pic
从内容电商发展之初,京东平台内已经有了丰富的内容(单品、清单、文章、短视频),以促进用户在平台内的转化。内容实际的生产链路涉及环节多且复杂,设计师更要纵观全局把握好每一个流程环节。本文主要介绍在复杂的生态系统里如何将流程简化,寻找设计机会点。
前言
在去年我们分享过统一详情页的设计心得,属于一次突破性的前台多业务体验统一的里程碑。本篇重点介绍京东内容化设计赋能的思考,在内容化设计探索中将前中后台闭环升级打造的设计思考,即将复杂的系统环节拆解,由设计来思考如何在复杂的系统做好的体验。
从开始发展内容电商至今,京东内已经有了丰富的内容(单品、清单、文章、短视频),促进用户在平台内的转化。电商平台的内容就像容器,将用户与商品做有机连接。然而内容实际的生产链路涉及环节多且复杂,设计师更要纵观全局把握好每一个流程环节
“在复杂的系统里,每个细分节点的需求是不一样的。设计可以支撑复杂系统里每一个流程的功能设计,找到简化用户认知的方式,将每个细分节点需求环环相扣。”
一.全局-构建多端场景服务蓝图
在电商平台做了许多业务频道后,会发现自己经常用到用户体验地图的方法进行推导,站在用户的角度进行端对端的体验探索。那么在执行生态级别的项目时,设计就不止要聚焦于端对端的旅程体验,而是要着眼于全流程,全场景的体验。服务蓝图是全渠道,涉及多个接触点或需要跨职能工作(多个部门的协调,都有助于用户的最终体验)的理想方法。
绘制蓝图可以帮助设计师了解全局的每个环节,找到平时做设计时容易忽略的节点,清晰的看到用户的浏览路径,前台与后台相互闭环协作的过程。

从内容生产服务蓝图可以看到前中后台闭环的服务过程,可以发现在京东内容做得已经有一定基础的现在,仍有许多环节体验做得不足。包括了前台的内容化设计以及中后台协同的效率提升,设计都有一定的可优化空间。

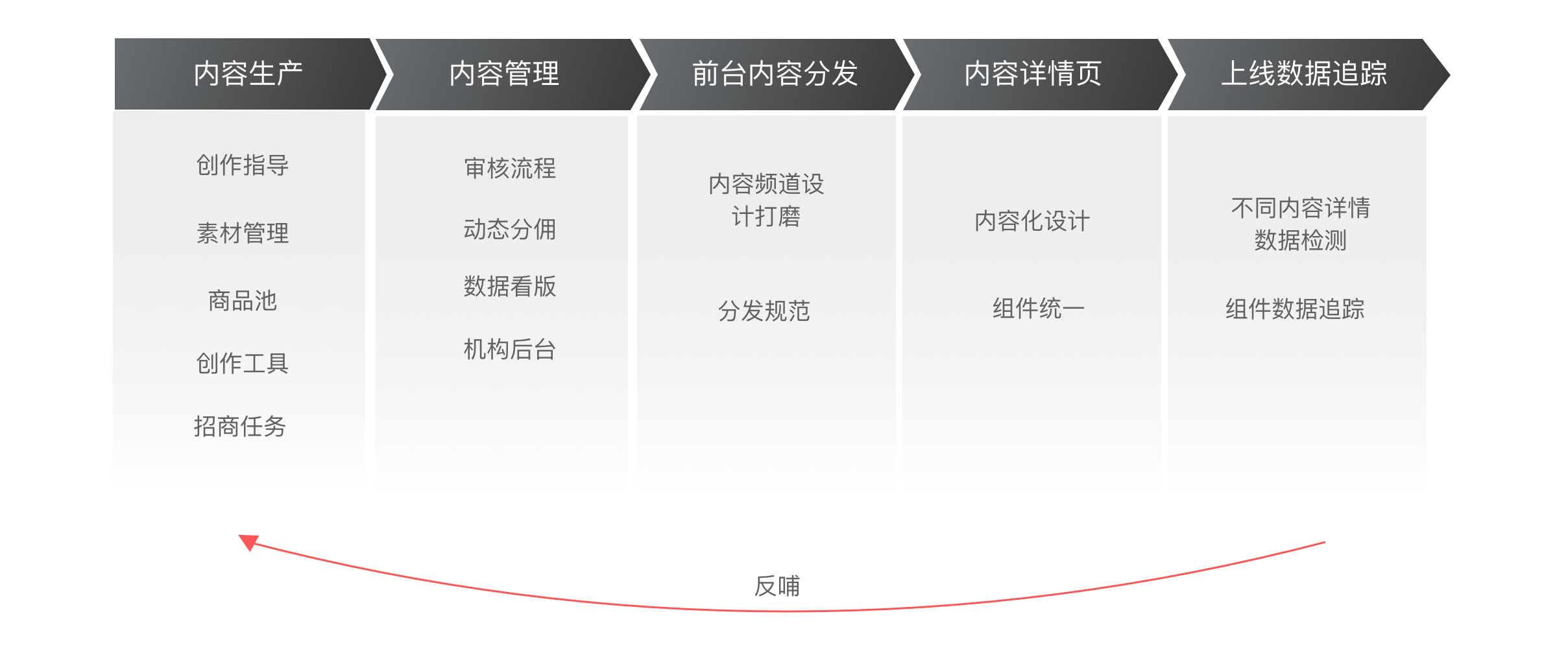
通过服务蓝图的梳理,再简化一下设计在内容生态全链路可以做的事情,我归纳为五个部分,也就是从内容生产到内容管理到前台内容分发再到内容详情页的优化,最后通过长期的数据追踪反哺回到内容生产的最初环节。这也是我这两年一直在努力的设计驱动点,将产品化思维与业务指标结合找到设计方法,深入浅出做大生态的闭环设计
深入浅出,内容全链路发力点梳理

“拆分到前台展示上,我们既关注阅读体验也关注商业目标,体验升级与转化缺一不可。”
二.前台-坚持体验统一原则
京东的内容生态中各个频道内容定位、特色各有不同,无论是内容导购还是资讯类频道,其目的都是希望用户在频道内消费更多内容和更长时间,同时帮助用户进行购买决策。详情页是辅助内容呈现的载体之一,并且是用户在频道浏览路径中的最后一个载体,其浏览体验需要带给用户更友好浏览体验,也需要辅助业务目标的实现。
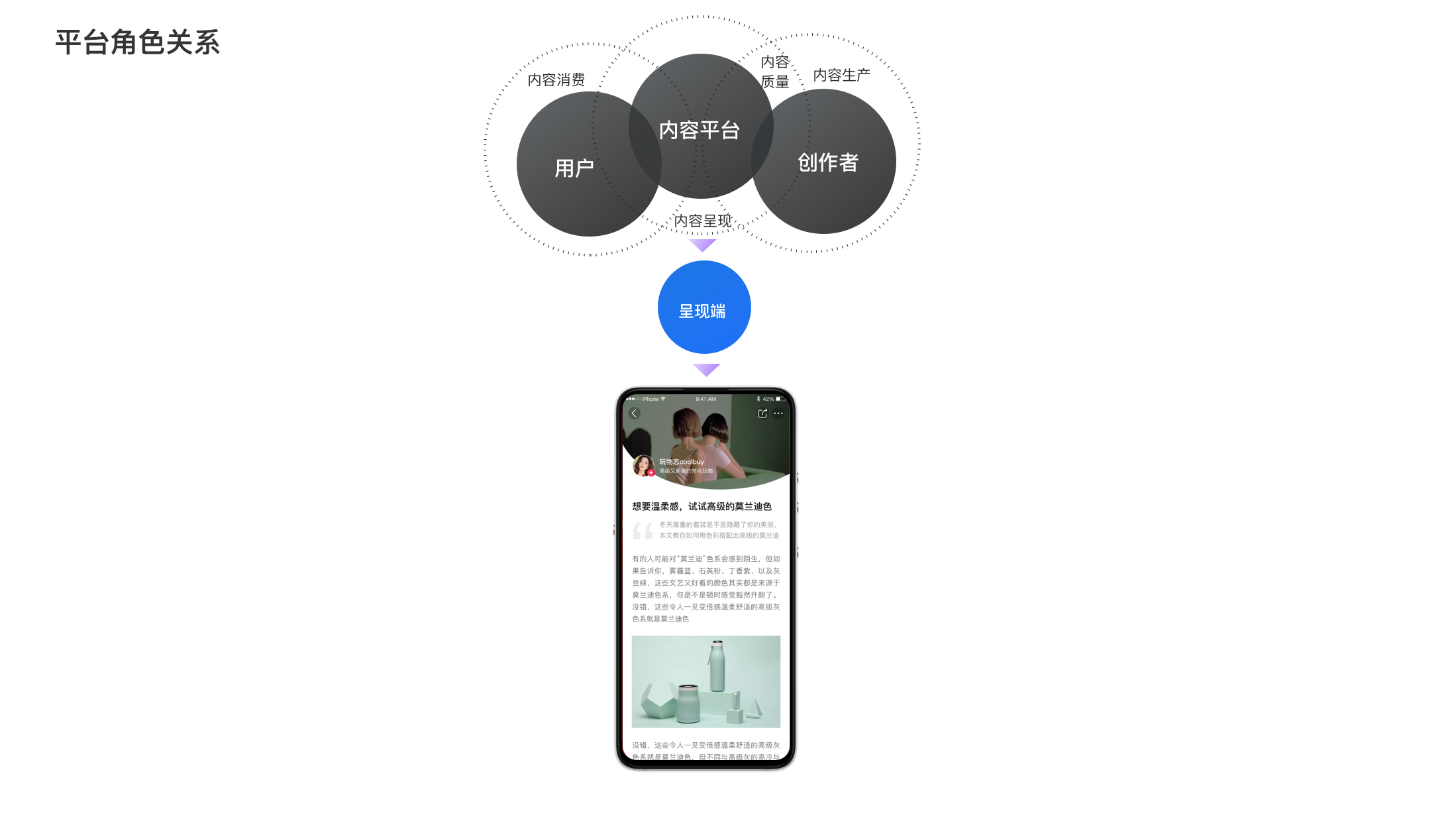
从人的维度来看,内容平台链接了创作者与用户,在前台上,我们可以通过打造呈现端的统一性,加强京东内容的记忆点。所以我们推动了详情页的设计统一落地,从体验层面规范APP端用户无论从任何流量入口浏览,都能达到一致的浏览体验。

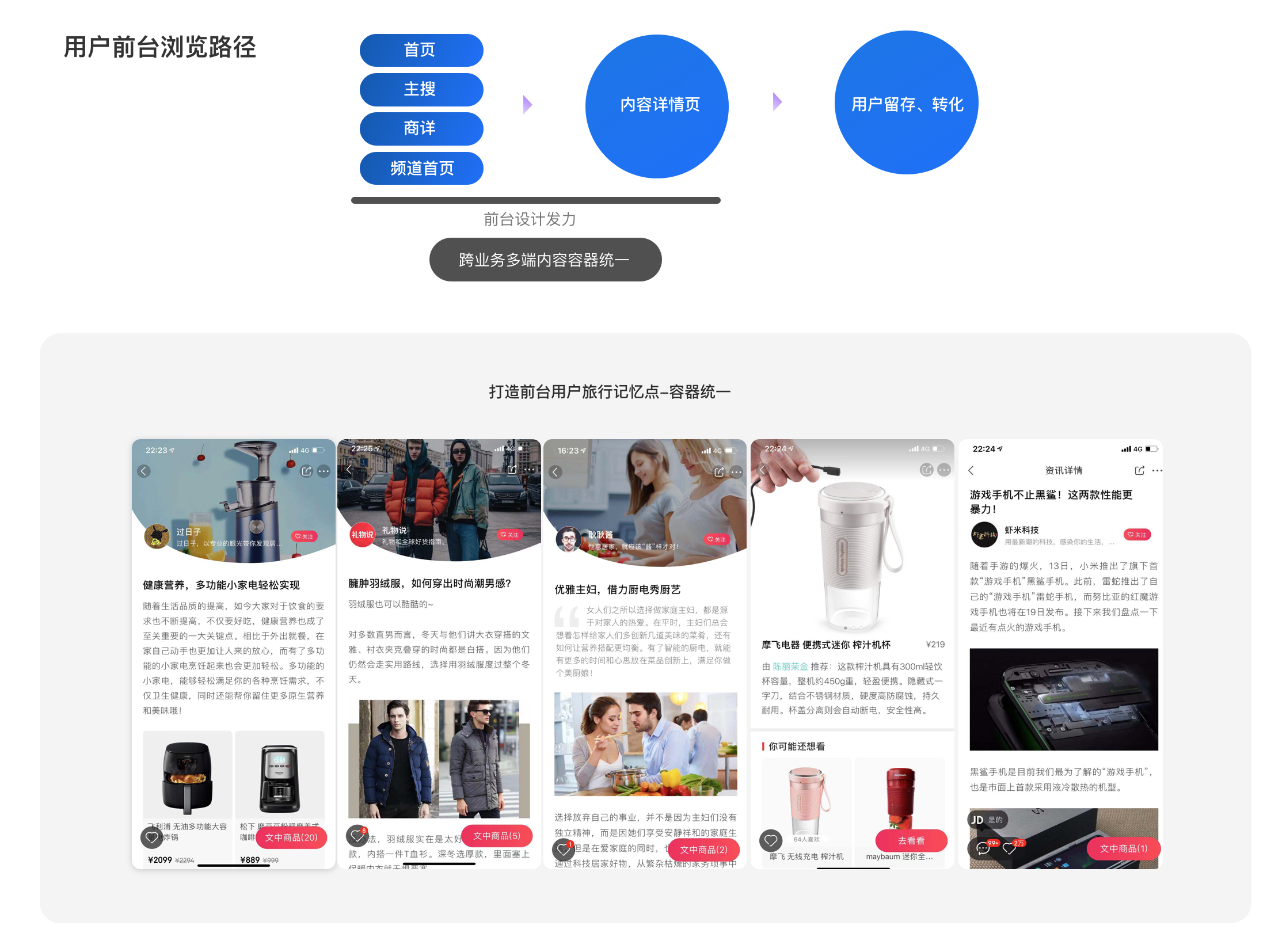
京东内容业务包括有发现好货、会买专辑、京东快报、发现等定位不同的内容导购频道。分发的路径有首页的为你推荐、搜索结果页、商品详情页等多端分发渠道,我们尝试用通用的模版组件,将内容的框架统一输出到用户端,在前台统一提升阅读体验。

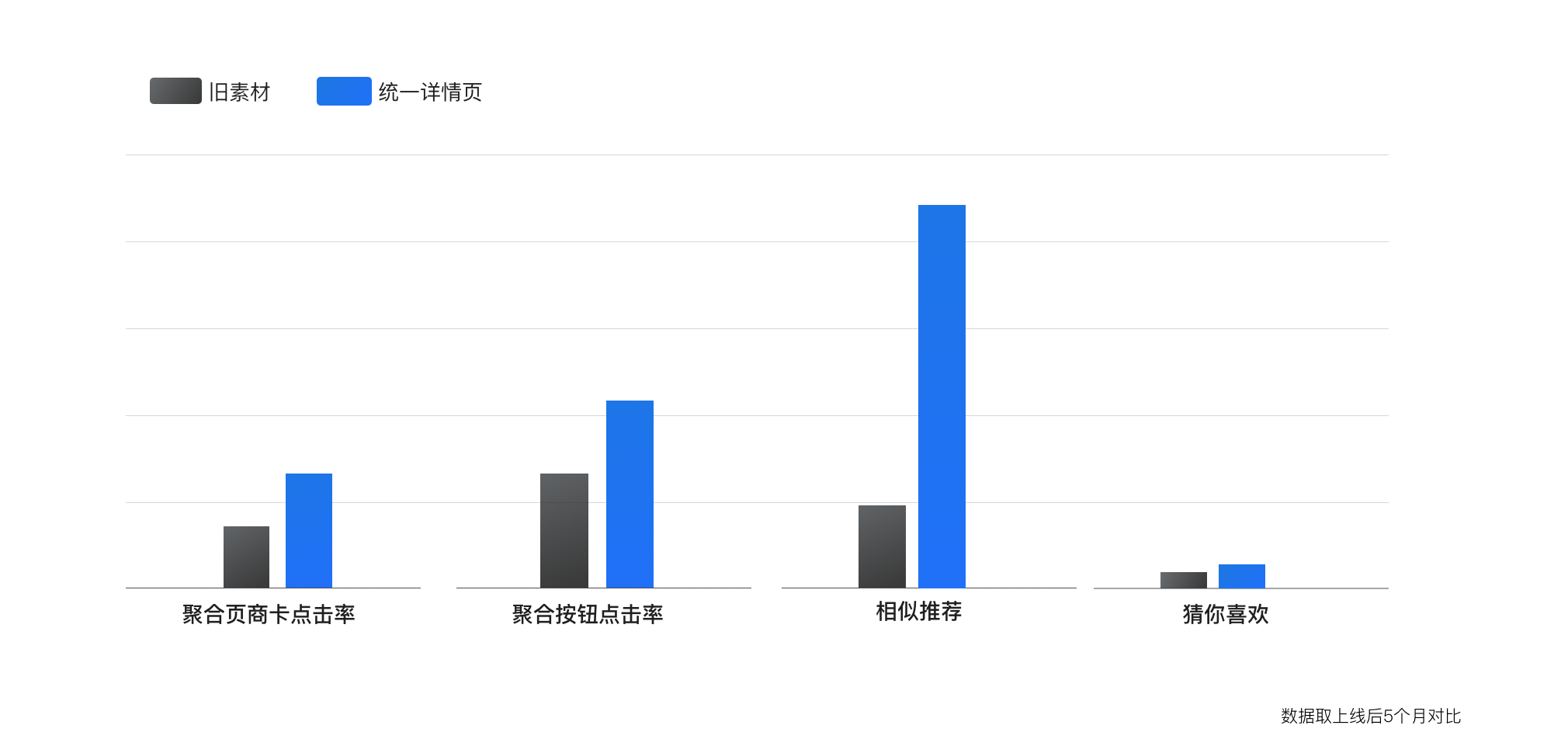
上线后数据
经过线上数据对比,统一详情页停留时长普遍比同期未替换素材高,增长显著。在阅读体验提升的角度,内容化设计前台工作基本上获得了用户的肯定。在内容停留时长上环比提升接近100%,内容二次分发能力提升接近10%, 从数据里看出内容模块化设计达到初步成功。

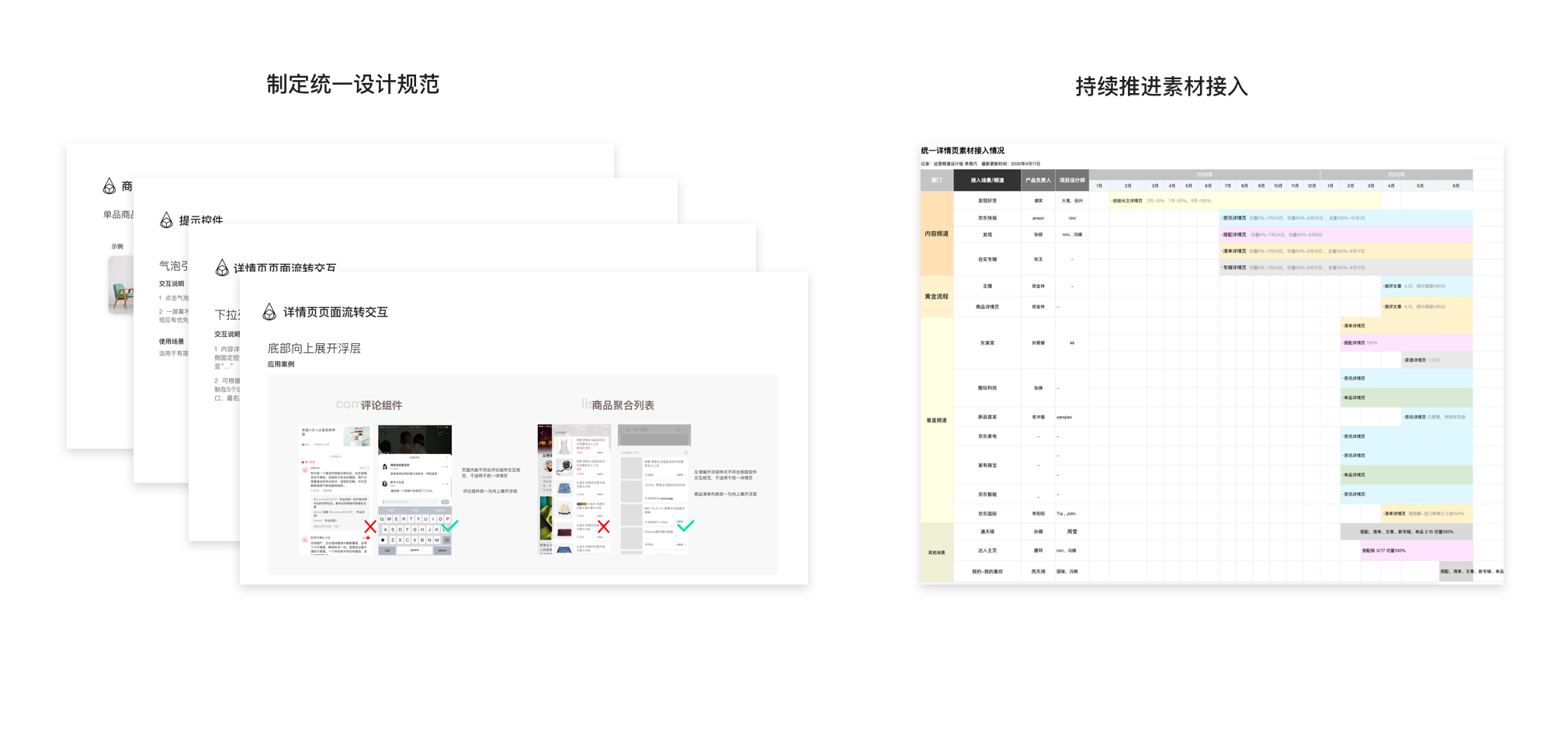
为了保证业务的效果,详情页的数据测试和内容频道素材接入工作大概持续了一年。同时,在统一详情页上线后,由于涉及的业务方较多个性化需求仍然存在,解决这个问题,我们也制定了详情页的设计规范,做为新业务搭建页面的指导规范。在数据验证表现正向后,详情页作为中台化公共组件,除了内容生态所属的频道,设计也与中台业务方一起持续的推进素材的接入,继续扩大统一详情页的场景接入地图。

“优质内容才能让用户在主站里逛起来,设计助力内容生产,做好的生产工具抓手。”
三.中台-聚焦创作体验全面提升
内容质量是决定内容能否留存并转化的基石。对于内容化设计我们一直关注着前台的体验,统一详情页上线后,设计又将注意力转移到中台工具抓手的建设中来。拆解到设计的工作,核心是将创作体验再提升一下。之前参加达人吐槽大会,达人对中台的体验颇有抱怨。也许设计工作大多数都关注在前台体验打磨上,中台也一直是以业务需求为主在迭代。于是从生产端入手,尝试做到与前台更好的协同,设计助力做优质的生产工具抓手。
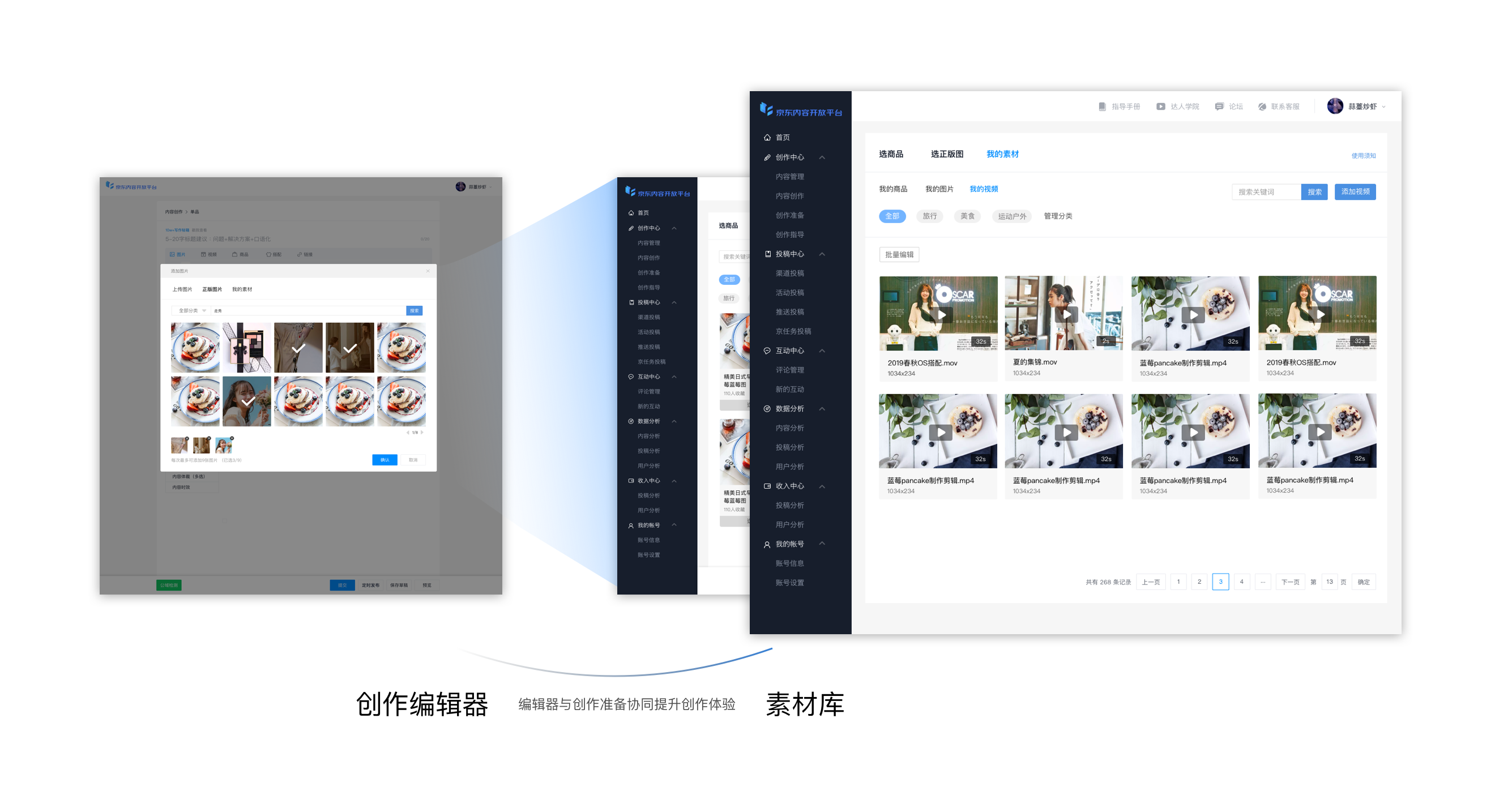
在内容开放平台设计上,我们从创作准备到素材库再到商品池都做了一系列设计优化,致力于达人的创作提升。

前中后台全链路展示一致,无论是后台或者中台都能直接看到文章在前台的展示效果。为了让内容更好的触达到内容生产的各个环节,设计师需要站在全局的角度,更深入的了解每一个环节的协作机制,帮助全流程协作达到内容提升

四.后台-审核流程简单化
内容审核后台的跟进从镶嵌在CMS里一个完全由研发用代码写出来的页面开始,只满足了审核的基本功能,但是在审核效率上还要打折扣,审核后台也被审核人员吐槽太难用。设计上也尝试一共两个版本为期半年的迭代设计,前期以审核流程简化为核心,优化了审核后台,沿用至梧桐平台。今年由于内容审核平台的诞生,设计再次打磨了审核平台的体验细节。
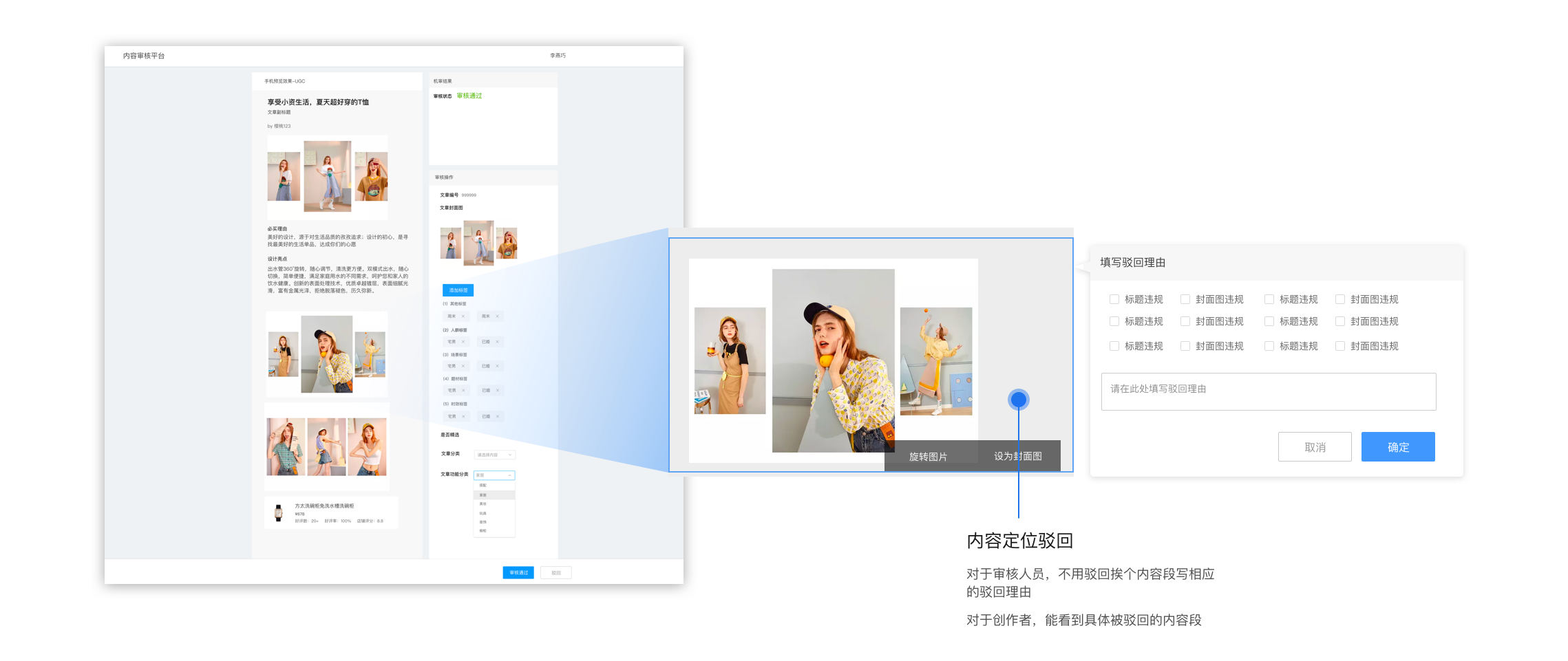
审核平台的核心是提升审核效率,审核人员的提效意味着前台新文章数量的增量。
做好审核人员与创作者之间的协助工作,最直接有效的就是直接告诉创作者哪里被驳回了。之前的审核工作,审核人员还停留在做文章统一的驳回的工作,以至于所有的驳回理由都展示在一起,审核人员只能人工区分不同段落的驳回理由。我们在最新的设计中,将这些问题一起解决了,每一段内容审核人员都能做标注,并且审核结果提交到创作端。

从服务蓝图的方法指导里找到了内容化设计的打开思路,总结来说就是从创作准备到创作时,再到创作完成后的审核流程,中后协同提升前台的展示质量。深入浅出,清晰的找到设计发力点,助力京东内容发展。
写在后面
最后要感谢已经转岗的优秀视觉设计师程洁菲,在一起共创内容化设计的时候并肩作战,内容化设计赋能也有她的一份力。
内容化设计是个宏大的课题,在每个阶段我们都是一次全新的探索,此篇主要分享整体的系统化设计思路,期待后续能继续分享内容化设计新的阶段成果。