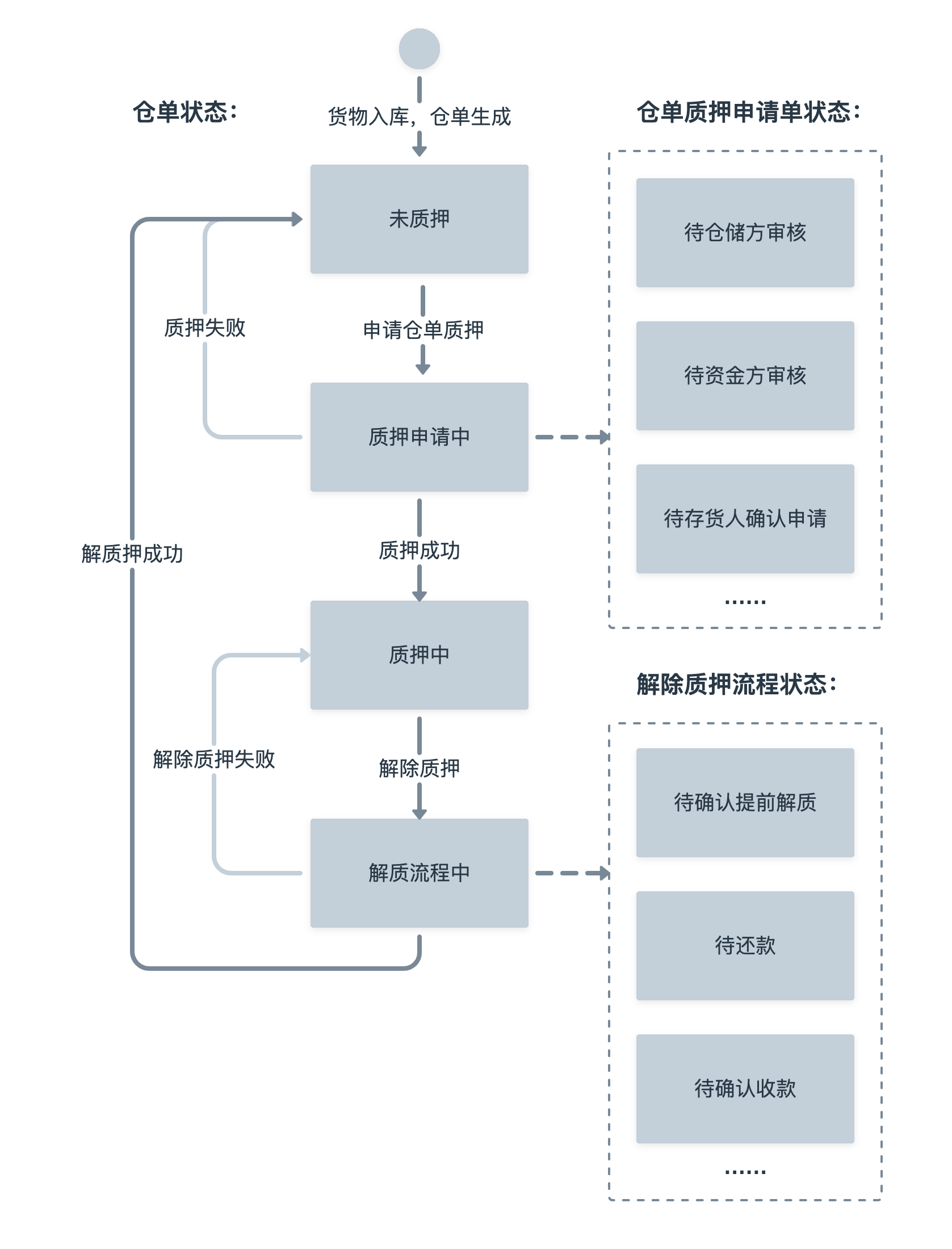
接上面数字仓单的案例:系统中,货物的所有者可以用仓单进行质押,这样仓单就会有「未质押」、「质押申请中」和「质押中」状态(不允许重复质押)。而质押申请是个复杂的流程,「质押申请中」这一仓单状态,对应「质押申请单」的一系列流程状态。
同理,在仓单解除质押、注销等其它情况下,又会有「解质流程中」、「注销中」等状态,对应的「解除质押流程」、「注销流程」有会一系列对应的状态。如图:

这种情况下要梳理好业务流程,如果将上下层状态打平到一起,短期内可能看起来比较简洁,但随着产品复杂度的提升(B 类产品通常会越来越复杂),逻辑关系会越来越混乱。
三、状态的视觉设计
1. 状态的颜色
表示状态的颜色不建议超过 5 种:红色、橙色、绿色、蓝色、灰色。
设计师需要结合色彩的功能特性、品牌色板、产品逻辑、用户需求来选择适合的颜色。常用配色举例:

状态的颜色不止会用在标签上,对应的可视化图表、图标等视觉元素要用色一致。例如进度条:

2. 状态标签的样式
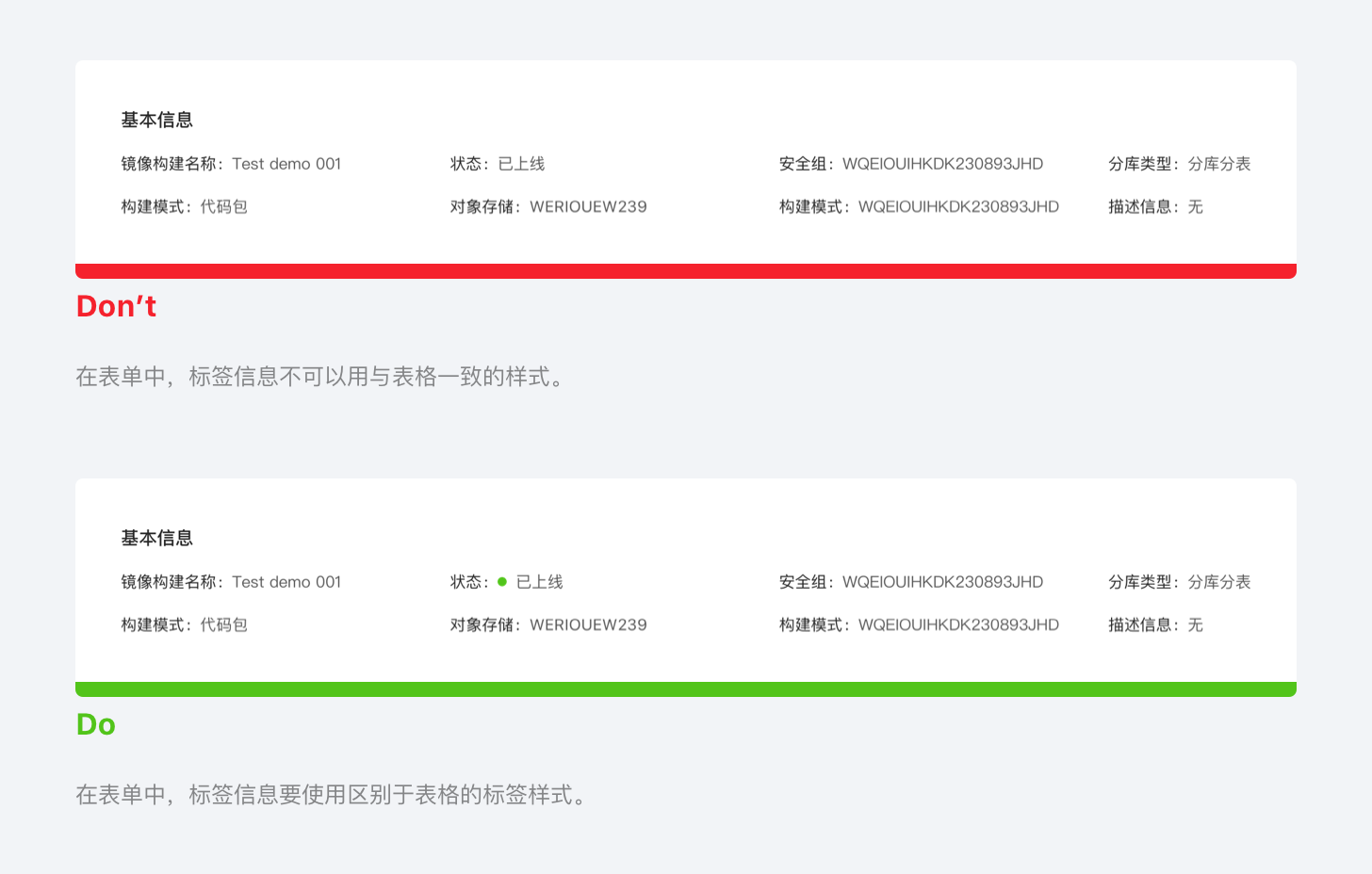
不同状态对应不同用户的不同操作,因此状态信息通常与普通文本在视觉上有所区分。常用的样式包括彩色标签、彩色圆点等等。例如:


注意列表、表单中状态标签的样式统一。

四、总结
1. 原则
流程状态的设计原则与人机交互的最根本原则一致:以用户为中心。
2. 命名
- 在流程完成之前的中间过程中,告知用户下一步待执行的操作,比上一步刚刚完成哪个更重要;
- 在角色多、极易混淆的情况下建议在状态名上增加角色名;
- 同一阶段时,不建议区分不同用户角色看到的状态名,可以给他们不同的反馈或提醒。
- 专业工具或平台中,如果有行业约定俗成的术语来命名状态,则遵照行业规则。
3. 关系
状态组间存在一对多的映射关系时,不要将上下层状态打平到一起。
4. 颜色
表示状态的颜色不建议超过「红色、橙色、绿色、蓝色、灰色」这 5 种。