pic
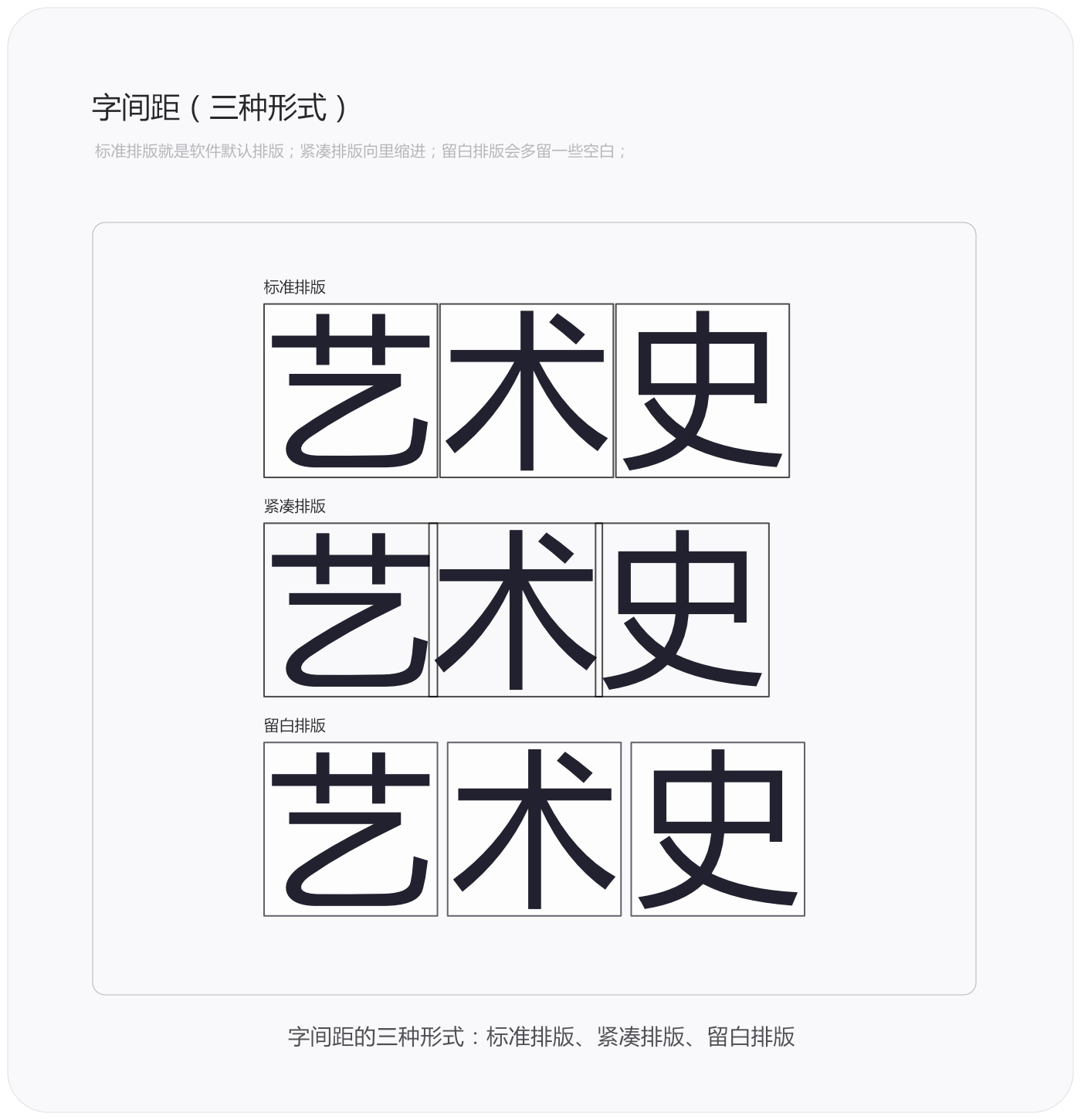
1.字间距(三种形式)
上一篇没有讲到字间距,这篇讲行长时正好给补上。常用的字间距有三种排版形式,分别是标准排版、紧凑排版和留白排版。标准排版就是软件默认的字间距,字与字之间的距离不会太大也不会太小;紧凑排版是每个字之间的距离会向里缩进一些;留白排版是每个字之间会多留一些空白。三种排版形式如下图所示。

当我们大致了解了字间距的三种形式,接一下就一个个的去理解它们。
2.字间距-标准排版
标准排版就是字与字之间的距离不大也不小。在绘图工具中的字符工具里的“字间距”功能的数值为0 ‰,这时采用的是标准排版。什么情况下使用这种排版规则呢? 通常在设计师比较懒惰的情况下会使用这种排版规则。因为在处理标题、正文和注释时,需要根据不同的字号选择不同的字间距来进行排版,字号不同字间距相同就会影响视觉感受,所有字号都用绘图工具的默认字间距,只能说明设计师比较懒惰且工作不饱和(手动滑稽)。

3.字间距-紧凑排版
紧凑排版就是字与字之间的距离会缩短并向里缩进。在绘图工具中的字符工具里的“字间距”功能的数值为负数,区间为-10 ‰~-40 ‰不等,具体数值还要根据不同的字号和字体来做决定,通常应用在标题当中。

4.字间距-留白排版
那留白排版就是字与字之间的距离会多留一些空白。在绘图工具中的“字间距”数值为正数,区间为10 ‰~-40 ‰不等。与紧凑排版一样,也是根据不同字号和字体来决定的。有些中文字体结构中的字与“外边框”的距离就很大了,这时再给字间距加留白,一行就会显得过于分散,所以还是要具体需求具体分析。留白排版通常应用在正文当中。那这里的“外边框”指的是字体设计时用到的框,属于中文字体结构中的一部分,专业术语叫“围框”,日本人称为“假象边框”,不要深究先简单了解一下就行。

5.字间距-使用场景(字号)
当理解了字间距的三种排版形式,就学一下在什么场景下使用它们。不同字号字间距也不同,字号越大字与字的间距就越小,字号越小字与字的间距就越大。字间距过大或过小都会影响阅读体验,文字的易读性就会被影响。在设计以古典为主题的作品时,要营造拘谨和严肃感,就可以在常规的字间距的基础上再减少一些间距;在设计以现代或科技为主题的作品时,要营造开放的态度和流行的感觉,就可以在常规的字间距的基础上再增加一些间距。如下图所示,带颜色的是字间距的数值。

另外,英文的字间距差异要比中文更大,但篇幅有点长了,字号这块我就不拿英文来举例了。好的讲回来,如果反其道而行之就会造成不好的阅读体验,字间距过大就会影响阅读体验,非常大就会影响文字的易读性。字间距非常小,字与字就会重叠,字的可读性就很差。所图所示(错误的示例):

字间距中字与字之间的距离采用多少的数值,也是根据设计师自身审美来决定的。
6.字间距-使用场景(字体)
不同的字体结构也都不同,中文的无衬线体要比衬线体更粗犷占得位置也会更多一些,就导致字与字的距离会小一些,这种情况下就不能过多的减少字间距了,越缩减就越紧凑就会影响阅读。相反衬线体的周围间距要显得大一些,这时可以适当缩减一些行间距,给读者一种舒适的阅读体验。

接下来看一下中英字体测试,中文衬线体/无衬线体,英文衬线体/无衬线体,字体、字形和字号的不同字间距也不尽相同。由于中文字体与英文字体结构不同,在处理英文的无衬线体时,粗犷的线条会增加的行的宽度,这时候可以多缩减一些间距,让它与其他文本之间保持视觉的平衡。

下面就附加一张字体间距的错误示例吧。字间距之间的差别非常微小,有些朋友可能会看不出差异。中文差异很小,英文那里比较明显,英文的标题占的宽度太大了,就要进行缩进。

7.了解行长
接下来讲下行长。因为受不同语言、字体、字形和字号的影响,行长也会不尽相同,所以就没有办法一次涵盖的讲完,只能针对几种常用字体和字号来进行讲解。由于篇幅的原因就不能讲的非常细了,主要还是以微软雅黑来做示例,微软雅黑也都是页面中比较常用的字体,如图所示。

理解了行长的基础规则 - 不同语言、字体、字形和字号,行长也不尽相同,接下来往下细讲一下。
8.行长规定(重点知识)
行的长度也是有一定的规定的,正文的行长在页面设计中的最大长度不能超过110个字符,而标题的行长在页面设计中的最大长度最好保持在60个字符以下。中文一个字占两个字符,英文一个字占一个字符。但有时候吧由于页面栅格较宽,行长最大长度也可以不超过120个字符,但像行长占满一个栅格的宽度,这种情况是不允许的。行长过长易读性就会变差,读者阅读一行时容易串行,换行时由于上一行末尾与下一行开头之间距离过长就会造成阅读困难,不易阅读等难题。

9.中文-微软雅黑(字号16)
理解了行长的基础概念和行长的规定,就要根据指定字体和字号进行讲解。行的长度不一定就是整整一行,也会按照需求划分为不同的段组。像新闻页啊就需要比较小的段组,页面过长可以划分为两个段组,一般在页面中较为常见的就是以标题加一个段组的形式进行排版的。

10.微软雅黑(字号12)
下图是较小字号的展示效果。字号越小行长就越小,中文字体12号字更适用于比较传统的企业网站中,栅格控制在1000px以内,显示效果最理想。

11.不同字号在栅格中展示
本身是想简单讲一下行间距的,结果行间距讲的有点多了,行长的知识需要其他的知识做铺垫,不理解栅格的差别没法讲了,但又由于篇幅过长的问题导致现在也没法讲太细了。我最近工作被迫有些变动打算开网课,这部分知识也会在课程里进行详细的补充吧。

谢谢阅读
感谢支持