pic
1.网格基数的设置
这里的网格不是平面设计中的网格系统,是包含在绘图工具中的网格功能,虽然它俩在本质上是相同的,但现在先不要给它俩做过多的区分。用绘图工具绘制网格能帮助我们约束模块,使模块的比例存在一定的关系。例如我就拿尺寸大小为137x31的按钮A,和尺寸大小为128x32的按钮B举例,尺寸大小为137x31的按钮A是不规范的,宽137和高31是不存在比例关系的。而尺寸大小为128x32的按钮B就是规范的,宽128和高32不仅是倍数关系(128/32=4倍),而且两个数都可以整除我们在全局中设的基数4(32/4=8,128/4=32,这里的4为基数)。

当我们理解了按钮的比例关系后,我们就要在绘图工具中(AI、Ps、Sketch、Affinity Designer)找到我们的网格功能,设一个数为基准,定其为基数,然后按照这个基数来进行按钮的绘制,按钮就相对是比较规范的。因为设置完一个基数后,只要你在网格上画按钮,都是存在一定的比例关系的。那如何用绘图工具设置网格基数呢,在Ps绘图工具中找到:【编辑】-【首选项】-【参考线、网格和切片】- 弹出首选项对话框 -【网格 - 网格线间隔 / 子网格】- 网格线间隔设为【4】- 子网格设为【1】;

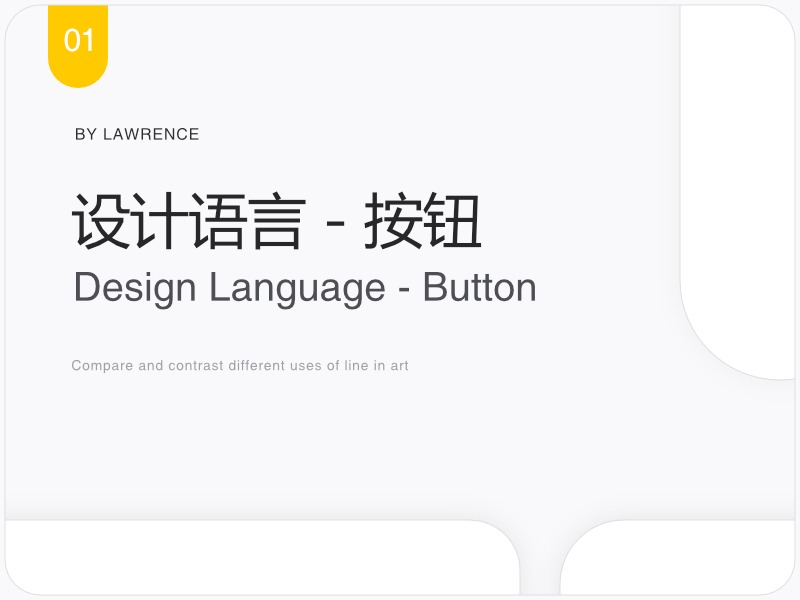
在Affinity Designer矢量工具中找到:【视图】-【网格和轴管理器】- 弹出网格和吸附轴对话框 -【基本】- 间距设为【4】- 分割设为【1】。这里为什么要把网格基数设置为【4】呢。这是谷歌Material Design绘制小组件的规范,而模块之间定义的基数则为【8】,这里的度量单位是DP,平时绘制网页的话单位用px像素就可以。

2.按钮的基础规范
当我们会运用绘图工具中的网格功能,设置基数来绘制按钮,用熟练了就会相当讲究,每一个细小的间距都应该符合倍数关系,不仅物理位置上能得到统一,视觉上也能满足一定的美感,例如下图所示。

当我们理解了如何用网格功能绘制一个按钮后,接下来就可以理解按钮的边角的曲率设置了。那我把按钮的边角分为三种样式:直角、曲率圆角和圆角。直角就是边角呈90度的角,曲率圆角和圆角的差别在于,曲率圆角的角弧度没有那么大,而圆角的角弧度就是一半个圆。我将按钮的曲率按照不同的样式分布展示了出来,如下图所示。

理解了按钮边角的三种样式,要怎么设置他们呢。直角设置无曲率/90度直角。圆角就设置为50%的曲率,刚好就是半个圆。而曲率圆角就稍微有点麻烦,因为曲率圆角是要根据按钮的大小做相对的变化的。按钮的尺寸变大曲率就应该也随之变大,按钮尺寸越大差异越明显。另外曲率弧度的值也应该有一定的倍数关系或基数关系,例如:4/8/16, 4/6/8,4/8/12,都是可取的。

理解了如何设置网格基数,如何设置圆角的曲率,就要讲到按钮的常用尺寸了,要注意的是这个常用尺寸是基于Web端的,道理是相同的,就看设计师如何在移动端上进行设置了。常用的按钮尺寸有:24px、32px、40px、48px,超出48px的按钮都属于特殊按钮,需要进行单独设置的。

这里的尺寸不是死的,设计师可以根据自己的理解进行尺寸的设置。而采用这几个尺寸(24px、32px、40px、48px)的目的是更好的统一并规范按钮,因为24px、32px、40px、48px都是4的倍数,数与数之间也都是±8的关系,另外在绘制按钮时尺寸也可以平分,留出按钮上下均等的距离,另外这几个数值从Web端的体验上来看,比例也是相对更合适的,所以采用这几个数较为规范一些。

3.按钮的字符限制
一个按钮包含和“无图标”和“有图标”两种形式,无图标比较好处理,直接把相应文本放在按钮中水平、垂直居中就可以了,然后再算清文本与边框之间的距离就可以了。

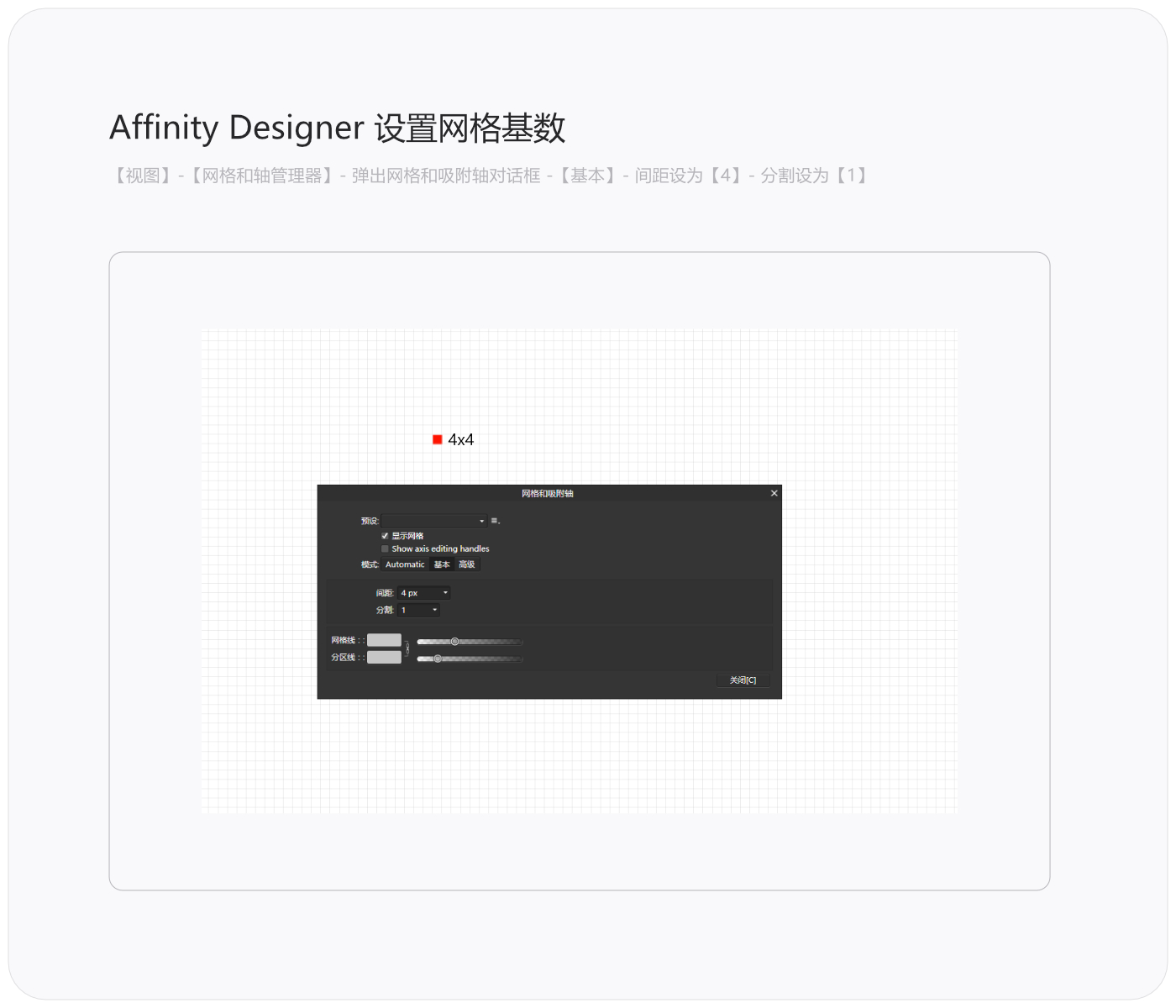
那设计有图标的按钮时,就要考虑把图标的内边距算出来,并与图标到按钮外边距的距离算出来。

当我们掌握的以上几种绘制按钮的方法,就可以绘制出一整套符合规范的按钮组件。

英文也一样,英文与中文的差别在于细微的尺寸差异。英文字体结构要比中文字体结构看上去更小一些,英文的字符长度也要比中文长很多。但问题不大,只要把控好文本/图标和按钮边角的距离,按照基数递增,就不会有什么问题。

4.按钮的交互状态
一个按钮的交互状态有四种,分布是:无状态、hover(触碰)、点击后、禁止。采用的配色可以递增(由浅到深),也可以递减(由深到浅)。按钮交互状态的配色深浅也是根据整体页面有关的。如果整体的调性偏深,配色可以递减(由深到浅),如果整体的调性偏浅,配色可以递增(由浅到深)。

而颜色按钮的交互状态是根据配色的色阶决定的,同理配色递增(由浅到深),配色递减(由深到浅)。

另外附上一张彩色按钮状态效果图,配色为明亮柔和。

谢谢阅读
感谢支持