pic
目录:
一、前言二、筛选区域2.1 搜索2.1.1 单属性搜索2.1.2 切换属性搜索2.1.3 多属性模糊搜索2.1.4 多属性组合搜索2.2 条件筛选2.2.1 下拉选择器2.2.2 单选框(Radio)2.2.3 复选框(Checkbox)2.2.4 日期选择器2.2.5 标签切换2.3 筛选区域的形式2.3.1 录入展示式2.3.2 录入收折叠式2.3.3 矩阵式2.4 实例运用 - 筛选区优化2.4.1 方案一 :隐藏筛选条件的标题2.4.2 方案二 :缩短筛选条件宽度2.4.3 方案三:通过权限控制思考: 只能在录入展开式的基础上做优化吗?2.4.4 方案四:强调主次关系2.4.5 方案五:可配置筛选条件三、操作按钮区3.1 按钮类型知识扩展:什么是意符?3.2 按钮样式3.2.1 采用圆角矩形3.2.2 慎用全圆角知识扩展:什么是菲茨定律?3.3 按钮顺序3.3.1 弹窗3.3.2 表单3.3.3 表格四、表头4.1 表头的类型4.2 表头筛选4.3 表头排序4.4 字段名称4.5 可配置列(自定义表头)五、表体5.1 对齐方式5.2 字体选择5.3 分割线5.3.1 网格型5.3.2 水平线型5.3.3 斑马条纹型5.3.4 极简留白型5.4 行高5.4.1 定义5.4.2 确定合适的行高5.5 数据显示5.5.1 数据完整度5.5.2 减少图形元素5.5.3 空数据5.6 数据编辑操作5.6.1 类型5.7 实例运用 - 单行操作5.7.1 方案一:操作项聚合式5.7.2 方案二:错位显示思考:操作项是否真的需要在表体中呈现?5.7.3 方案三:以不变应万变5.8 实例运用 - 批量操作5.8.1 方案一:信息前置5.8.2 方案二:沉浸式操作5.8.3 方案三:顶部浮层操作5.8.4 方案四:上内容下操作六、底栏七、数据详情的展现形式7.1 弹窗7.1.1 模态弹窗7.1.2 非模态弹窗7.2 抽屉7.3 嵌套7.4 页面跳转7.5 实例运用 - 嵌套7.6 实例运用 - 抽屉八、后记参考文献
一点一点地理清表格的设计点,可能会使得表格更加趋于明朗,全文12000字左右,阅读时长30分钟
一、前言
在企业级中后产品中,通常大量使用表格来展示结构化的数据。合理地设计表格能给用户带来高效的信息获取率,但如何言而有物地设计表格,相信是绝大数刚入行B端的设计师的困扰。因此,我结合了自身在实际工作中遇到的表格设计的问题,针对web端复杂业务场景下的表格该如何设计进行了探讨,希望能帮大家理清表格设计中的一些难点和困惑点。
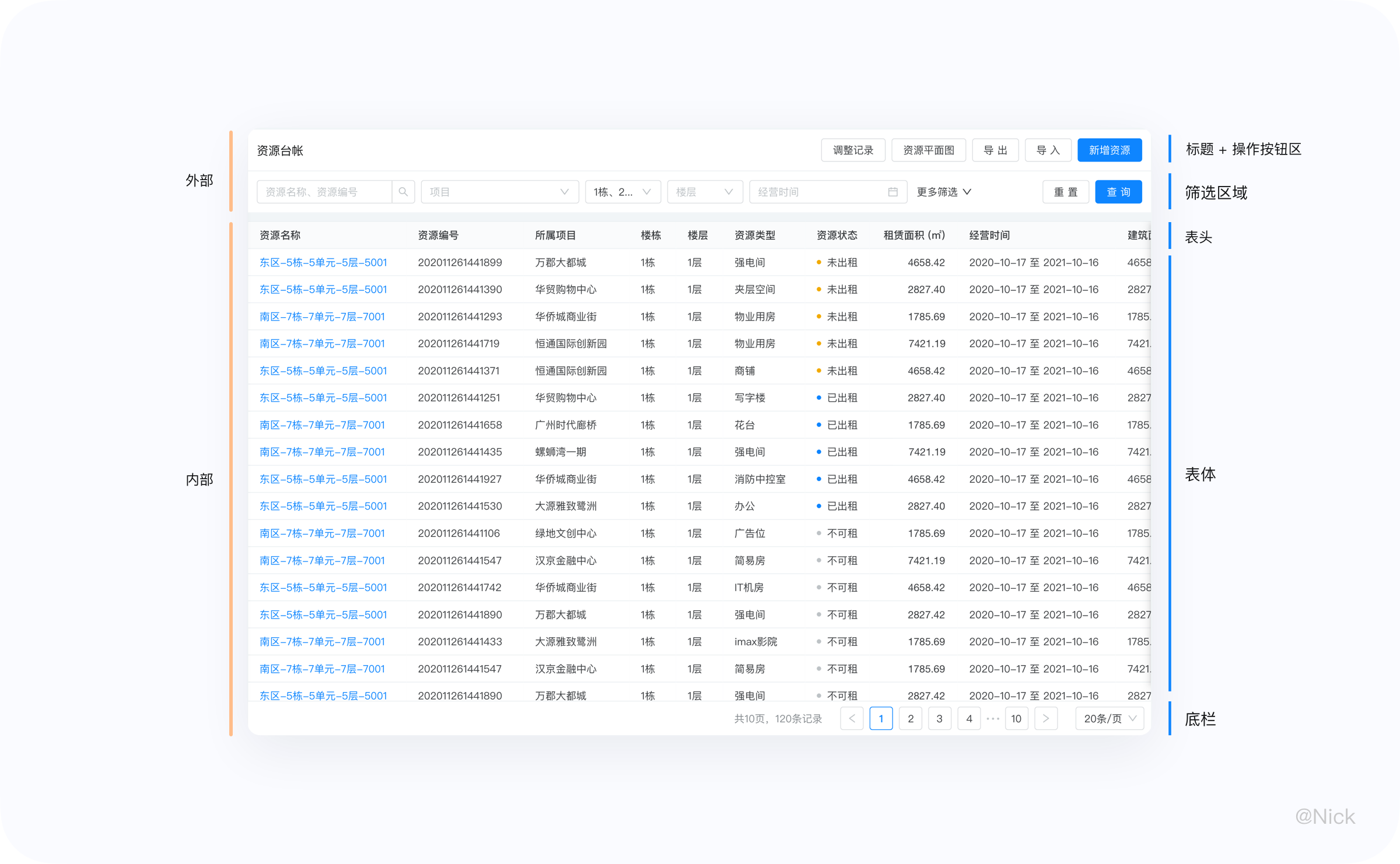
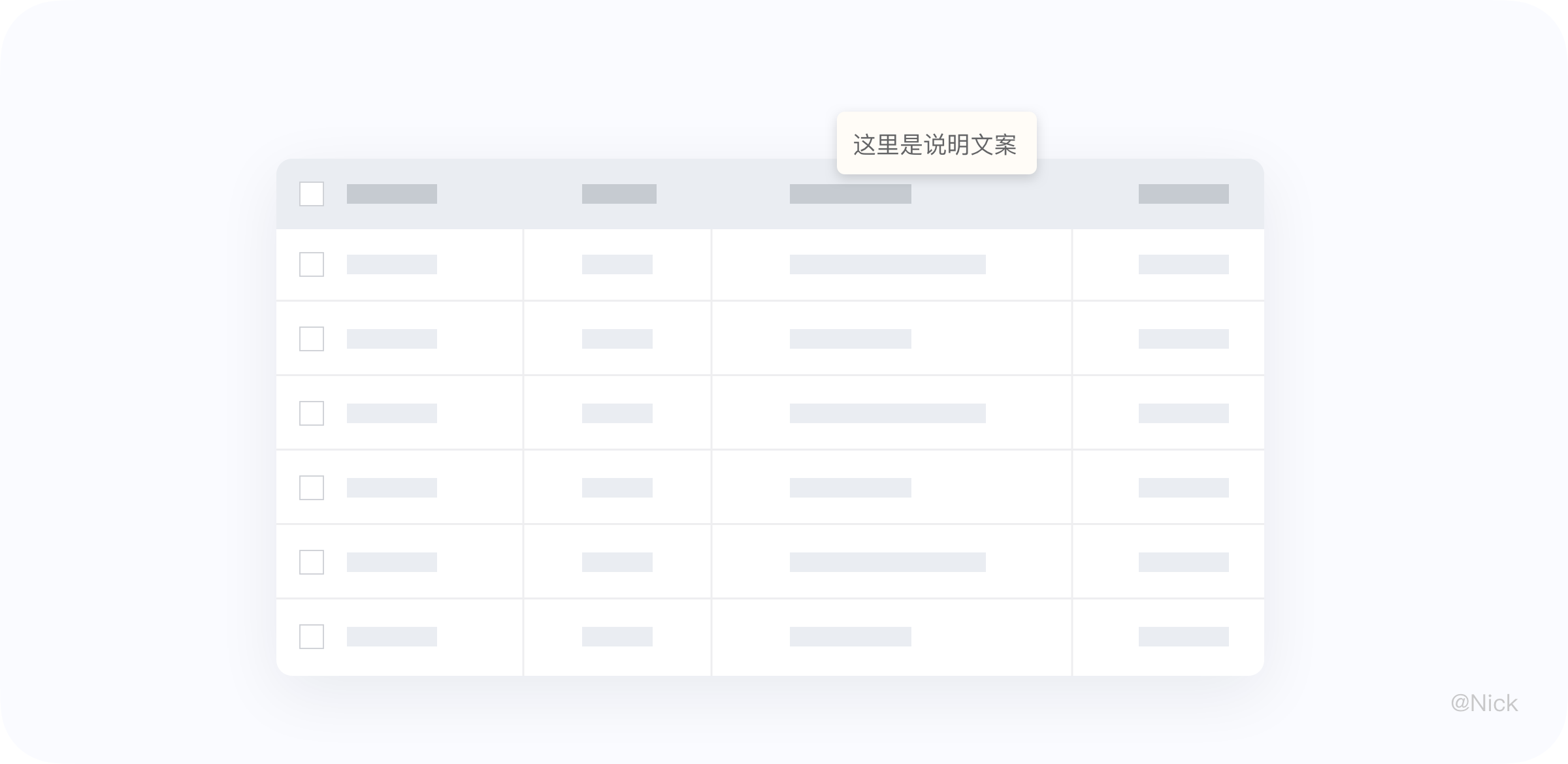
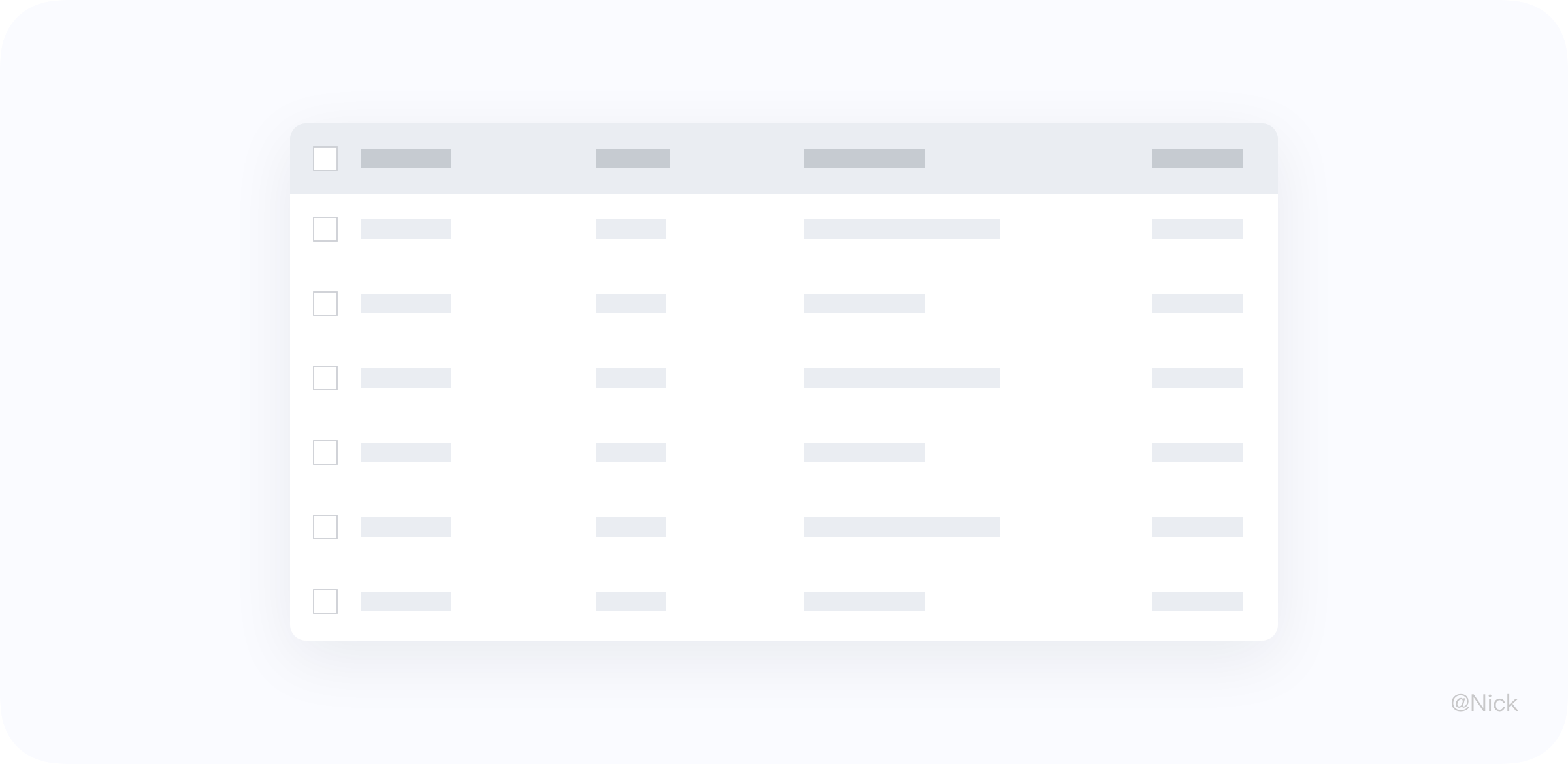
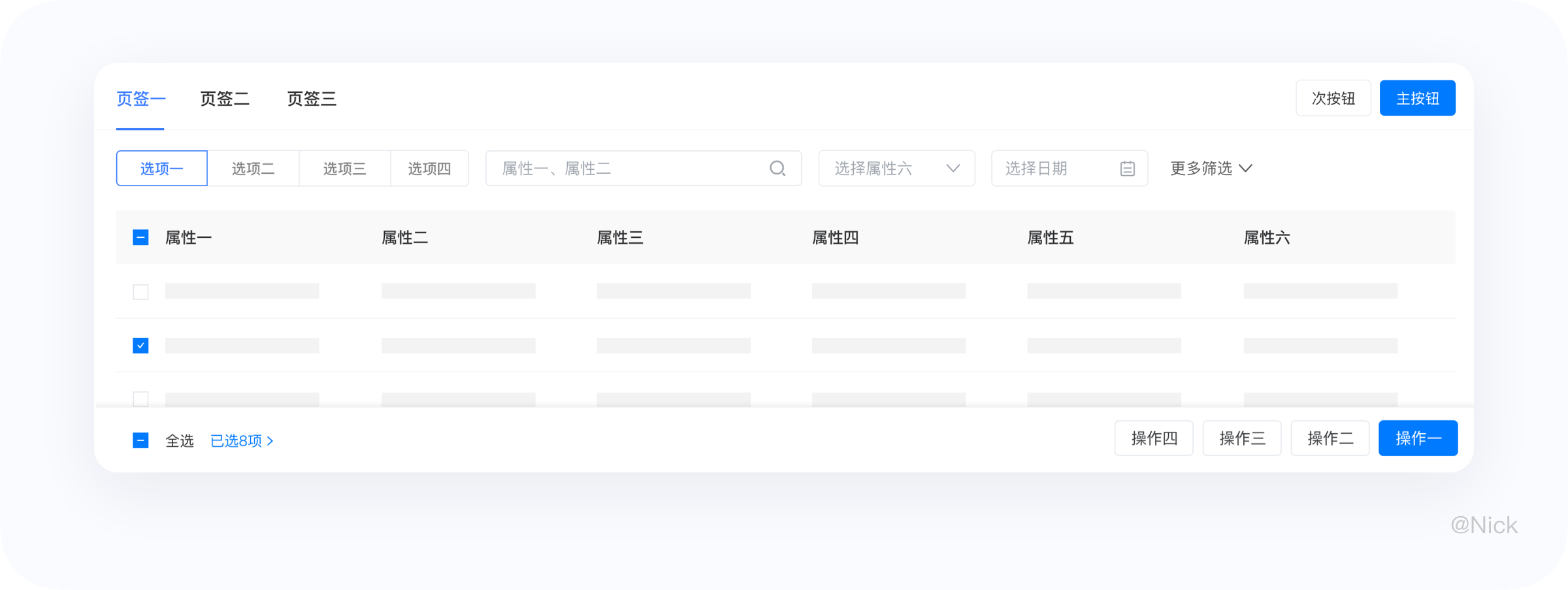
表格(Table),又称为表,是用来收集、整理、组织、分析数据的二维矩阵。它由内、外两部分组成。其中,内部包含表头、表体、底栏等。外部包含标题、筛选区、操作按钮区等,如图:

- 标题 — 对表格信息内容的整体概括,可包含数据来源及属性(日期、地区等)。
- 筛选区域 — 表格的数据检索区,方便用户快速查询定位数据,一般位于表格上方。
- 操作按钮区 — 承载表格的增删改查的功能和业务处理操作。
- 表头 — 一般指列标签,这里也指首列行标签,是对所属行或列信息的描述。
- 表体 —表格的主体,承载着内容信息数据,由单元格组成,
- 底栏 — 主要用于统计数据总条数和记录当前位置。包含数据量、单页条目、总条目、分页等。
说完表格的组成,接下来,我会对每一个部分进行讲解,探讨表格设计要点。
二、筛选区域
筛选区可以看作表格的导航,由搜索和条件筛选两部分组成。
2.1 搜索
根据其表现形式,可以分为以下四种类型:单属性搜索、切换属性搜索、多属性模糊搜索以及多属性组合搜索。类型之间没有优劣之分,根据业务场景使用对应的类型即可。
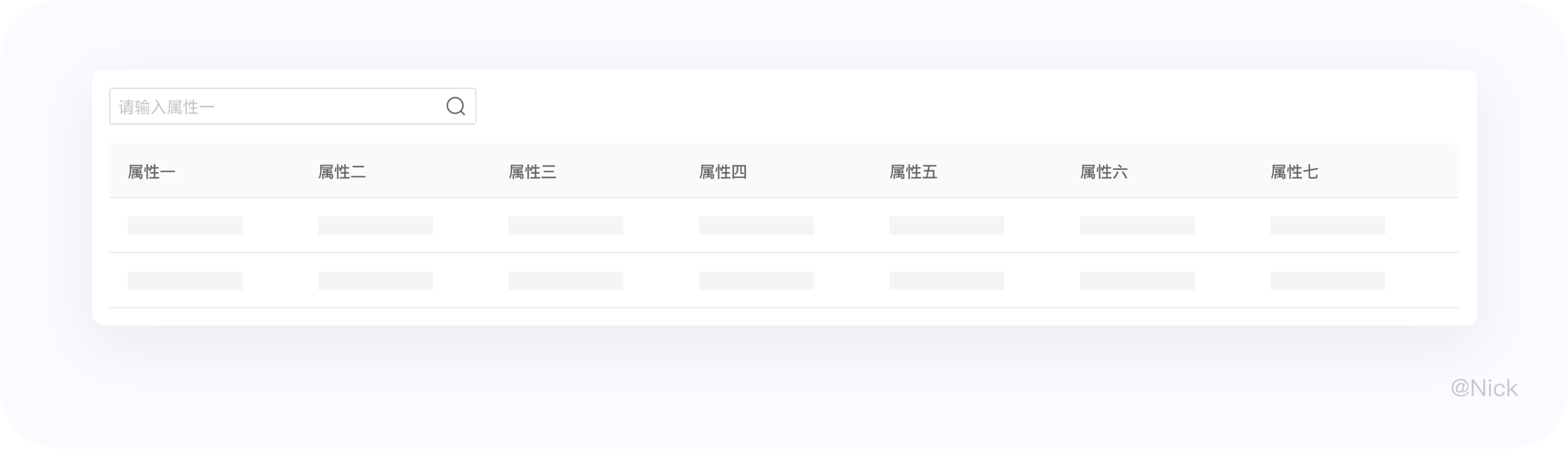
2.1.1 单属性搜索

适用场景:通过某个特定属性就可以快速定位到目标数据。此特定属性通常是具有唯一识别性的、高使用频率的、对用户决策有意义的。
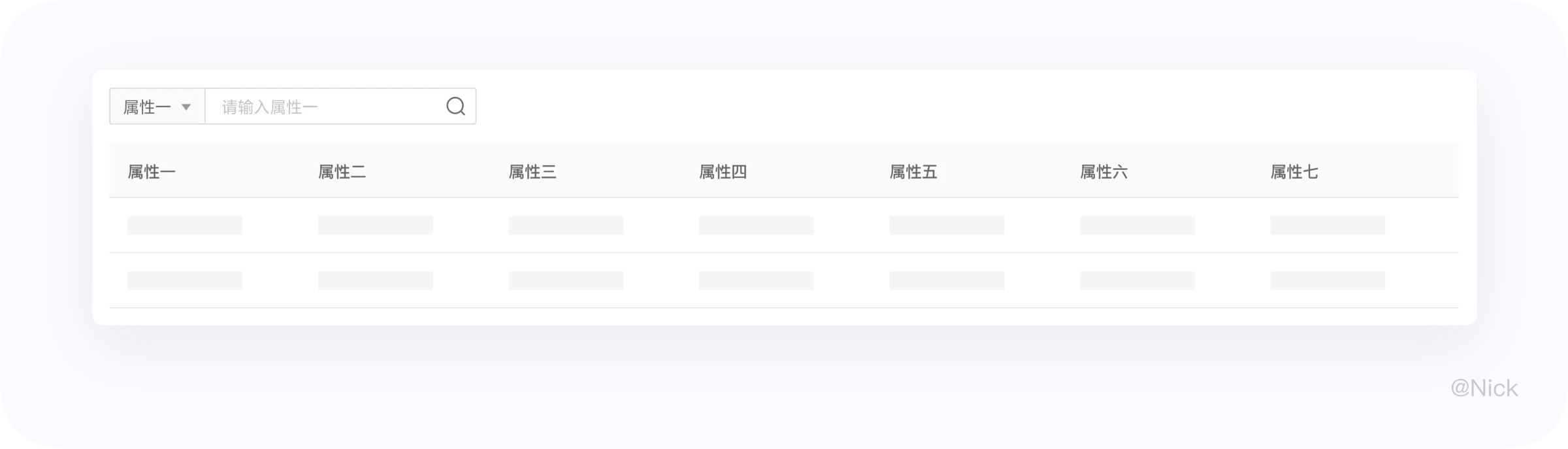
2.1.2 切换属性搜索

适用场景:有多个常用的搜索属性,且对搜索精确度要求较高,但页面空间比较局限,可使用切换属性搜索。
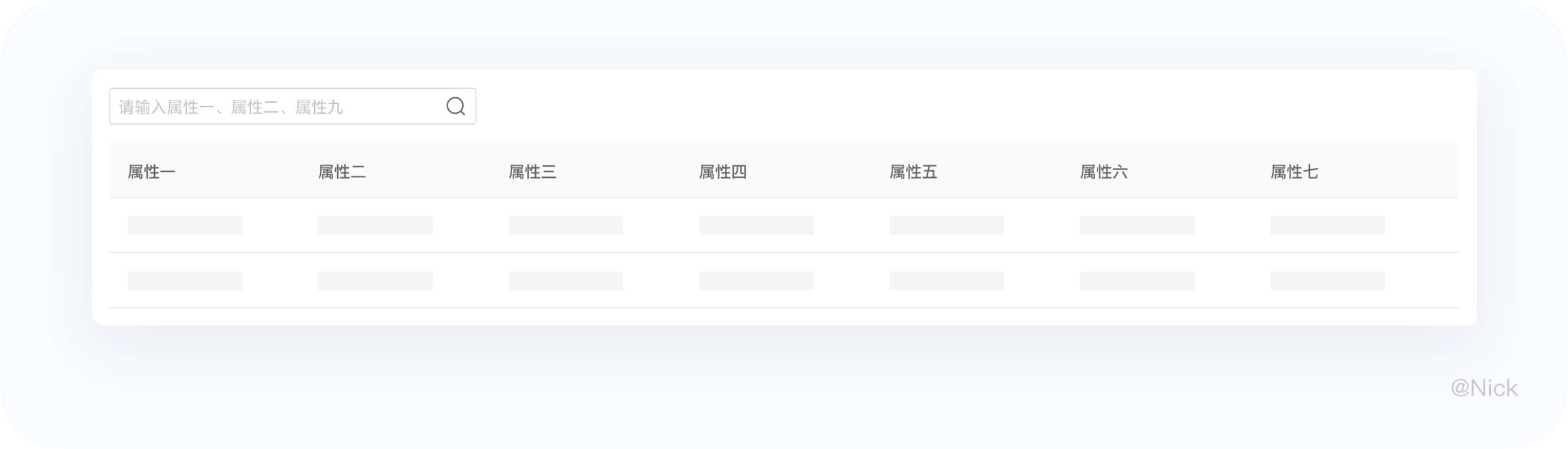
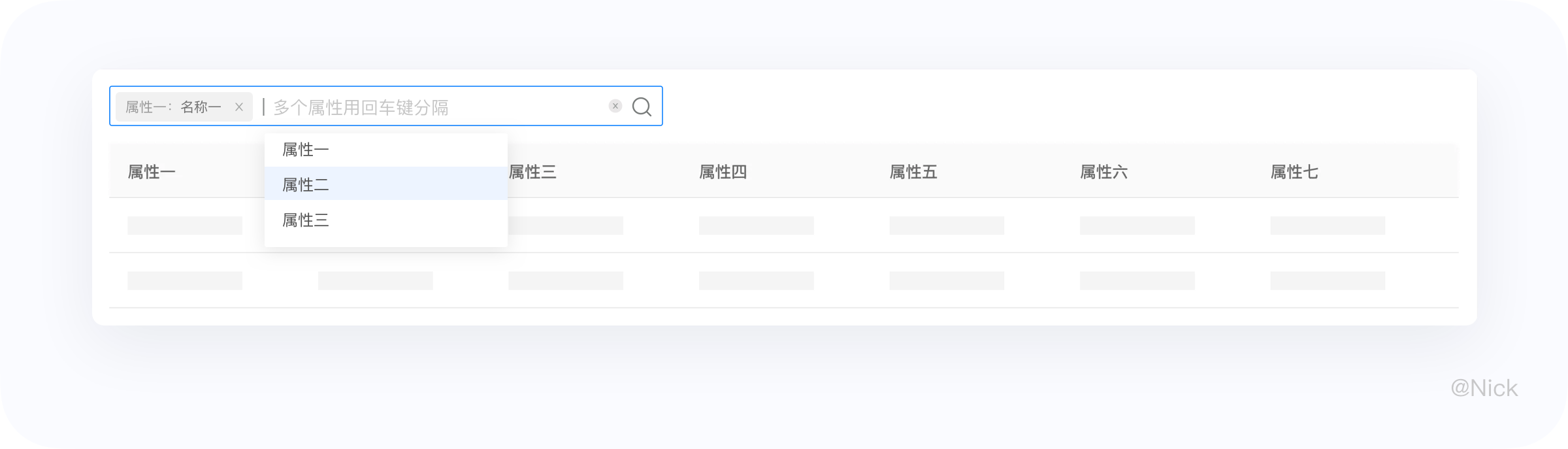
2.1.3 多属性模糊搜索

适用场景:有多个常用的搜索属性,且对搜索的便捷性要求高于搜索结果的精确性时,可选用多属性模糊搜索。
2.1.4 多属性组合搜索

适用场景:对页面空间要求比较高,无多余空间放置其他筛选项,但需要进行多属性组合搜索,得到精确的搜索结果。
2.2 条件筛选
条件筛选也可以称为过滤器,英文名Filter,主要用于内容提取,帮助用户缩小信息范围。包含了下拉选择器、单/复选框、日期选择器、标签切换等控件。
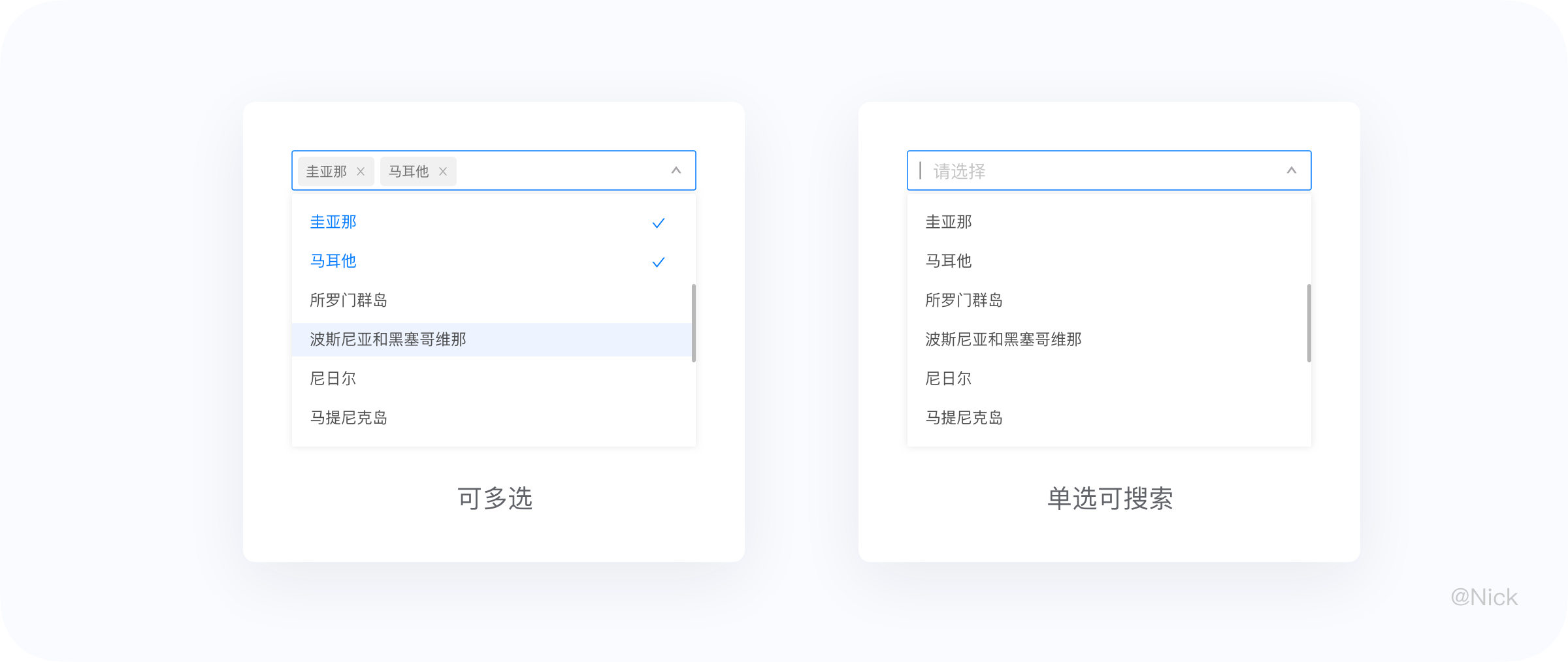
2.2.1 下拉选择器
下拉选择器是后台系统中最为常见的一种控件,其形式为弹出一个下拉菜单给用户选择操作。为了选择数据的方便,还可以加入搜索功能。当选项少于5个时,建议直接将选项平铺,使用单选框会是更好的选择。

2.2.2 单选框(Radio)
用于在多个备选项中选中单个状态的场景,其中每个选项应该是互斥的。单选框的数量至少为2个,一般少于6个。要注意的一点,一组单选按钮应该默认选择一个选项,一般初始状态默认选择第一项。

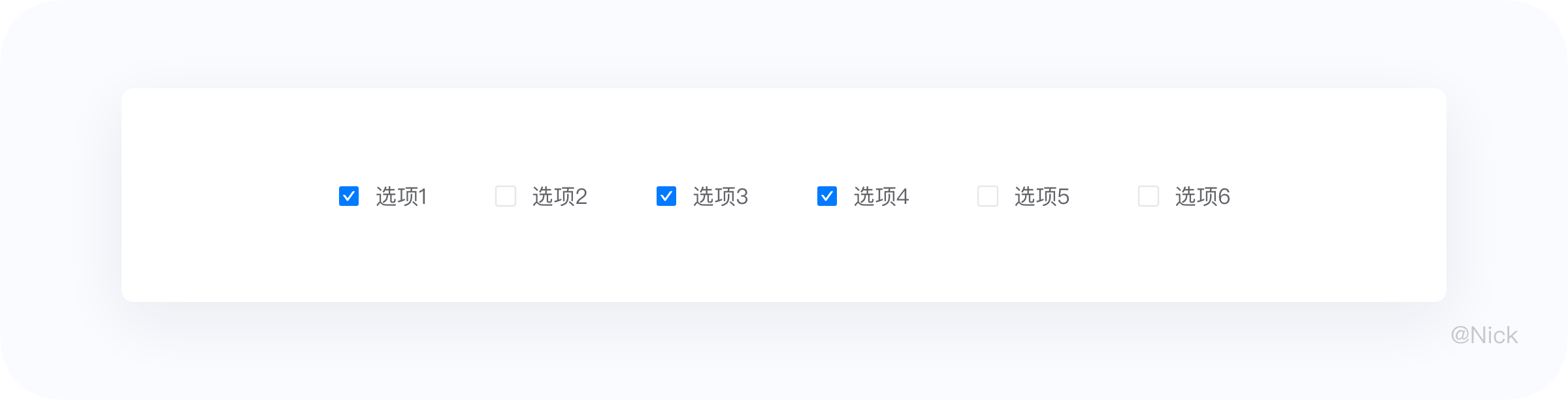
2.2.3 复选框(Checkbox)
用户可以在选项列表中选择一个或者多个选项。其中选项的数量不宜过多,一般来说不要超过7个,过多的复选框会给用户造成认知负担。但如若出现过多的情况,采用下拉选择器更合适。

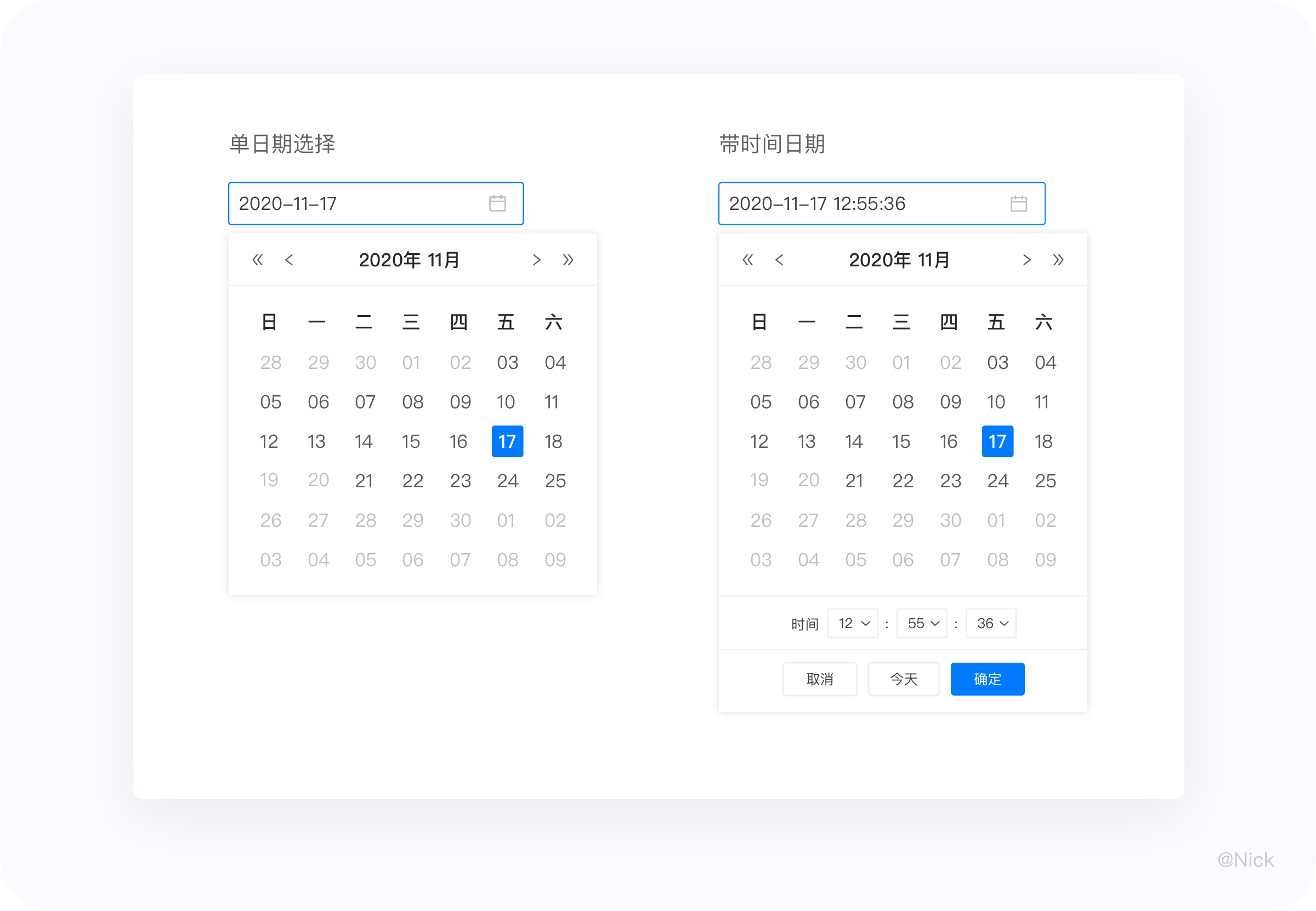
2.2.4 日期选择器
日期选择器是允许用户选择一个或某个日期范围的组件。同样的根据业务诉求,有时还可以在上面加入快捷选项。

其中,数据格式需要注意以下2点:
第一,使用“-”作为分隔符;日期为个位数时,需要用“0”补齐;表达时间范围时,用“至”作为连接;如果日期是用中文,则采用“-”作为连接。

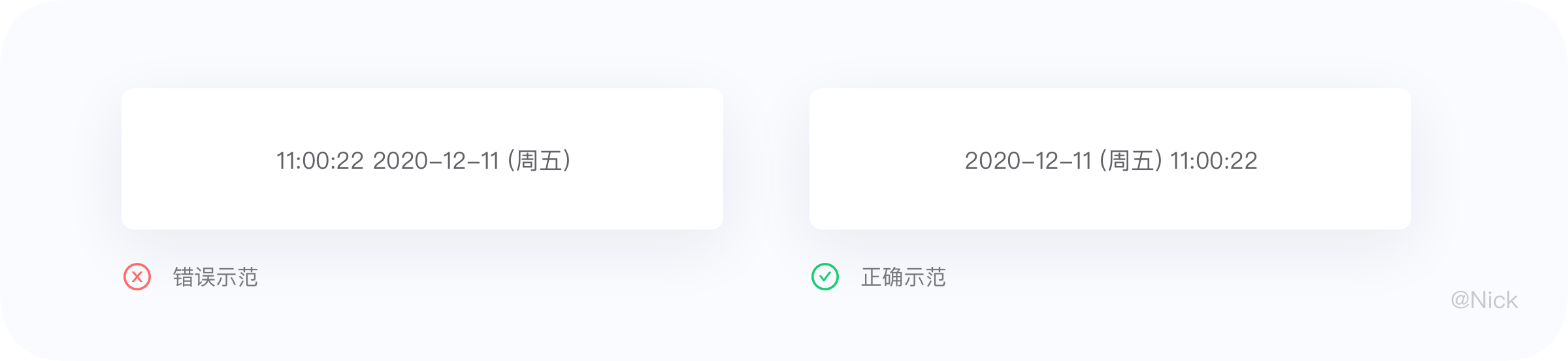
第二,日期、星期与时刻一起使用时,格式为【日期 星期 时刻】。

2.2.5 标签切换
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。可根据业务场景改变样式,会有更好的使用体验。

2.3 筛选区域的形式
在表格设计中,筛选区域的形式有哪些?当业务复杂时,筛选区域又该怎么设计?接下来我根据过往的经验为大家总结了一些筛选区域的形式,希望能给大家带来一些启示。
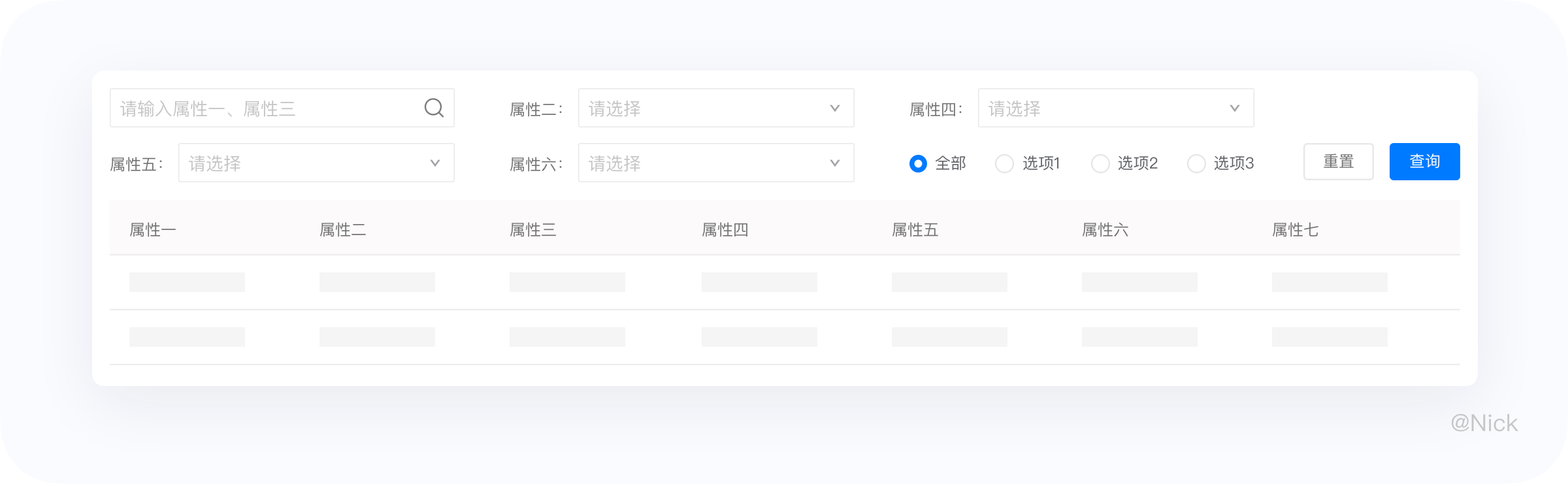
2.3.1 录入展示式
可以兼容多种数据格式(数字、文本、标签、布尔值、枚举值等),包含了日期选择、标签切换、单/复选框选择等多个UI控件。

适用场景:适用于从各个维度筛选的场景,应对各种复杂的筛选情况。
优点:筛选条件平铺展示,便于用户进行快速地筛选选择。
缺点:筛选项隐藏较深,难以知道备选项有什么;当筛选过多时,信息量过于冗杂繁多。
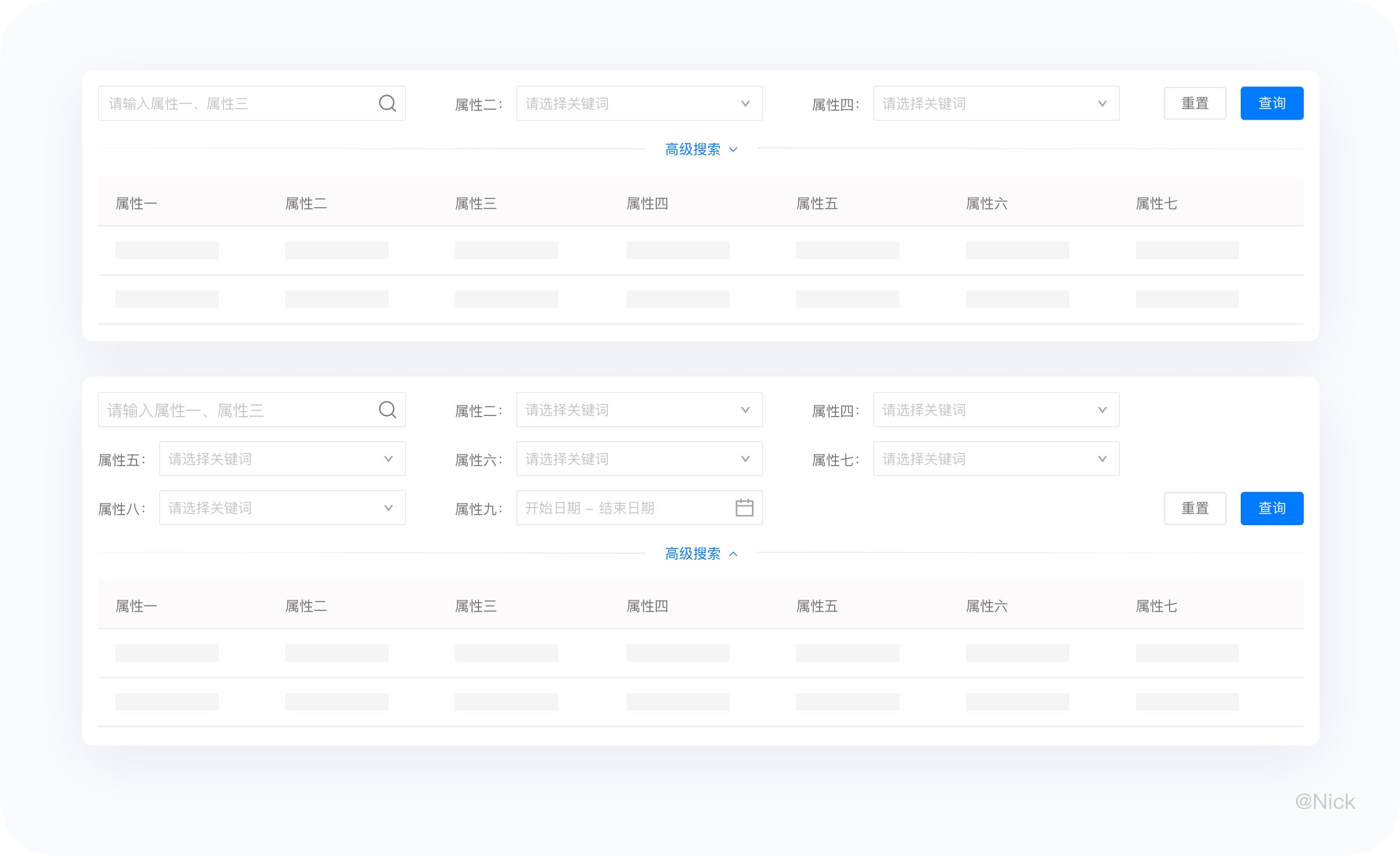
2.3.2 录入收折叠式
它是录入展开式的一种变形,高频筛选字段外露,低频筛选隐藏

适用场景:当筛选条件有高低频之分,且对页面空间要求较高。
优点:高频筛条件可优先快速筛选、一定程度上减少用户的认知负荷,同时占用空间较小。
缺点:平台通用性较差,当高频筛选项过多时,页面同样会出现信息冗杂、空间占比大等问题。
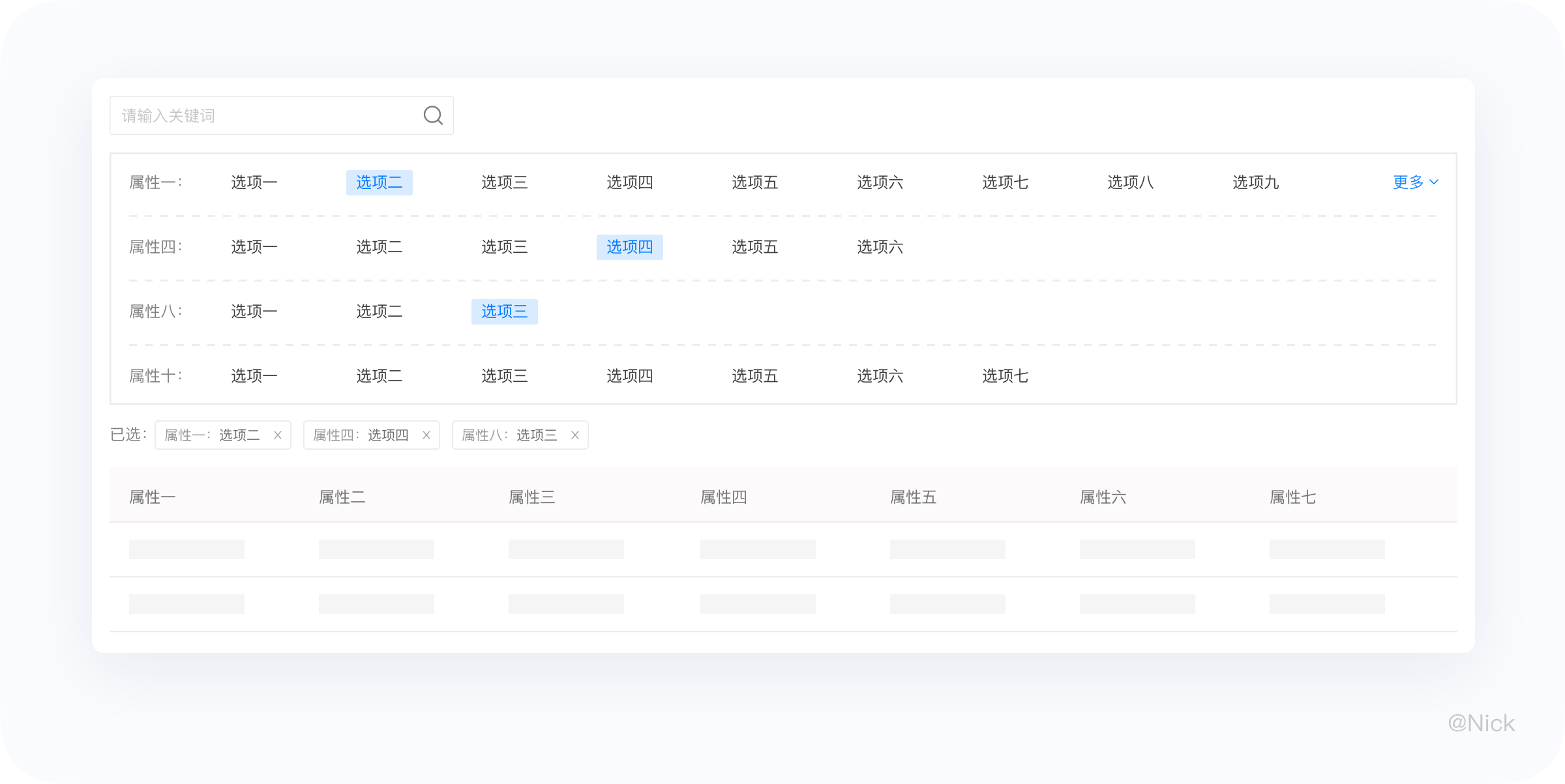
2.3.3 矩阵式
矩阵式也称为平铺式,顾名思义就是将所有筛选项罗列出来平铺在页面上。

适用场景:多维度筛选且每个用户对信息筛选的颗粒度需求不一致,同时希望备选项被选中。
优点:用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作)。
缺点:占据页面空间较大,此类型一般配合“勾选即执行”使用,因此在执行筛选的过程(动画或加载时长)可能分散用户精力。
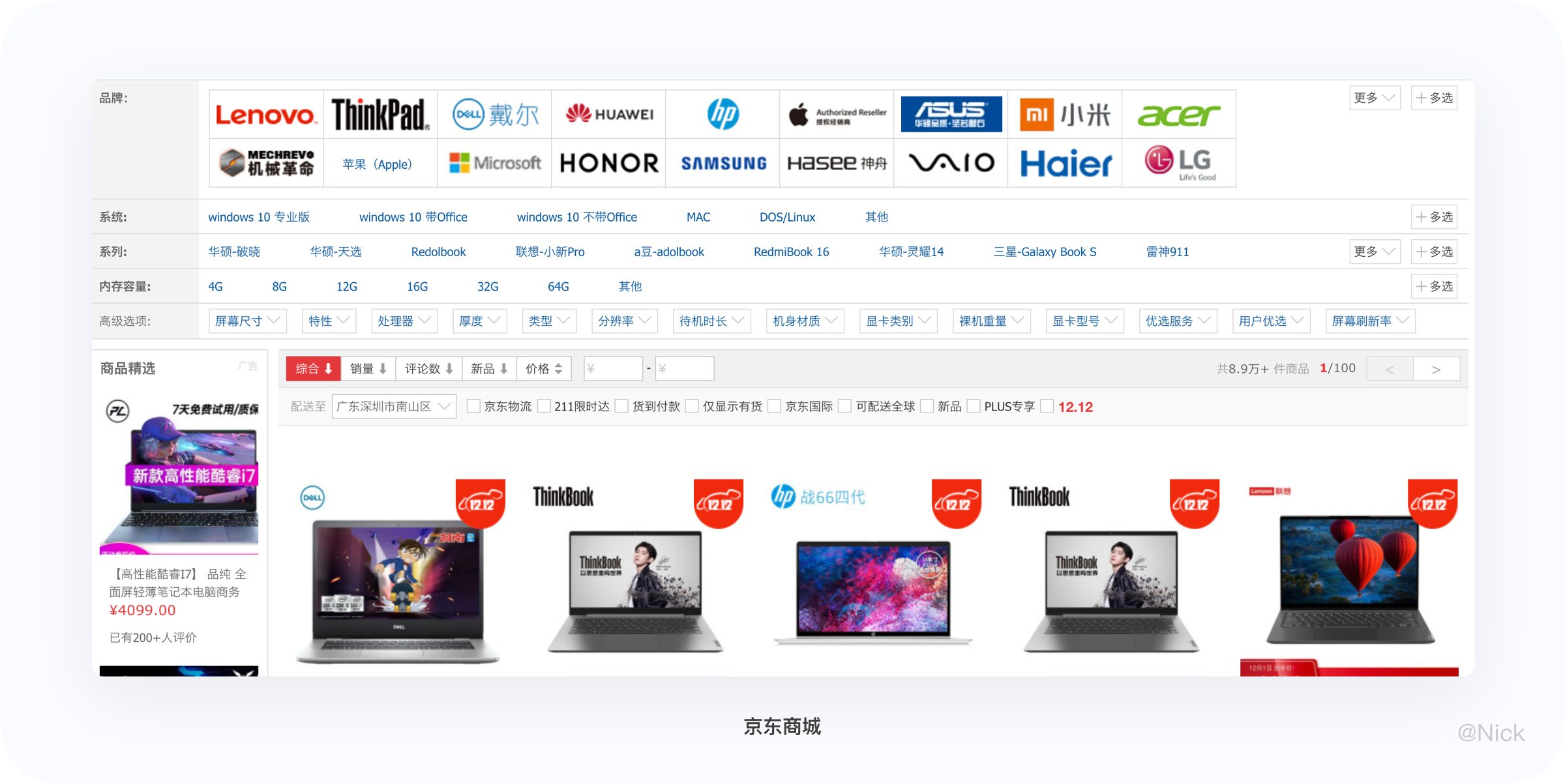
这里就可以很好的理解电商类产品在筛选区往往采用矩阵式布局。比如,挑选一台电脑,有人希望按品牌筛选、有人希望按内存容量、有人希望按系统,我们很难判断哪个频率更高。面对这种情况,只能将所有的筛选条件平铺出来供用户选择。同时电商产品将品牌的备选项平铺出来,可以增加品牌的曝光度,这无疑是一个可带来利益的隐形广告位。

2.4 实例运用 - 筛选区优化
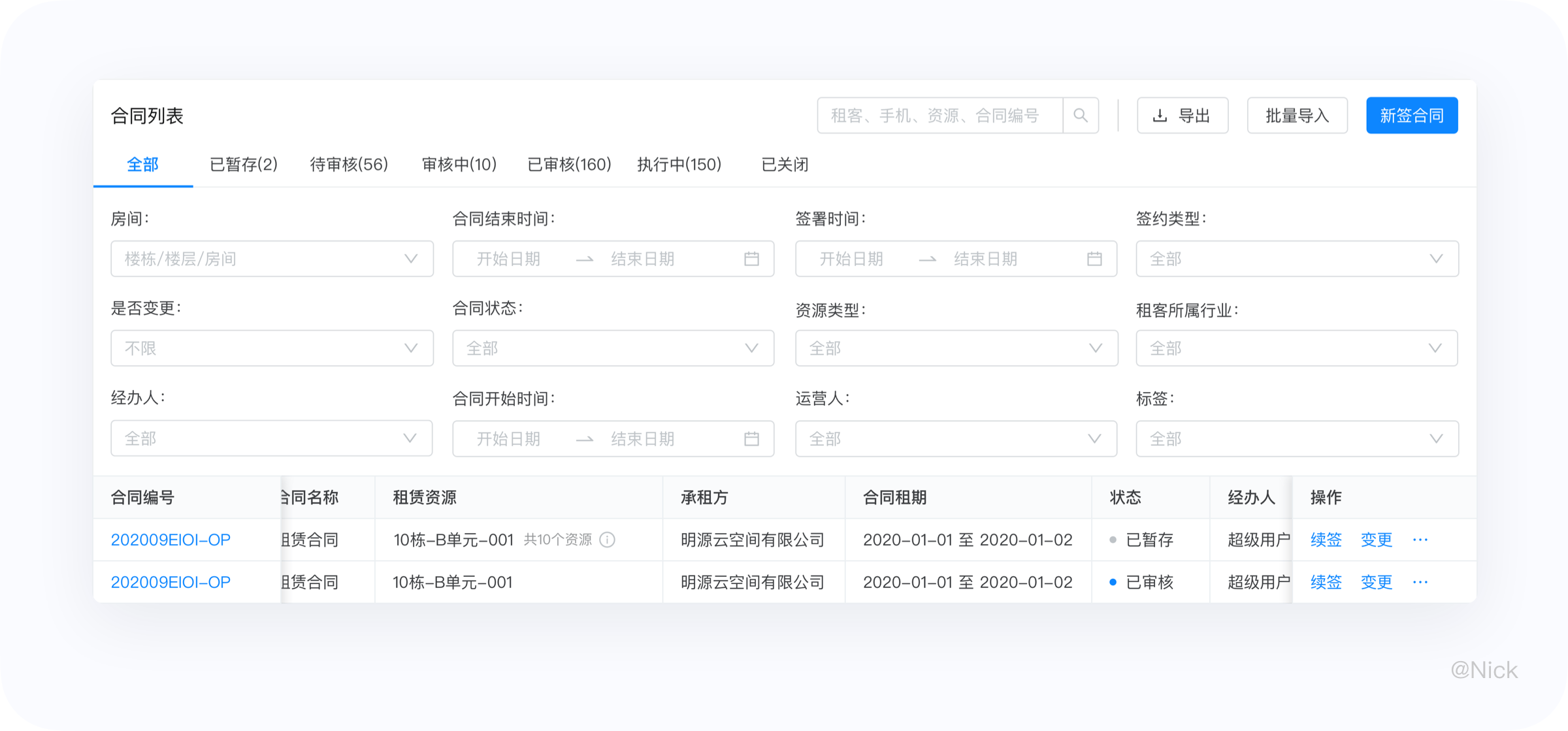
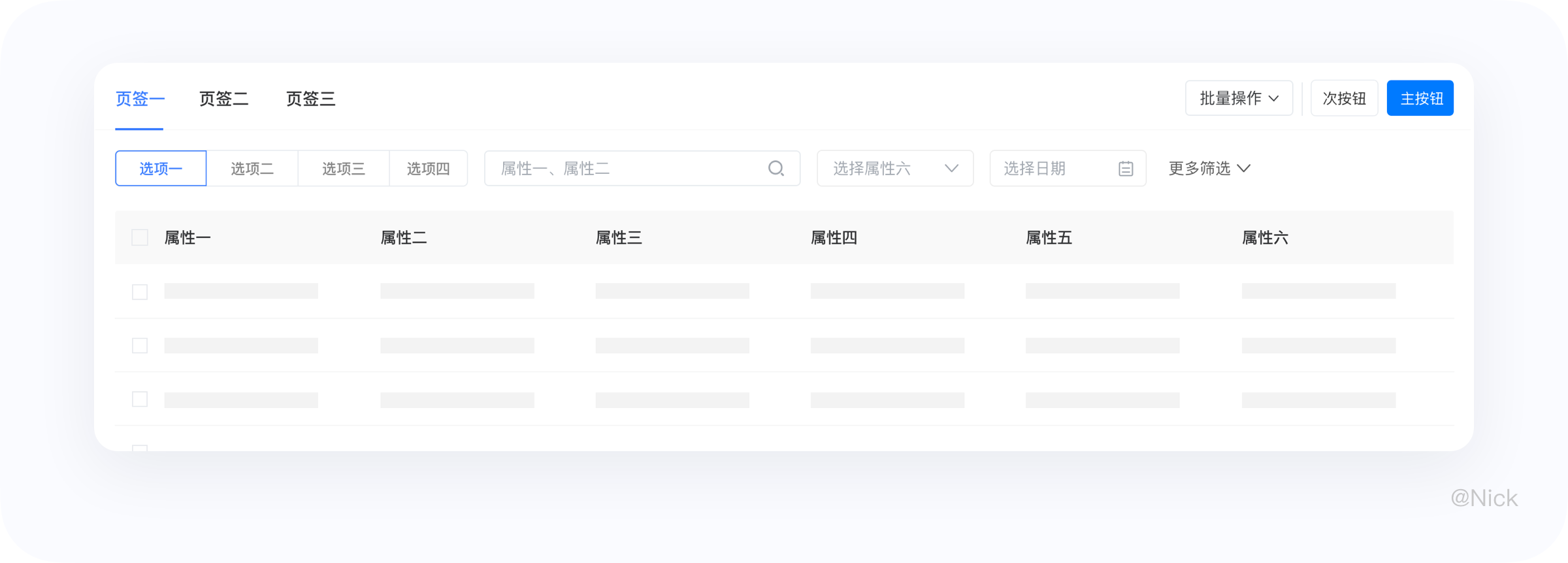
产品现状:由于业务复杂、数据集大、维度多等原因,合同管理页面所需的筛选条件过多,当前的筛选区采用录入展开式堆叠在屏幕上,会严重挤占列表的展示空间,使得首屏留给列表的空间所剩无几;用户在寻找具体筛选条件时,仿佛大海捞针,耗时费力。

改版目标:合同管理页面的内容又多又全面(表体),但在操作时又能支持快速定位(搜索,包含筛选)、准确处理(操作)。
设计策略:
- 用户可以快速找到筛选条件 —— 控制条件的数量;
- 能满足搜索细致程度上的要求 —— 筛选条件要充足;
- 将展示区域更多留给表体 —— 避免筛选区域占用太多屏幕空间。
2.4.1 方案一 :隐藏筛选条件的标题
由于筛选区存在自定义字段,因此无法掌控筛选条件标题的长度,所以原有的标题在输入框上方,因此通过隐藏标题可以使筛选条件排布的更紧密,从原来的220px降低到了130px(高度降低60%),给表体腾出空间。

讨论结果:这种设计方案其实挺常见,但前提是输入框数量极少,且为用户所熟知;但在筛选项中存在多个时间筛选选项,选择后用户只凭选中项,可能回想不出这个选项对应的是什么筛选条件。
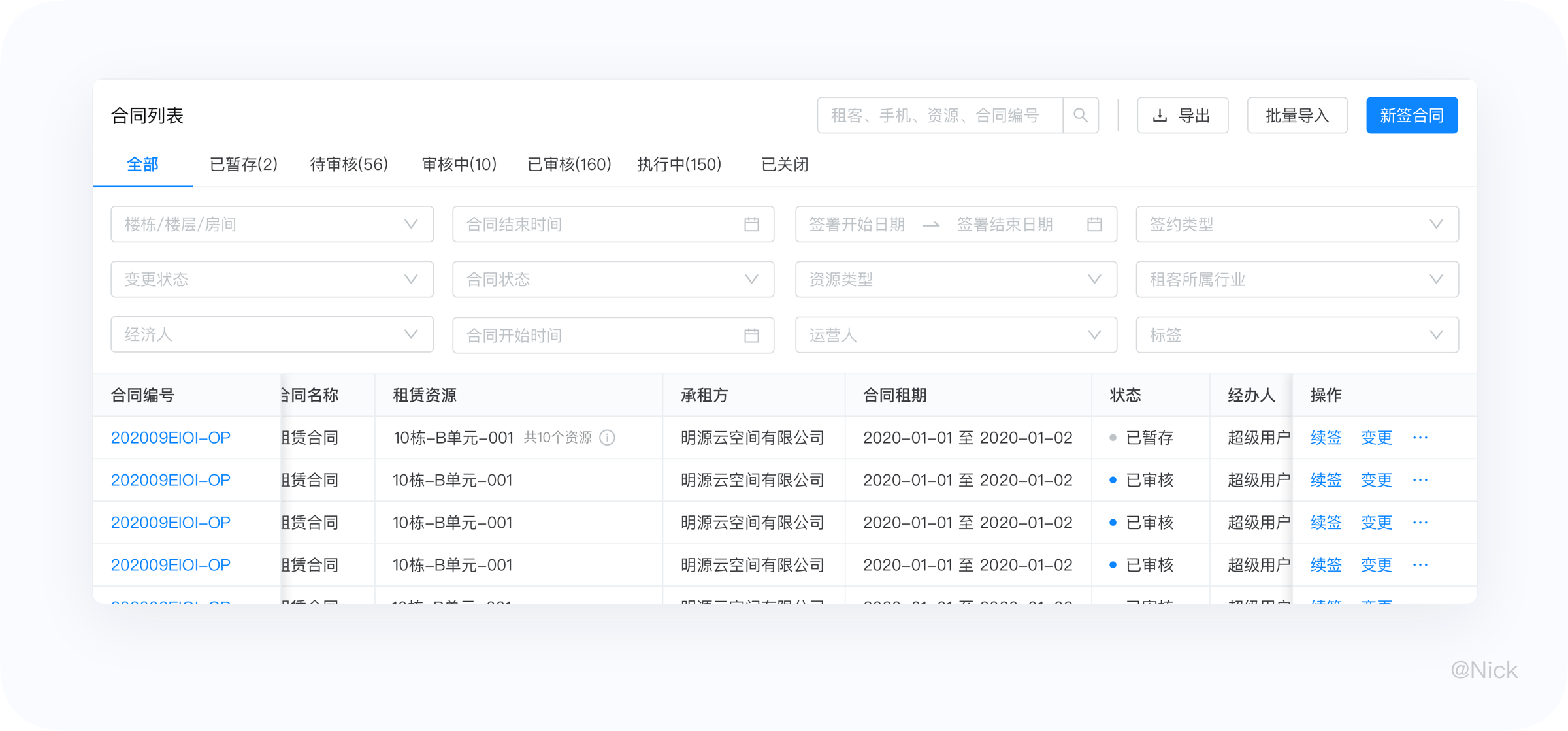
2.4.2 方案二 :缩短筛选条件宽度
通过缩短输入框宽度,减少筛选条件的行数,将屏幕空间更多的留给表体。

讨论结果:此方案虽能在一定程度上缩减筛选区的展示区域,为表体腾出空间。但输入框的文本只能展示前面几个字,会在一定程度上影响用户的预览和理解。例如在选择房间的输入框中只能显示“创维棒导体大厦…”无法看到“层数”、“房间号”等更详细的重要信息。
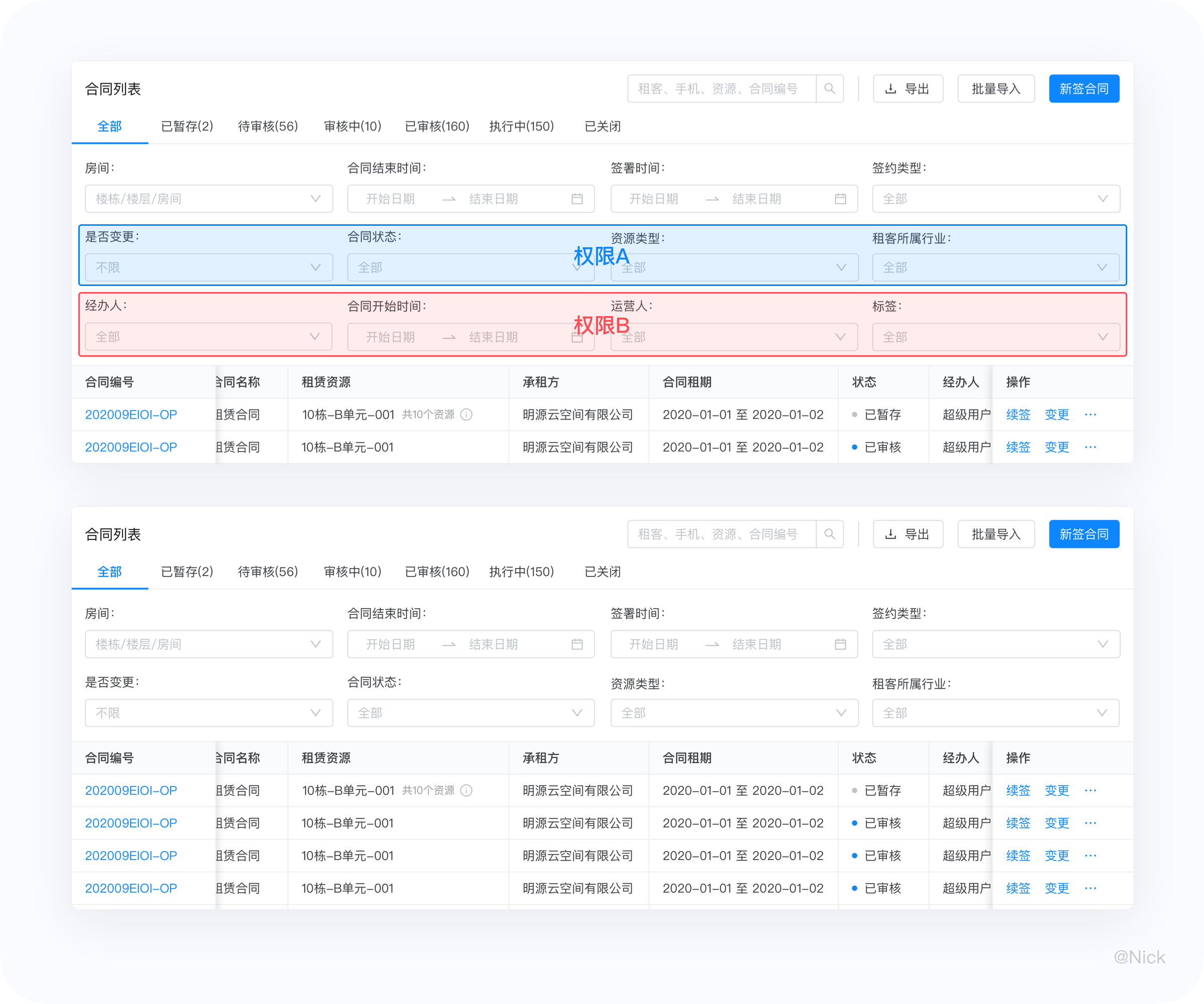
2.4.3 方案三:通过权限控制
由于合同管理页面由多个角色共用,通过权限控制筛选条件的显隐,则能满足设计需求。例如角色A展示筛选条件1、2、3、4,角色B展示筛选条件5、6、7、8。

讨论结果:此方案虽然能同时满足设计目标,但需要非常细致的配置工作;若组织架构发生变动,维护的工作量很难预估。
思考: 只能在录入展开式的基础上做优化吗?
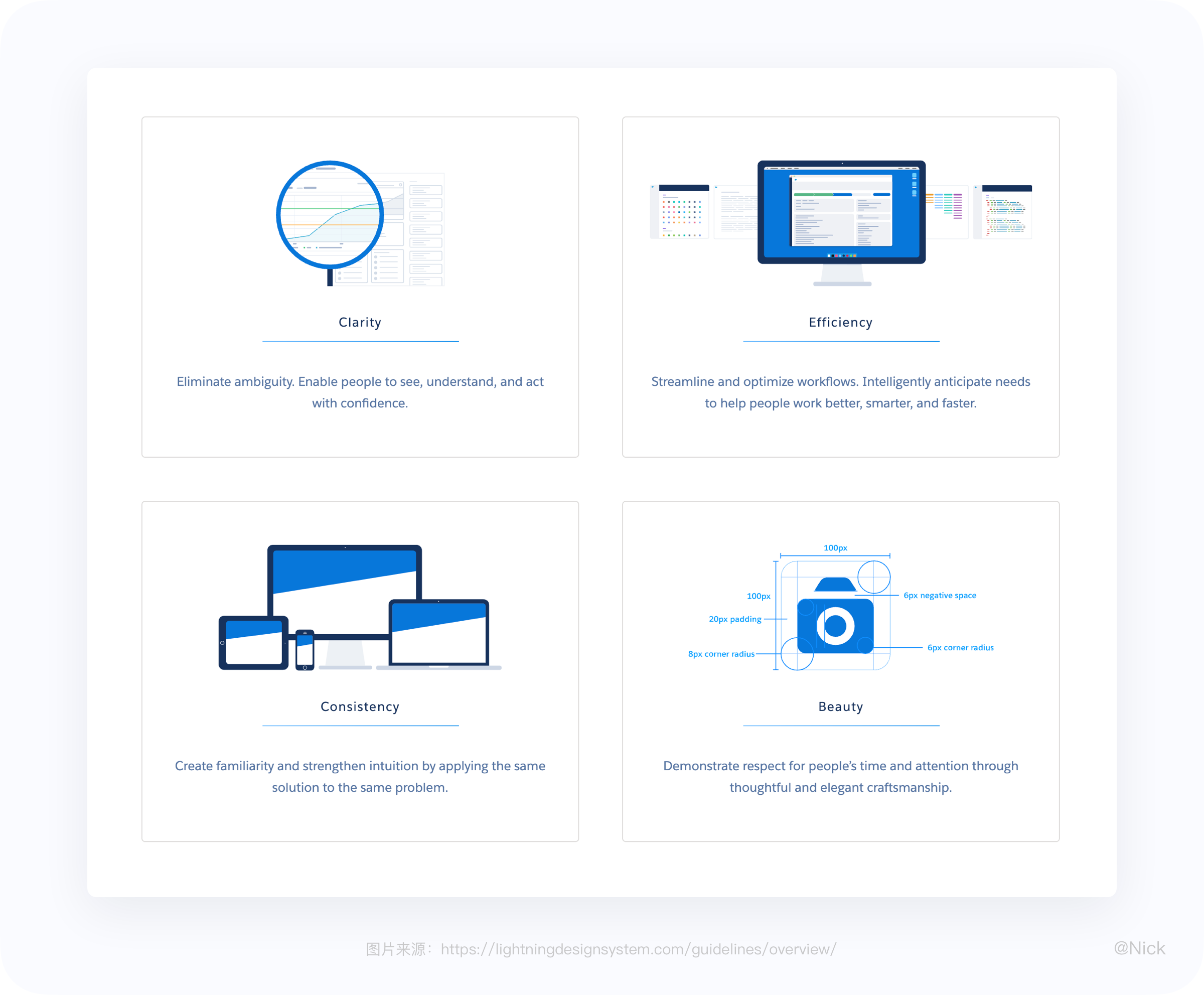
遵从设计的一致性原则,前三种优化方案都是在原有的展示形式上做了相应的调整。遵循一致性是为了让用户有更高效的操作和降低学习成本,但显然与事实不符合。对于一个系统来说把一致性排在比高效性前面,系统也会因为创新被遏制,而止步不前。因此,我们认为系统的高效性应该在一致性前面,这点在salesforce的设计原则中也有所体现,故可以采用其他的展现形式。

注:salesforce是CRM行业的领导者,将CRM的理念搬到了Web上,引领了SaaS行业。
2.4.4 方案四:强调主次关系
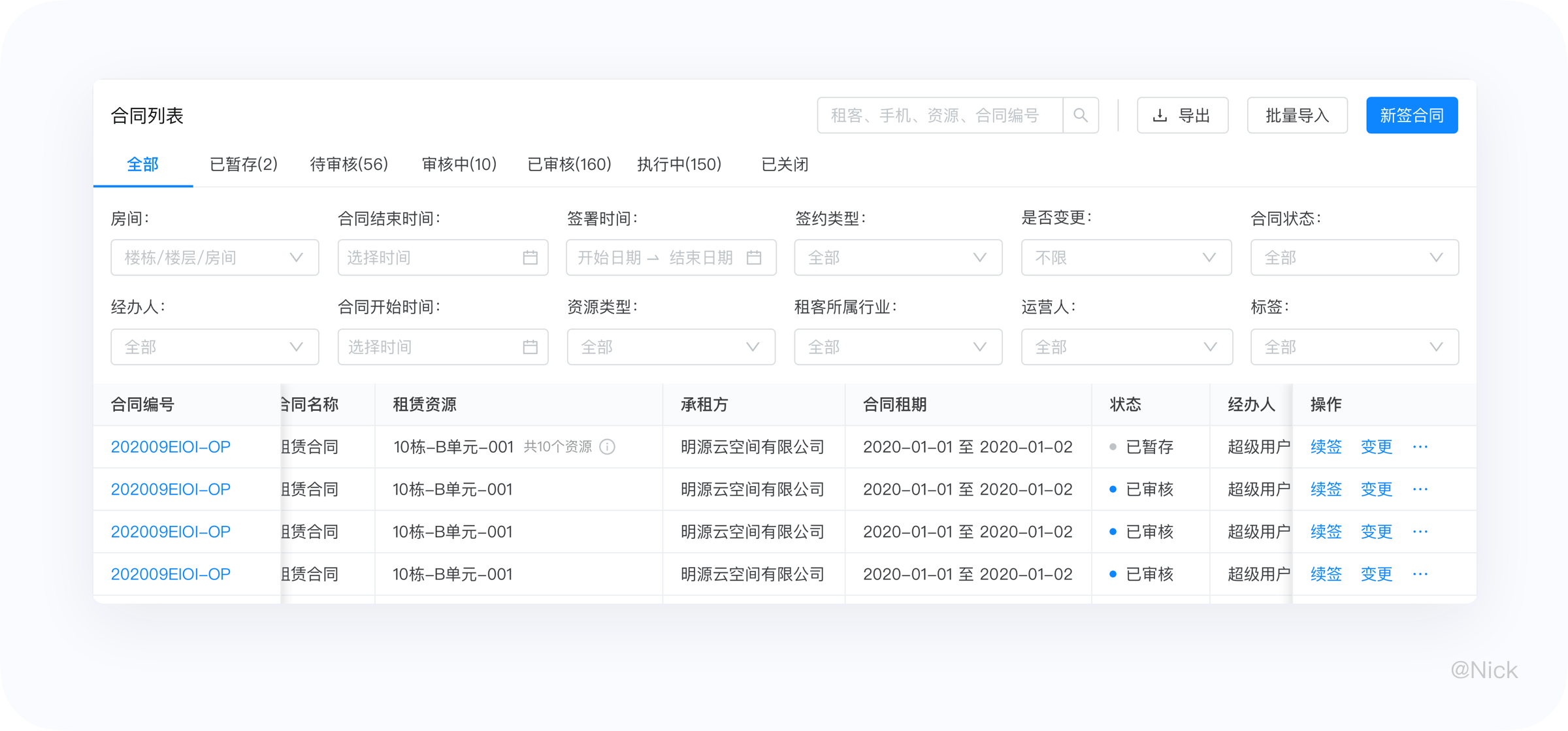
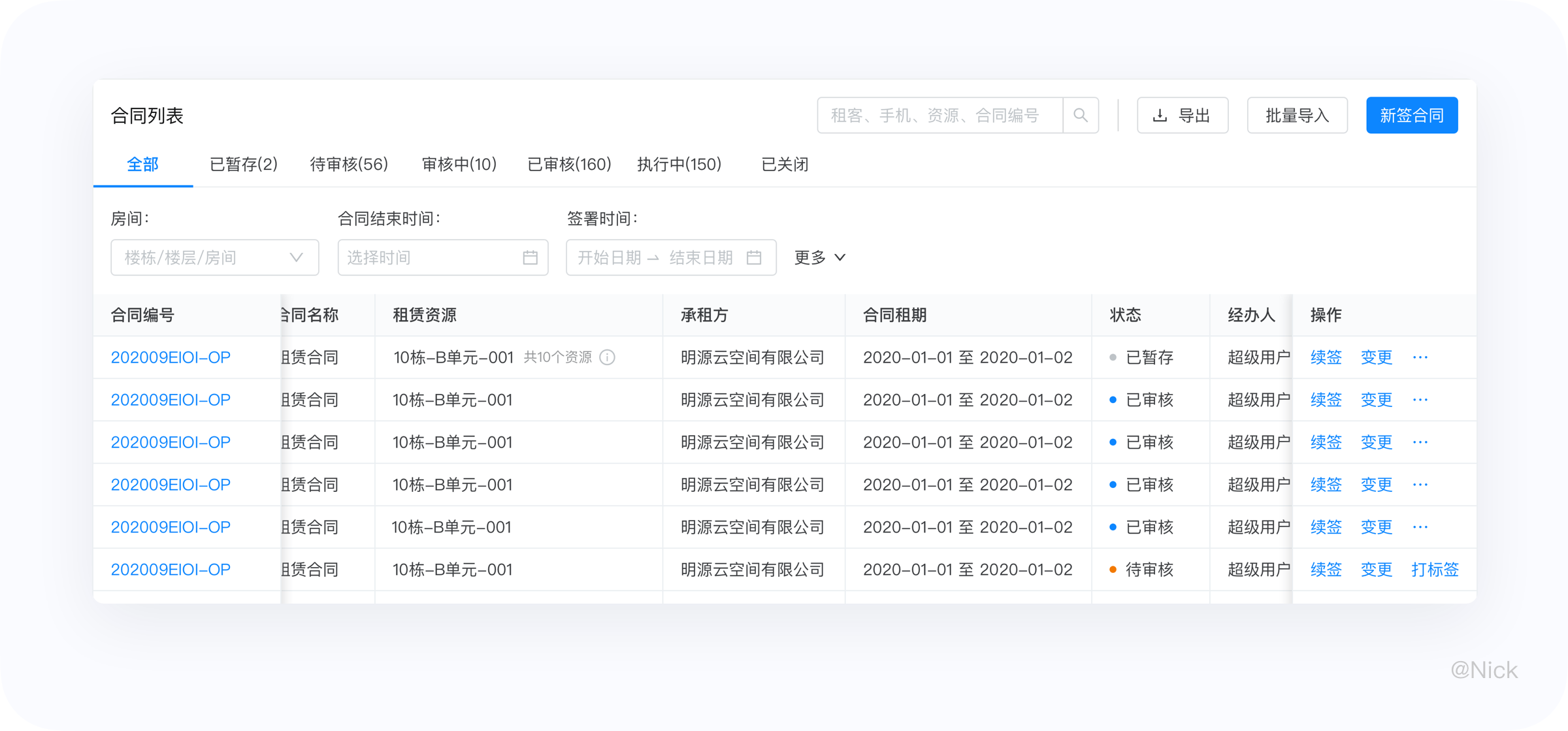
根据筛选条件的使用频率的不同,对不常用的筛选条件进行隐藏,采用录入折叠式,以达到想要的效果,如下图:

讨论结果:此方案也是大多数B端产品中所使用的方案,但并不适用多角色共用的场景。我们只能从业务侧去分析得到共用的筛选条件,对于角色所特定使用的筛选条件,我们无法得到直观的数据 —无法判断每个角色的使用时长,因此从后台查看到的数据并不能直接反应筛选条件的使用频率。
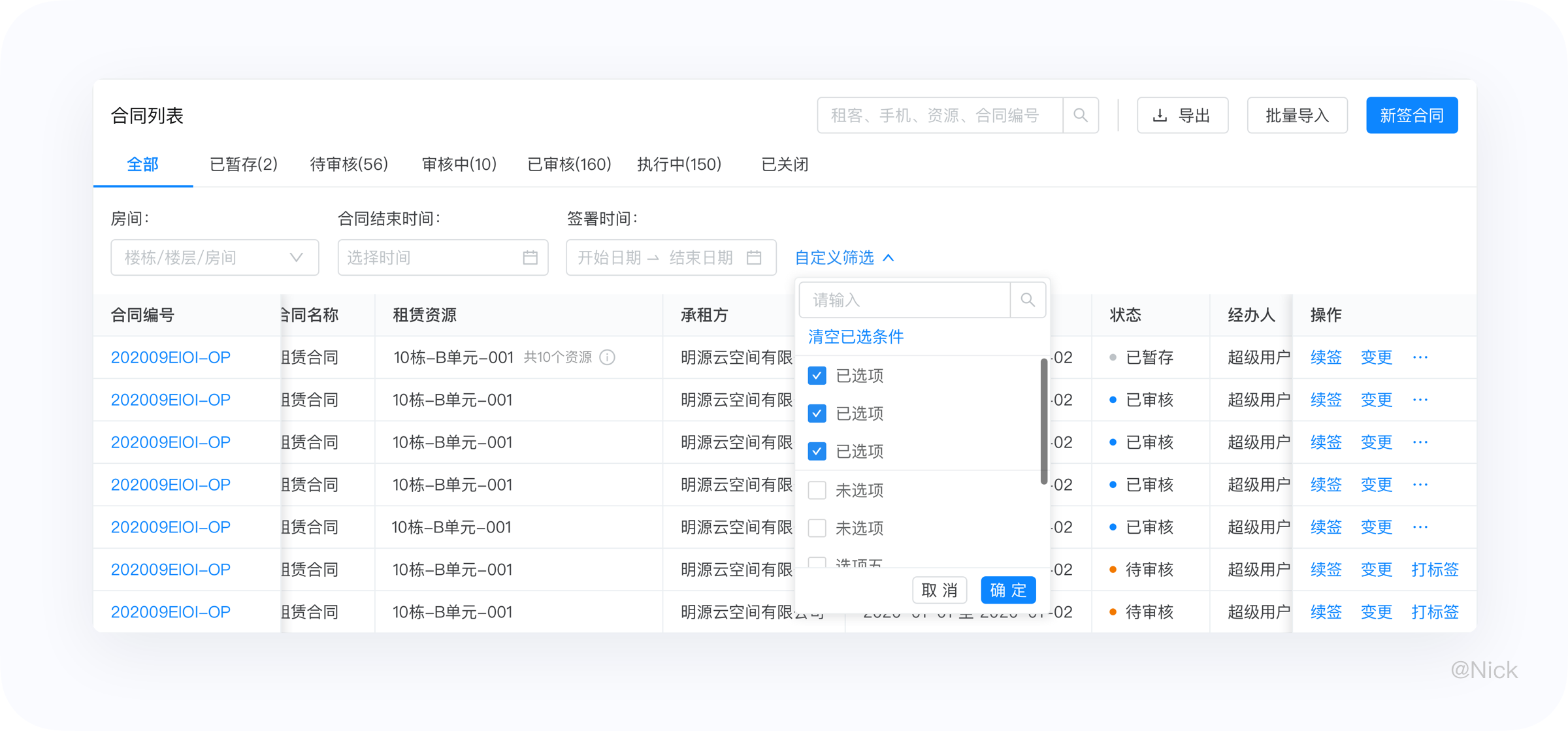
2.4.5 方案五:可配置筛选条件
通过设置筛选项,每个角色都可以根据自己的需求和习惯决定展示哪些选项,可以对选项进行排序,甚至可以根据自己的使用频率,对筛选条件进行显隐。

讨论结果:这个方案较全面的解决了问题,同时也满足了我们的设计目标,对于多角色的用户来说,是一个比较理想的方案。
三、操作按钮区
功能按钮区在这里指的是对于表格数据进行增删改查等,包含导出,创建和业务处理操作等。首先我们来看看在功能按钮区中能存在多少种按钮类型。
3.1 按钮类型
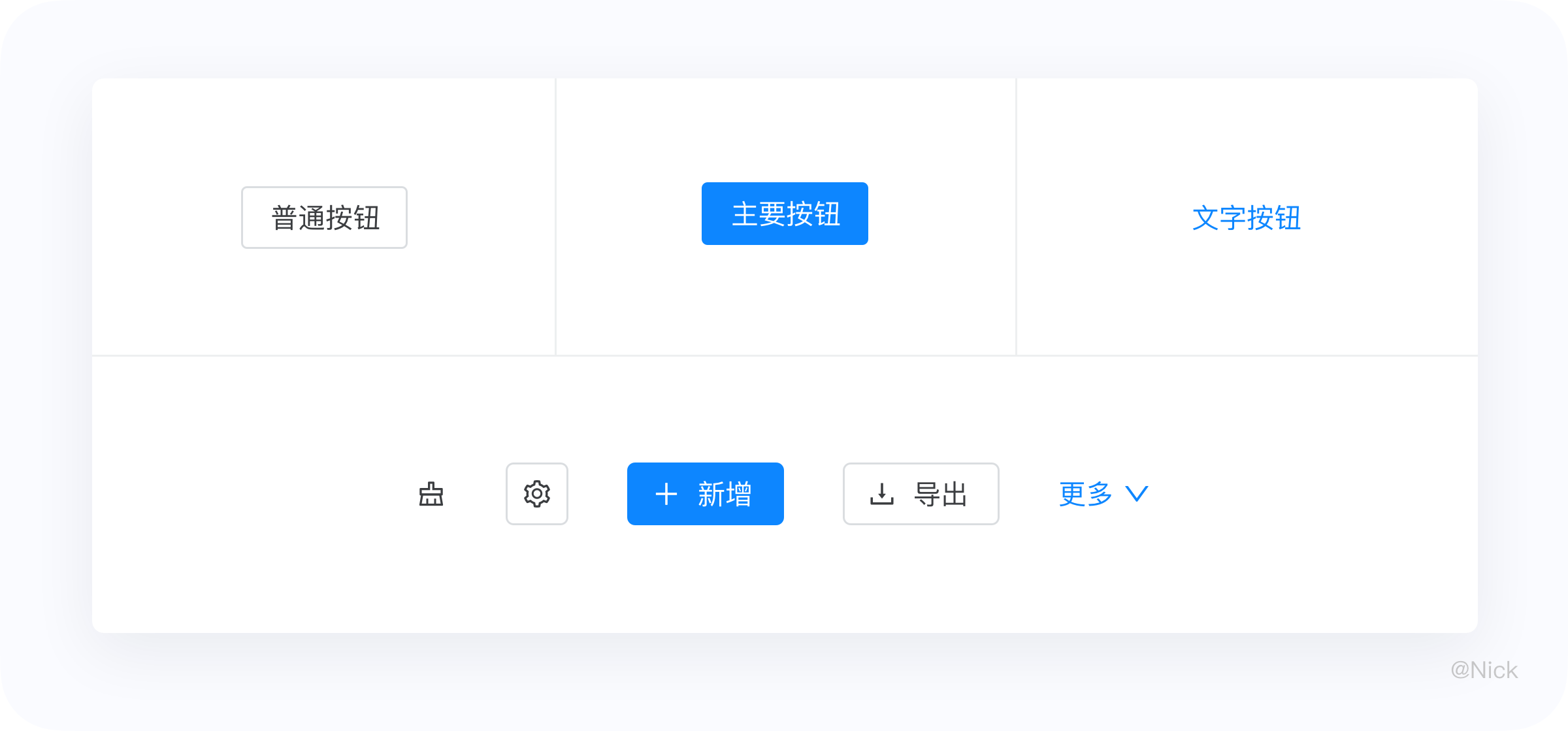
虽然按钮的种类有很多种,但在研究过大量系统之后,发现功能按钮区的按钮类型无外乎有以下四种类型,分别是普通按钮、主要按钮、图标按钮、文字按钮,如图:

普通按钮 — 也叫做常规按钮,是页面中存在最多的按钮,其权重性相对比较低。在不确定选择哪种按钮的情况下,该按钮永远是最安全的选择。
主要按钮 — 用于突出,页面主功能操作。当需要突出或者强调时使用它。同时需要注意的是,一个模块区域只允许一个主要按钮。
文字按钮 — 轻量的按钮样式,可用于需大面积展示按钮场景。
图表按钮 — 可与常规按钮、主按钮以及文字按钮结合,起到强调的作用。通过对操作功能的意符化,提供视觉线索引导,避免逐字阅读按钮文案,更高效地使用界面。可以在较小的空间展示更多的按钮;当使用纯图标按钮必须有 Tooltip 提示按钮含义。
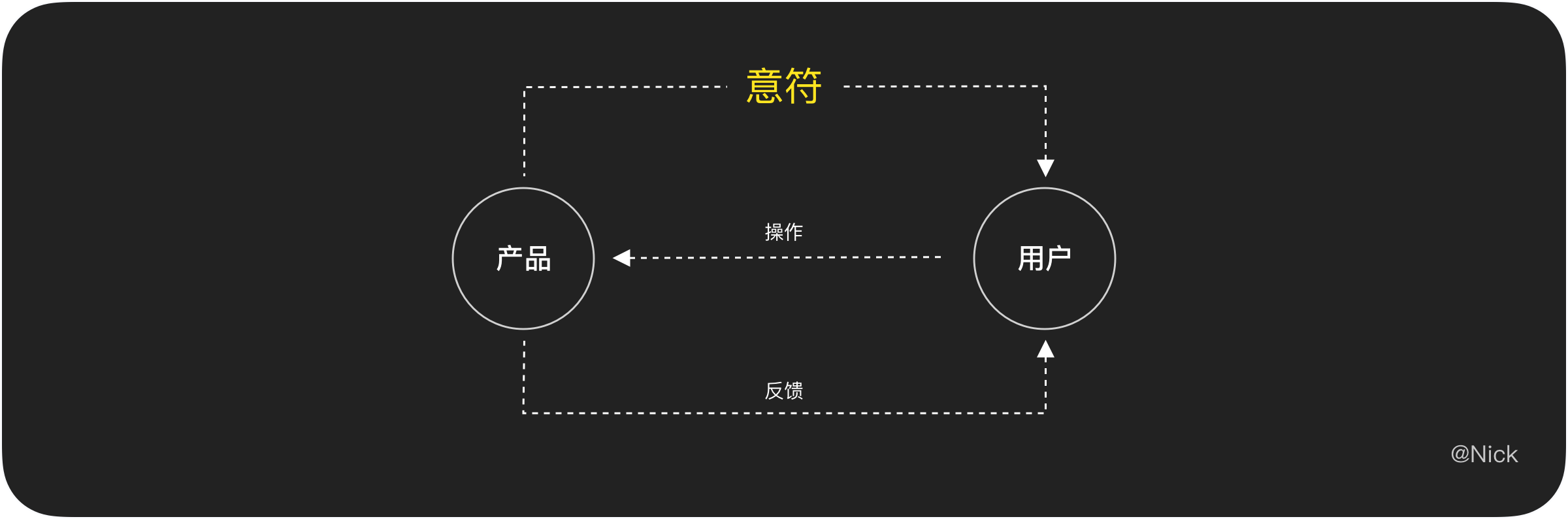
知识扩展:什么是意符?
意符是唐纳德·A·诺曼在《设计心理学》中提出的概念,他指出:“‘意符’这个词指的是能告诉人们正确操作方式的任何可感知的标记或声音。”通过设计易理解、表意准确的意符,可将产品操作方法清晰的表达出来,能更好的指引用户操作,提高操作效率。

3.2 按钮样式
3.2.1 采用圆角矩形
在复杂系统设计中这里建议使用圆角矩形的按钮样式,理由如下:
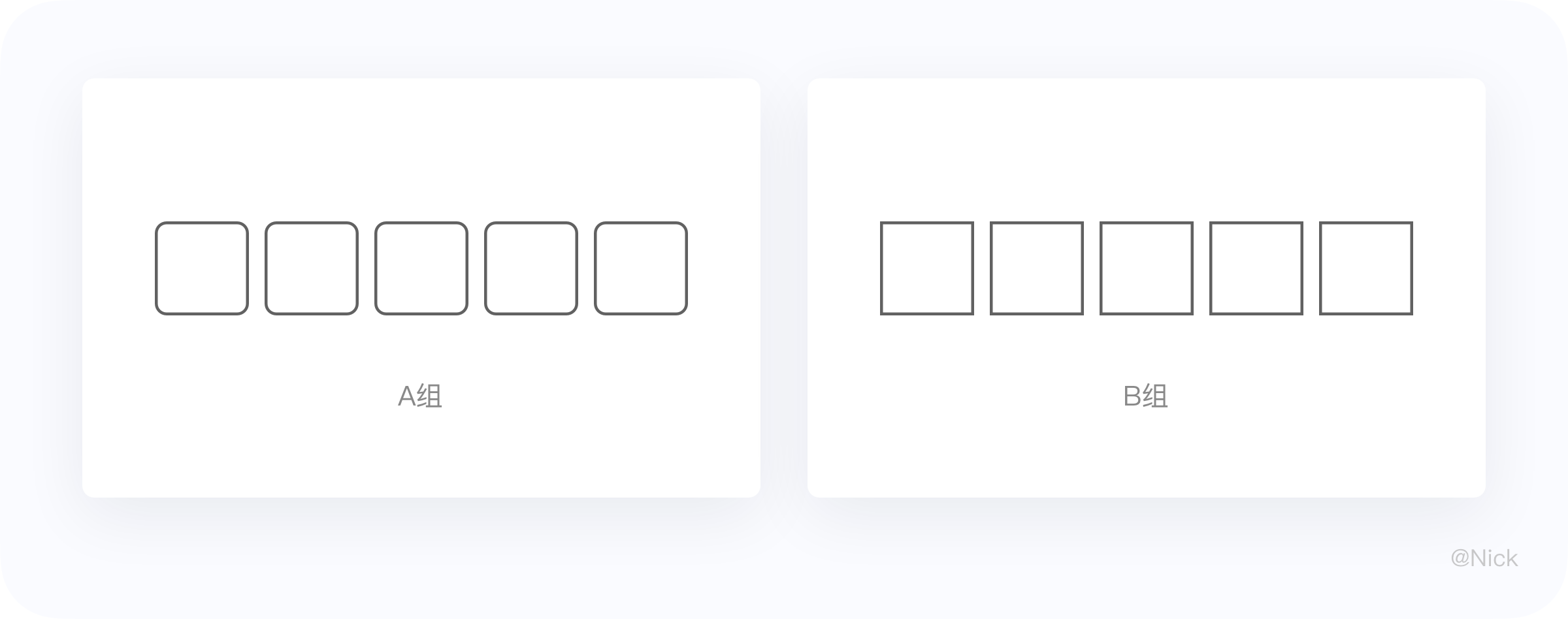
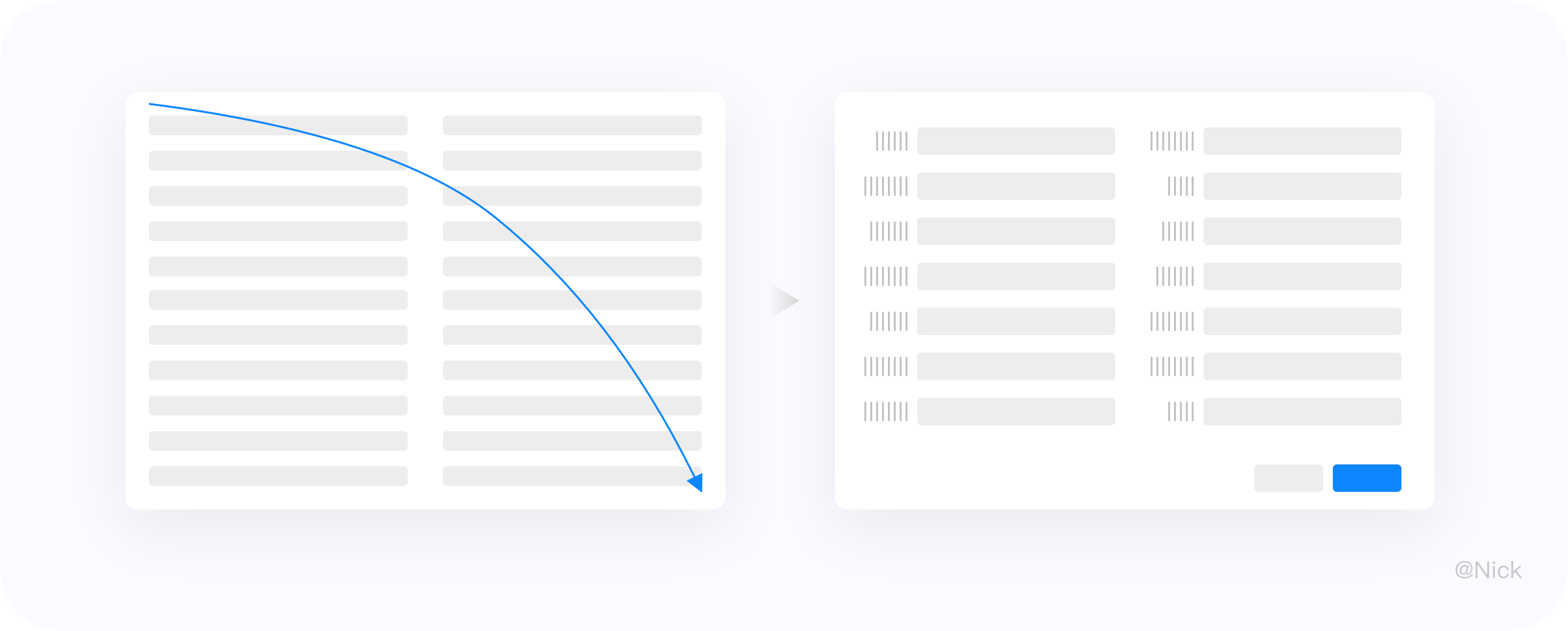
在相似的内容中,圆角的识别度比直角更高。举个例子,如下图,即便间距相同,我们能更容易计算出圆角矩形的总数。

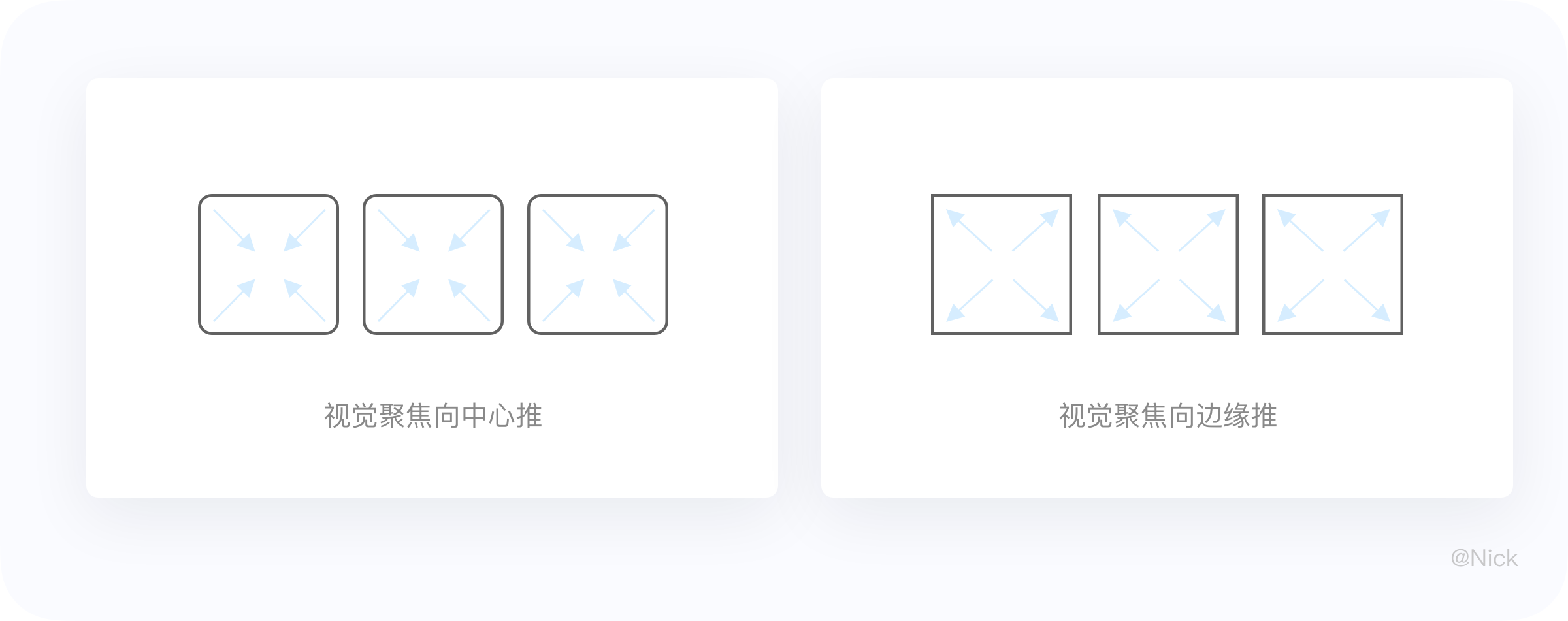
这是因为圆角矩形中的圆角具有收拢的关系,视觉聚焦向中心推,使得有更明显的边缘,可以引导我们的视觉差异。而直角则看起来彼此一样,中间找不到断点,因此不太可能引起我们的注意。

再加上B端产品涉及到功能性按钮可能会很多,在网格布局中,圆角矩行能让用户更高效地辨别和获取信息,所以圆角的效果会更好。
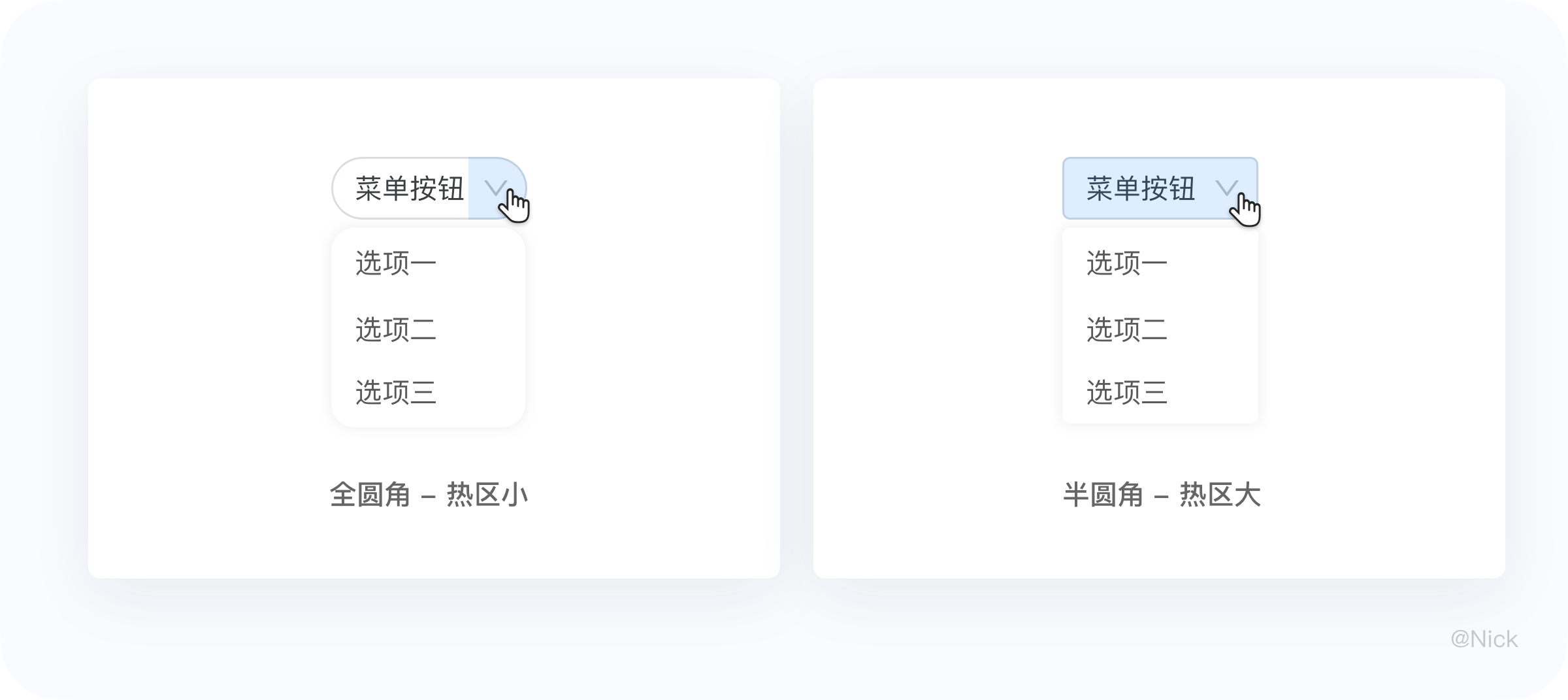
3.2.2 慎用全圆角
圆角并不是越大越好,由于全圆角按钮无法显示嵌套选项,例如,当当全圆角按钮带有可用的嵌套选项时,通常会在右侧显示一个箭头icon,触发嵌套选项的有效触控区域就锁定到箭头icon的大小(16或24像素)。但若是换成半圆角按钮,就可以把整个按钮当作触控区域。通过菲茨定律我们知道,这样是更有效率的。

知识扩展:什么是菲茨定律?
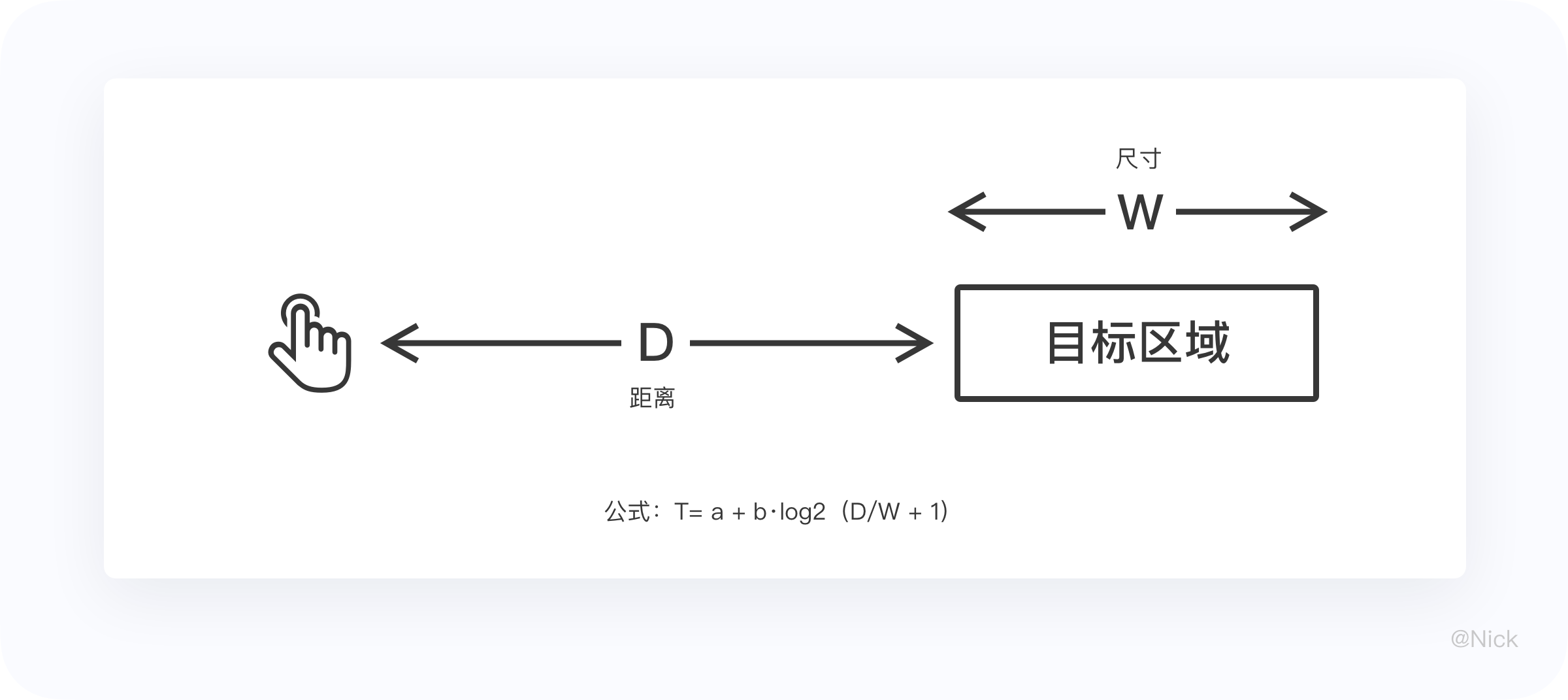
菲茨定律是用来预测从任意一点到目标位置所需时间的数学模型,它由保罗·菲茨在1954年首先提出。这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。
作为一个数学模型,菲兹定律是有表达式的,表达式如下:T=a+blog2(D/W+1),W为其中目标的大小;D为到目标的距离;T为移动到目标所用最短时间。

结论: 离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。
3.3 按钮顺序
关于顺序,我们认为需要考虑整个系统层面,主要从弹窗、表单、表格这3个典型页面来推导出适合的按钮顺序。
3.3.1 弹窗
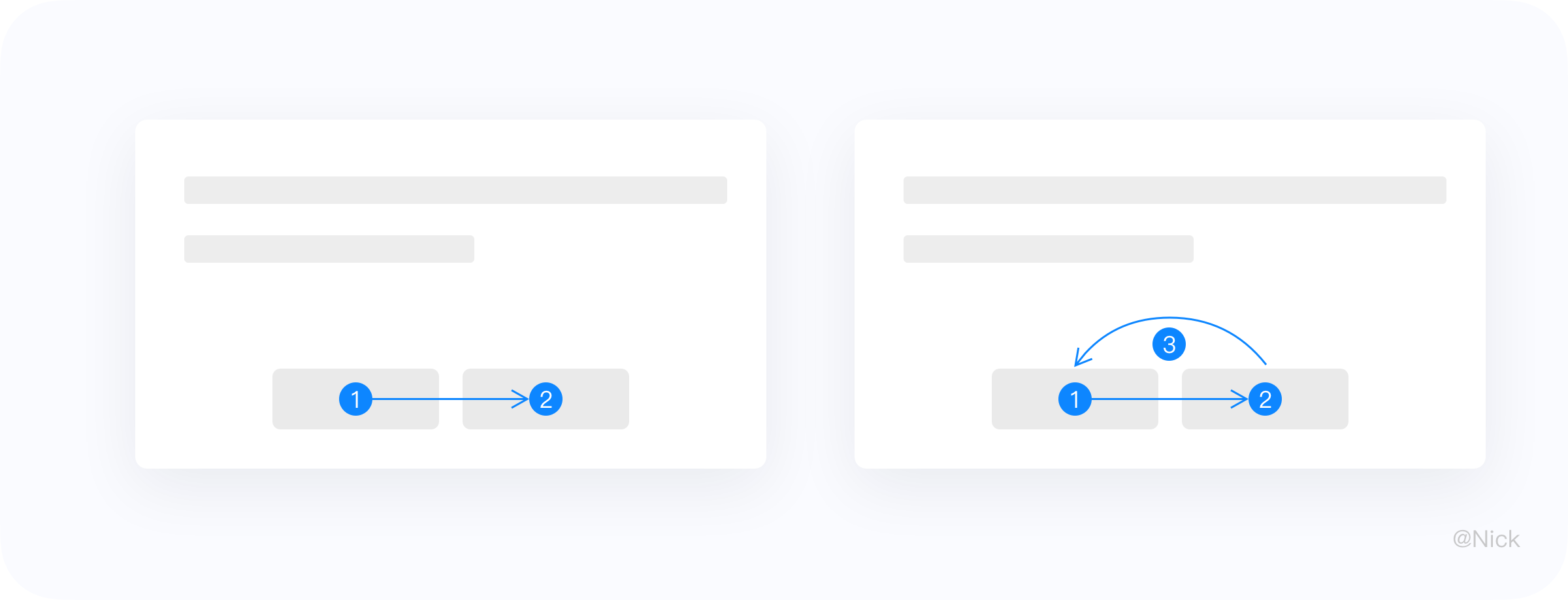
在弹窗中,当消息提示我们进行下一步操作的时候,我们会下意识的寻找动作(action)按钮。但我们往往会先阅读完所有的操作项,在进行动作指令。因此「确定」放在左侧,将导致用户的视线流发生改变,用户视线流无意识的回跳,而放于右侧将保持视线流在一个方向,减少视线曲折搜索的过程。

3.3.2 表单
表单页承载着大量的同质信息并且平衡分布,所以其用户的浏览路径遵循古腾堡法制,它描述了用户的阅读模式,从页面的左上方开始浏览内容,而结束浏览时视线往往落在右下角,所以合理利用这个法则可以帮助用户更好地获取内容并采取行动。

3.3.3 表格
在我们系统中,表格页的按钮放置在右上角,考虑到页面的适配问题,若主按钮放在左侧,虽然眼动路径最短,但其出现的位置,会随着屏幕的变化而变化,没有一种确定感。最后考虑到,用户使用web的习惯,大部分人都是右手用鼠标,指针会更习惯放在右侧,因此执行按钮放在右侧更容易让用户点击(菲兹定律)。
通过上述几个方面探讨论述,我们制定出了系统层面的按钮顺序:主按钮在右,次按钮在左。
四、表头
表头的作用是解释当前列数据,表头并不是表格的必要元素,当数据本身能自我表意的时候(例如邮箱),表头是可以删减掉的,毕竟表头也占据一定的空间。
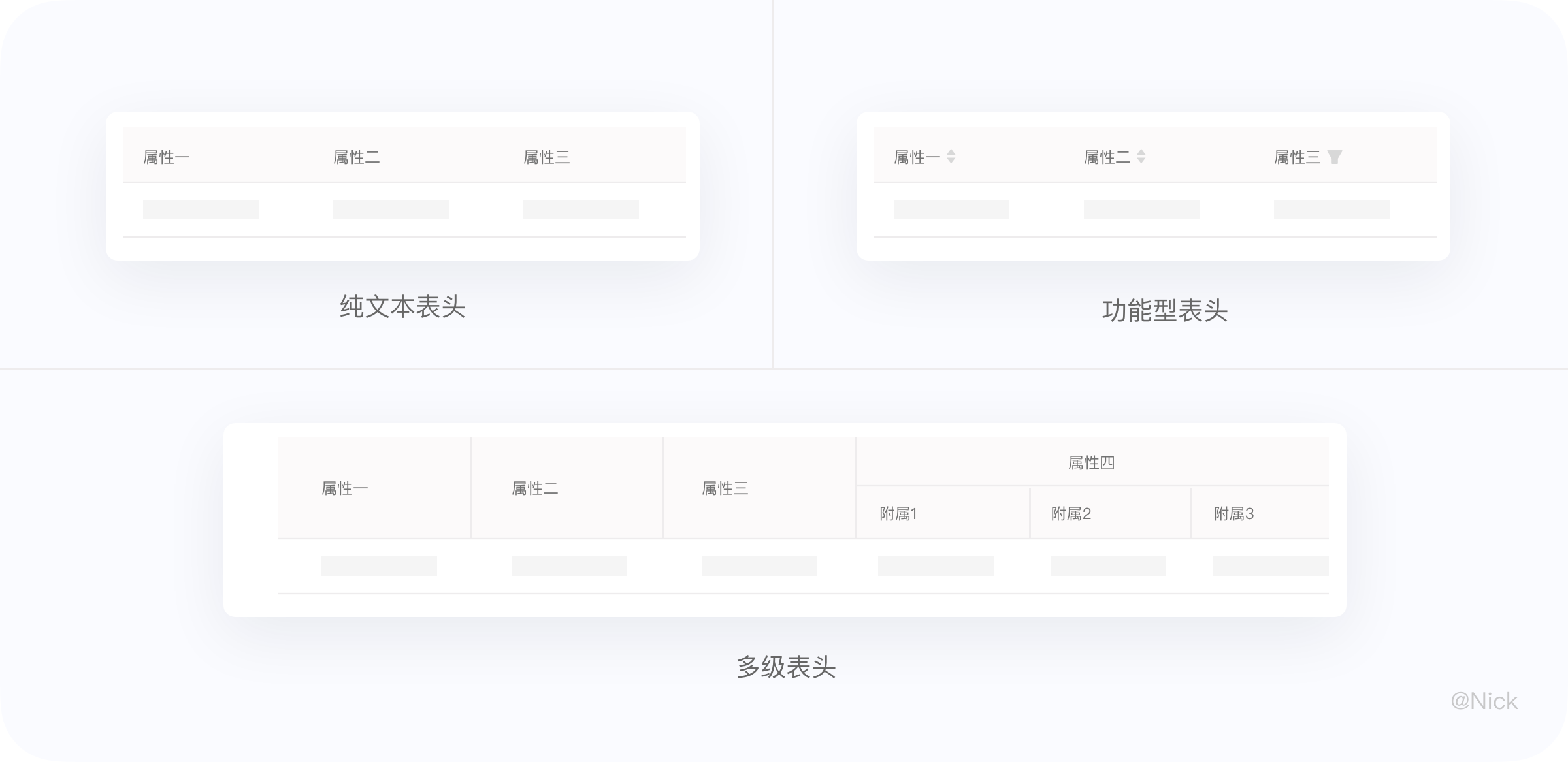
4.1 表头的类型
根据表头的构成,可以分为以下三类:
- 纯文本表头 — 仅起到解释数据属性的作用
- 多功能表头 — 可以筛选、排序、搜索相关数据
- 多级表头 — 信息分类层级较多的情况下使用

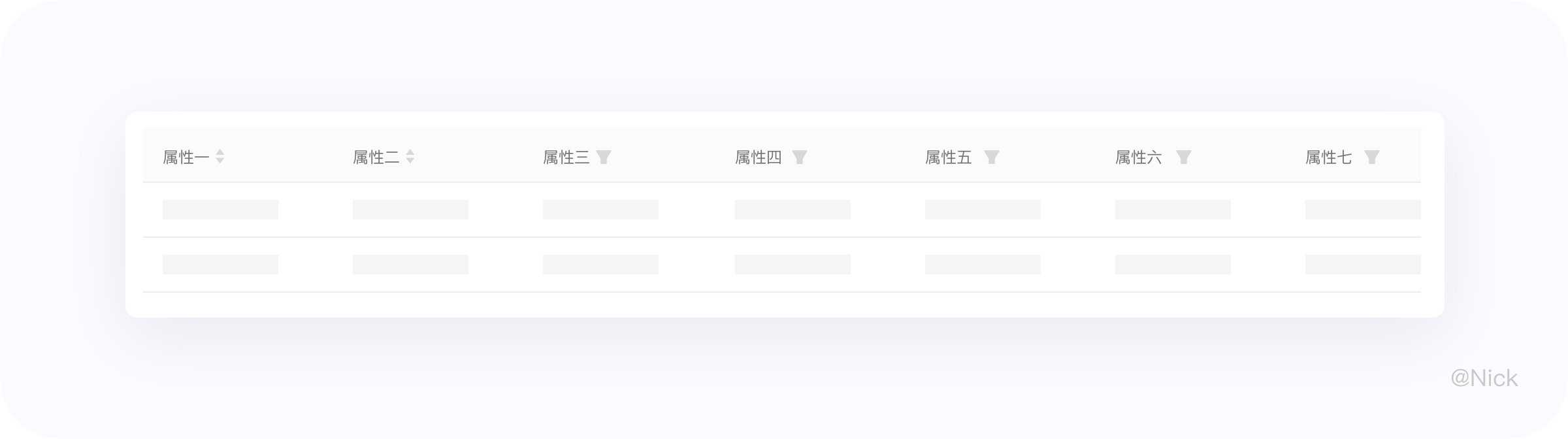
4.2 表头筛选
表头筛选是一种列表内置筛选形式,类似Excel表格的操作。表头筛选和筛选区的筛选相比,只能筛选一列数据,能节约一定的空间。

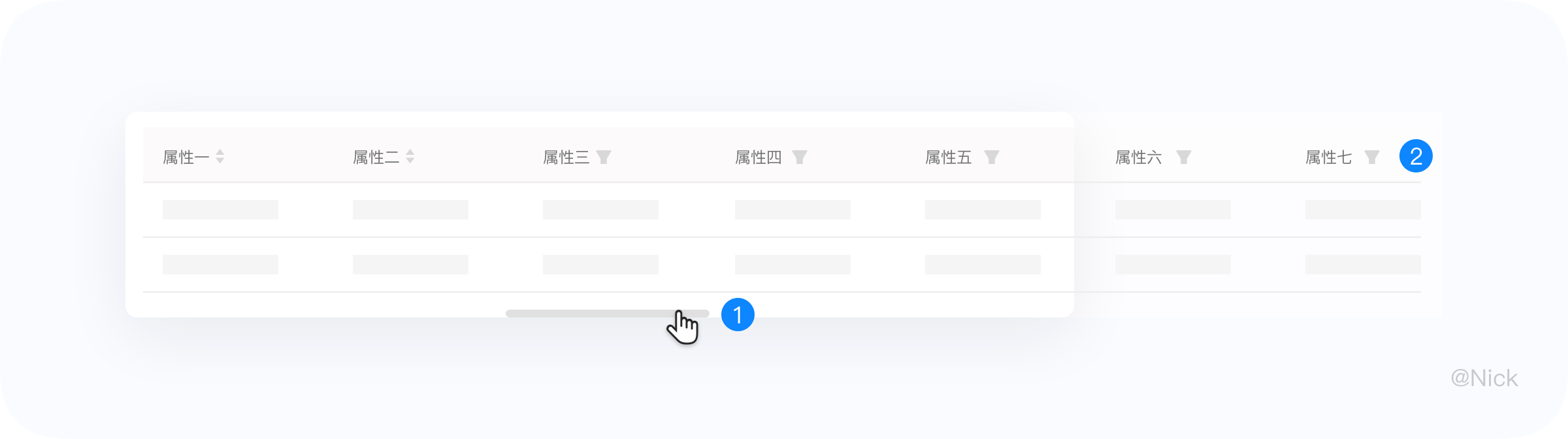
虽然表头筛选能在一定程度上节约空间,但对于复杂业务的产品来说,不推荐使用,原因如下:
原因1:数据集庞大,导致数据列多,采用列固定的交互方式。这种情况下,高频的筛选功能可能会被遮挡,筛选前需进行滚动,无端增加操作。

原因2:每个表头都会有一个筛选的icon,影响用户对于表头的识别;
原因3:表头中的属性并不是都可以进行筛选,用户不可感知哪些可以筛选,需要滑动表格检索。
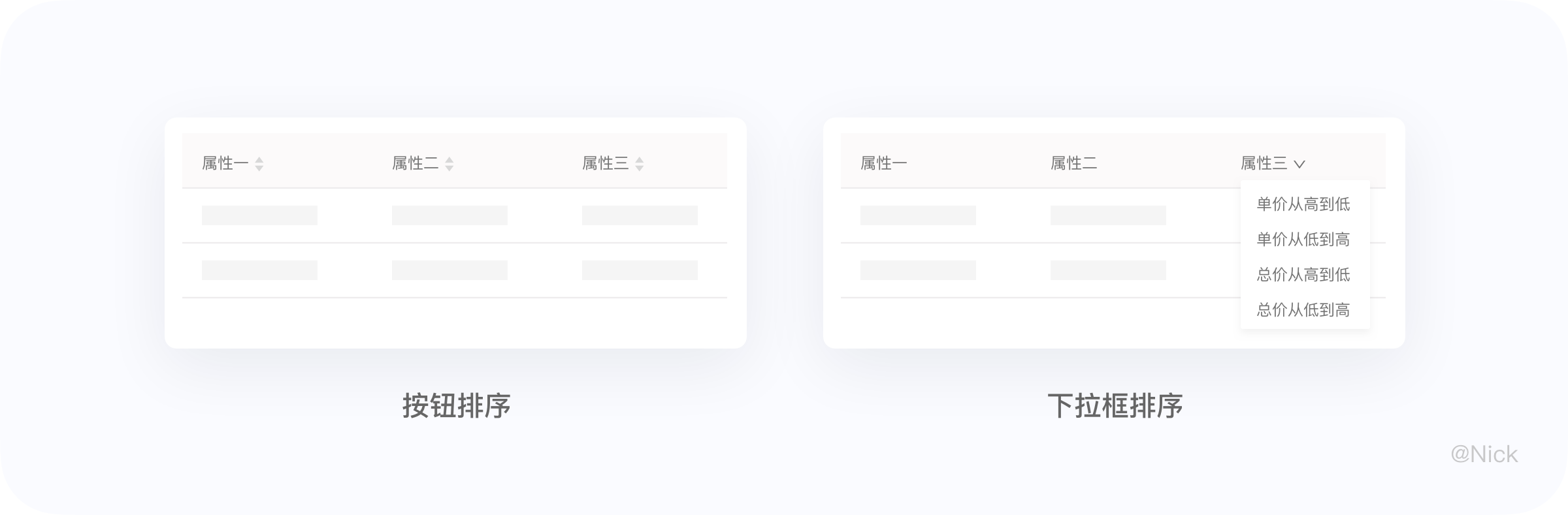
4.3 表头排序
排序功能让用户可以改变数据的排序,为纯粹以展示为目的的表格增添了活力,丰富了数据展示形式。有两种形式,一种是使用上下按钮进行排序(只有两种排序),另一种是使用下拉菜单进行排序(适用于多种排序)。

4.4 字段名称
表头的字段名称应当符合用户思维习惯,保证用户理解。如果精简后的生僻字段难以自我解释,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释,同时满足新手用户、普通用户以及专家用户的需求。

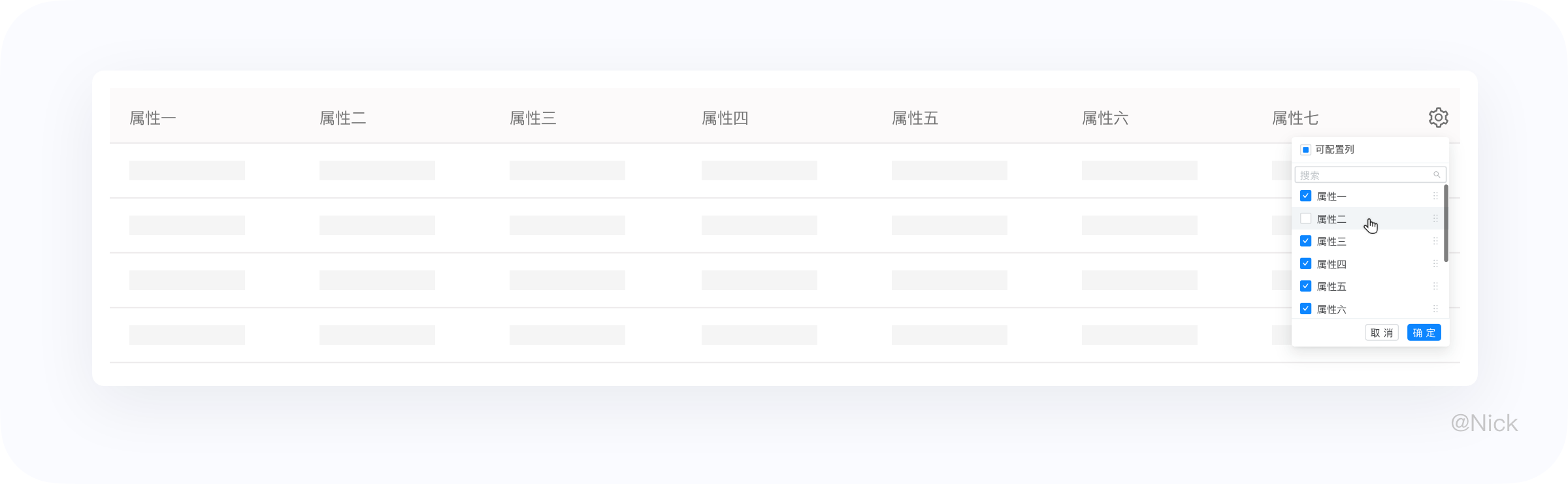
4.5 可配置列(自定义表头)
可配置列与配置筛选条件的功能类似,同样是考虑到不同角色的用户,查看数据的视角不一样,对应的关心的字段也会不一样。

五、表体
表体是表格的主体内容,具体内容的填充区域,由一个个基础的单元格组成。表体所需要注意的设计点比较多,内容包括了数据的对齐方式、字体、分割线、行高、数据显示、空白单元格、数据编辑等,下面会一一的说明。
5.1 对齐方式
合适的对齐方式能让表格更加规范易理解,营造出良好的视觉引导线,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
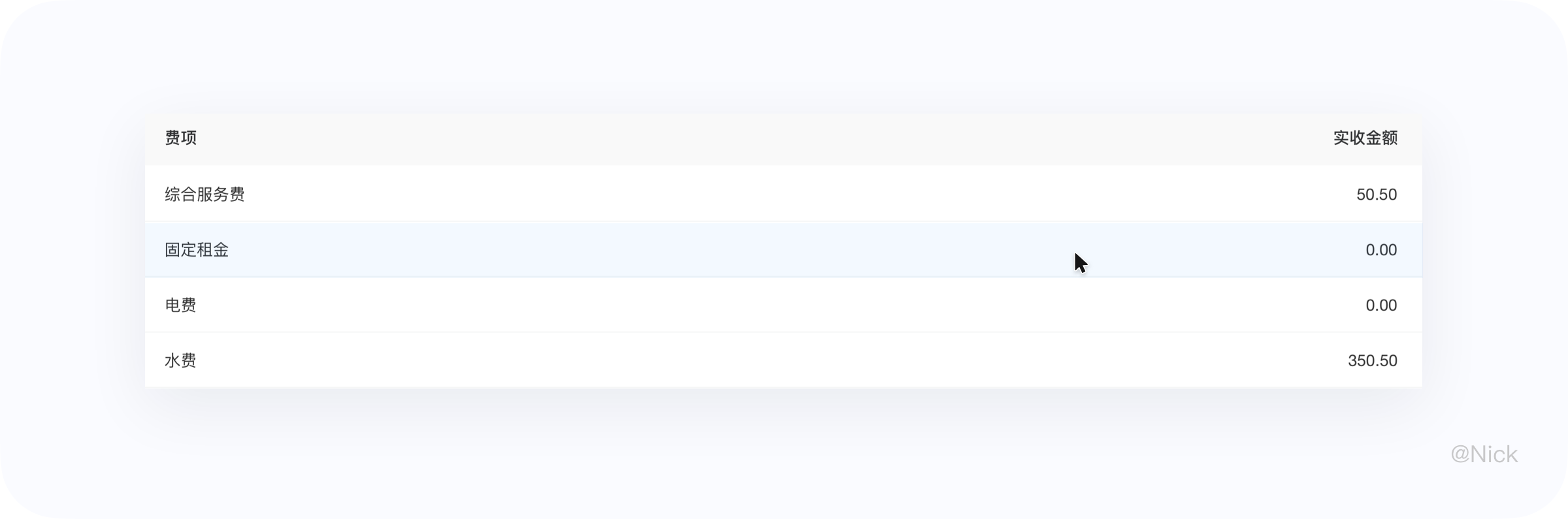
- 数字信息右对齐, 包含金额、长宽高等需要关联比较的字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。
- 文字信息左对齐,符合正常的心智模型,一般人们的阅读方式是从左往右,从上往下。
- 固定字段居中对齐 ,比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),这能更好的信息呈现及表格空间的节省。
- 表头与数据信息对齐, 这能保持表格竖直方向整洁,营造一致性和上下文环境。

在采用数字右对齐时需要注意,当列数据太少(比如只有2列时),由于列与列之间的间距过大,会导致两者的关联性减弱,这时可以通过鼠标hover在行的时候,产生高亮的效果,来增强其相关性。

5.2 字体选择
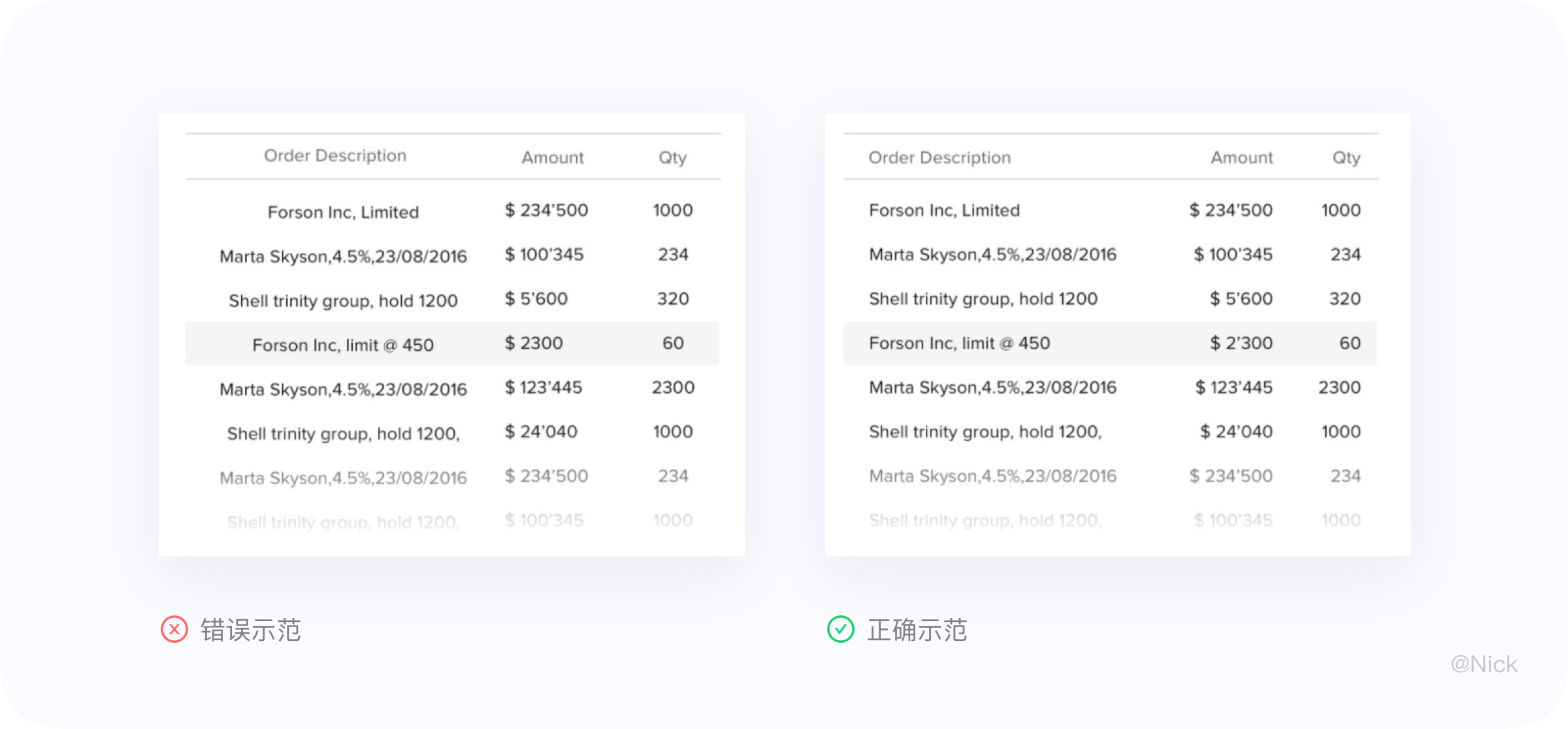
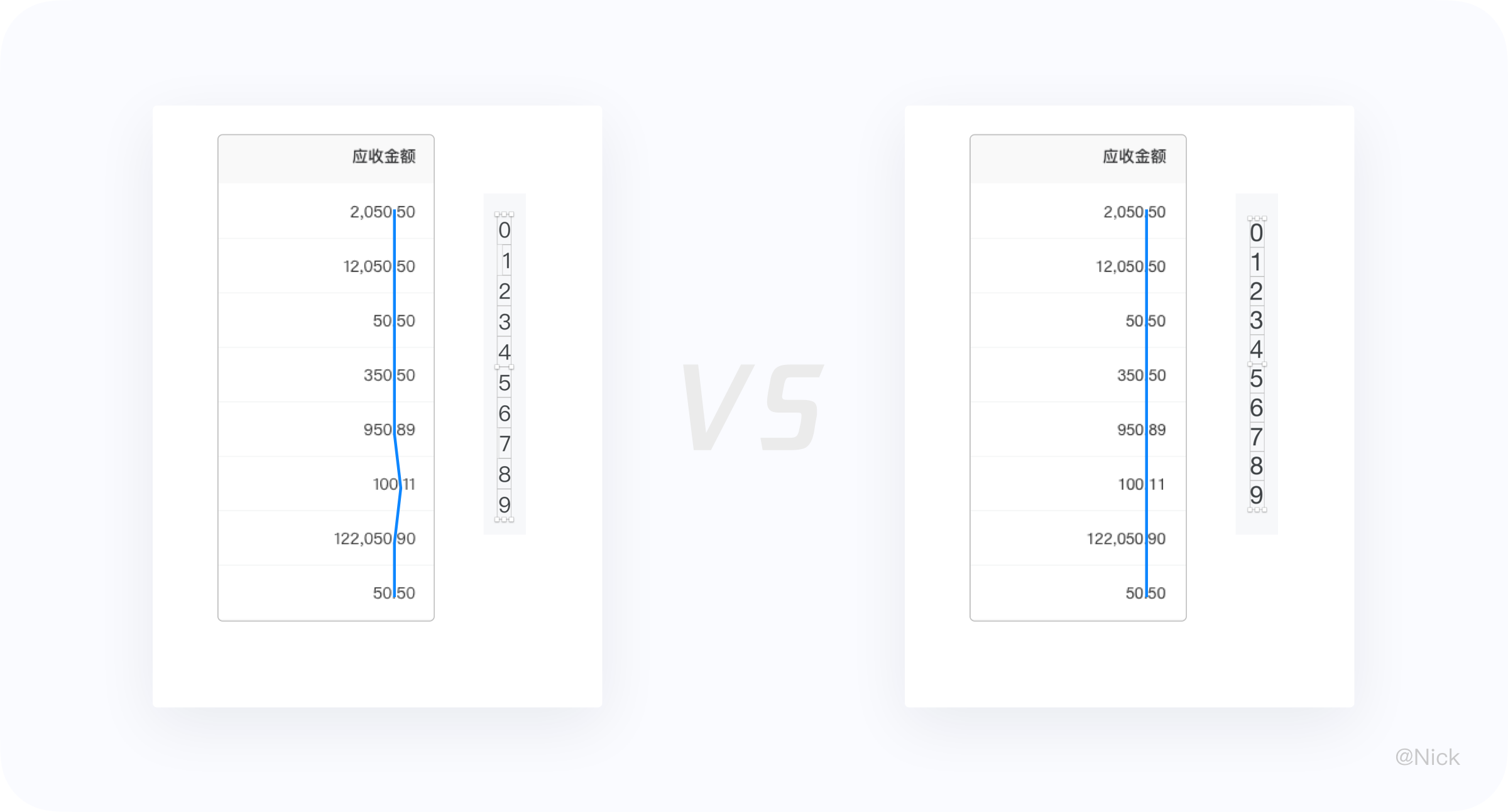
表格数据一般包含文本和数字,良好的字体能提高表格本身的阅读性。这里想强调一下数字字体的选择,根据我们大量地尝试,以下几款数字字体在表格中有更好的呈现效果,分别为:Helvetica Neue、Helvetica、Arial、sans-serif。

如上图所示,苹方在数字字符上,不同数字宽度不一致,导致千位分隔符不在一条线上。而Helvetica Neue数字等宽,千位分隔符有序的排列在一条线上。所以,选择Helvetica Neue作为数字字体的首选字体。数值上下对比的时候,相同位置的数字在同一条竖线上,更加容易对比。
但如果不能使用上述字体,退而求次,我们还想到了一种办法来应对这样的场景。其办法是:以个位数字为基准,居中对齐,这样也是方便做对比的。
顺带一提,表格中的数字不是越精确越好,需要多少有效数字就显示多少,不必太多,为了方便用户对信息的提取,我们可以对数值的显示格式做出一下处理:

5.3 分割线
在表格设计中,合理地使用分割线可以实现对表格行与列的强调。按照分割线的分布情况,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型。
5.3.1 网格型
表格中有均匀而明显的横纵分割线,边框单元格比较明显。

优点:缩减空间后仍能区分不同的元素,有较强的信息对比性。
缺点:视觉噪点大。
适用场景:对于列信息较多而没有足够空间用留白来分割信息(数据之间的关系紧密),且有对比关系的需求的场景。
5.3.2 水平线型
表格仅显示水平分割线,利用合理对齐和留白分割列信息。

优点:能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度。
缺点:需要更大的空间展示信息。
适用场景:如果没有硬性要求(在特定空间内展示所以的信息),可以说对于所有数据集大小来说都很适用,也是目前最常见的一种类型。
5.3.3 斑马条纹型
表格采用隔行交替使用不同底色来区分数据。

优点:很好的引导用户的视线,避免在阅读时出现错行、迷失的情况。
缺点:产生较大的视觉噪点。
适应场景:当水平空间较大,导致数据之间的关联性减弱时,可以采用斑马线,但很多时候是没有必要的,水平分割线就能起到视觉引导的作用。
5.3.4 极简留白型
表格移除所有分割线,通过尽可能减少视觉噪声来创建极简外观。

优点:让用户注意力聚焦在表格信息的核心内容上。
缺点:需要较大的空间同时数据集不能太大,不然容易造成混乱。
适用场景:如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
5.4 行高
5.4.1 定义
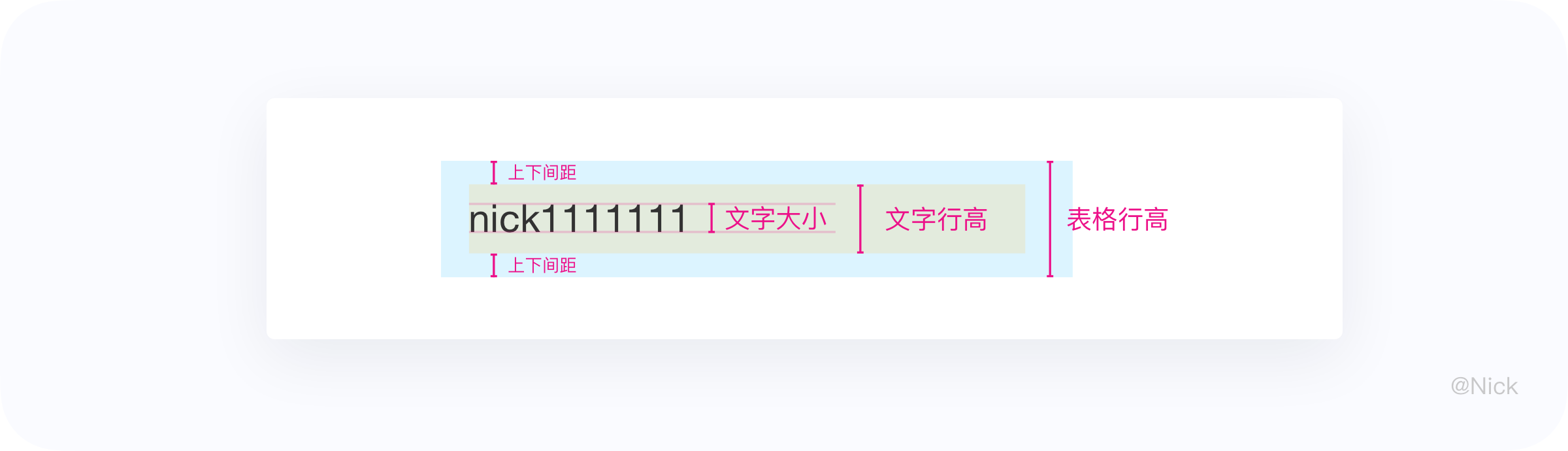
在开发同学的眼中,表格的行高是这样的,如下图所示,在实现设计稿时,通常也是按照行高来写的,而不是像设计同学一样按照文字的尺寸来计算间距。

从这张图我们就可以很明显的了解到表格行高=文字行高+上下间距。其中,文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍。
5.4.2 确定合适的行高
行高影响着表格中每行信息的易读性。合适的行高能保证用户对获取信息的效率,除了上述的方法外,目前市面上以下2种做法:
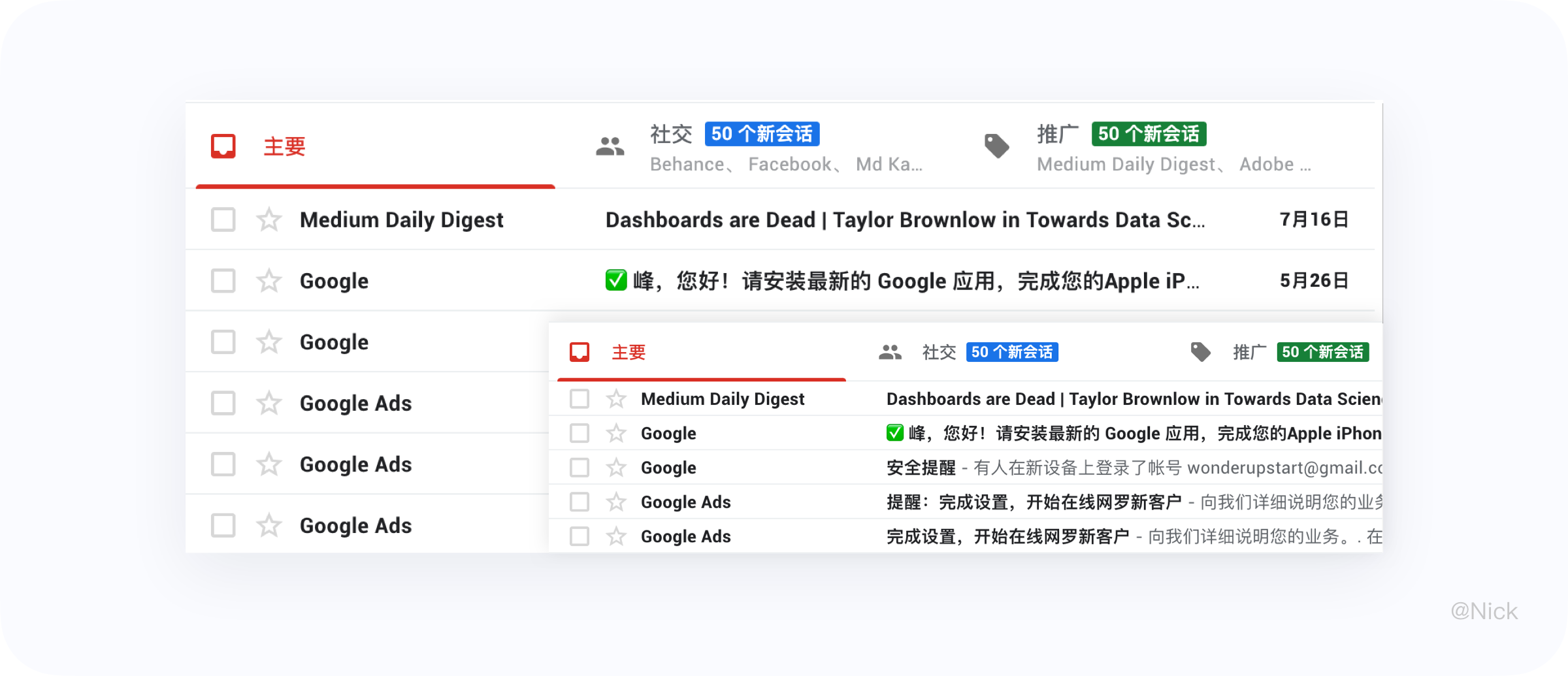
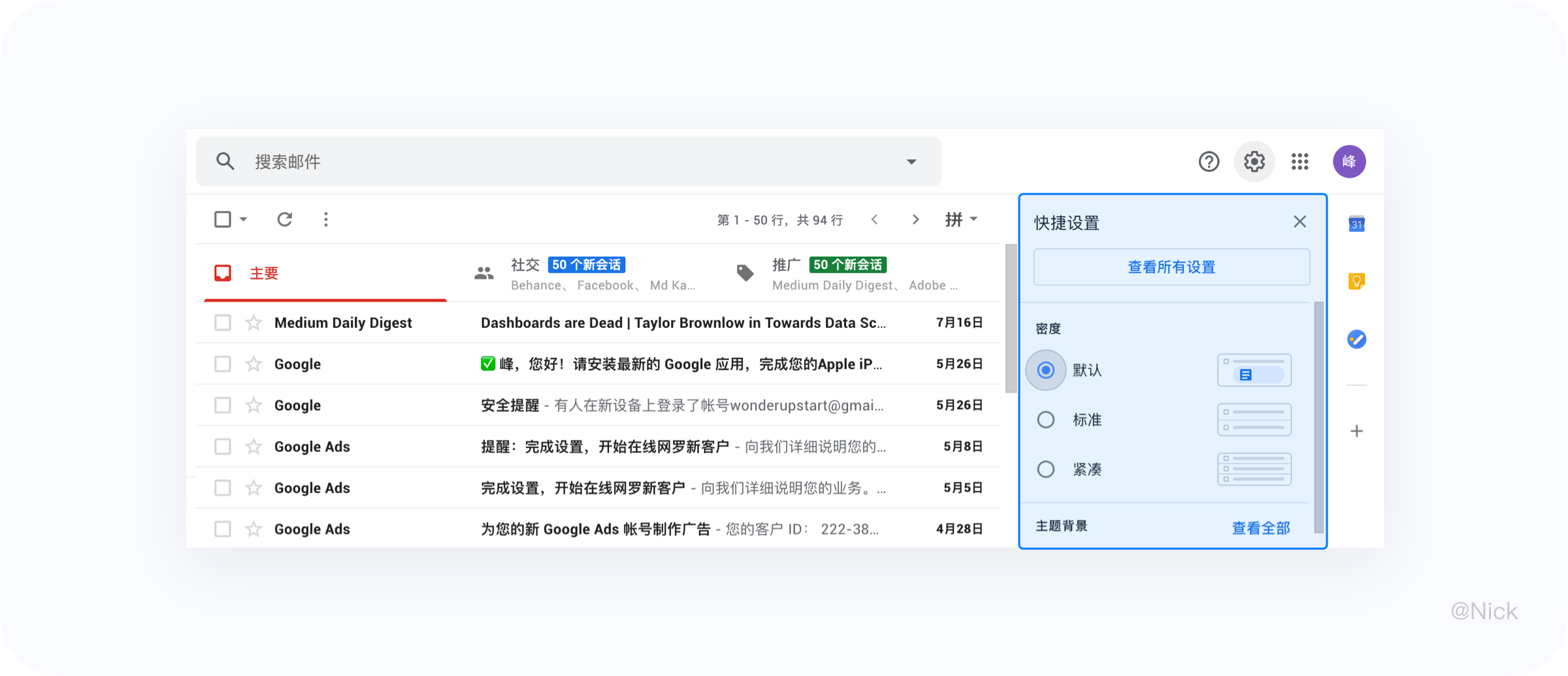
做法1 :不同分辨率使用不同行高 — 设计两套不同的行高,在大分辨率下显示较高的行高,给数据间提供更多呼吸的空间;在小分辨率下显示较小的行高,使一屏内可以看到更多的行高。Gmail就是这样设计的,如下图所示:

做法2:自定义行高 —它为兴奋需求,可以提高用户的用户体验。所以我们可以视表格的具体情况来设计设置行高的形式,可以放置在设置按钮里,也可以在外部按钮较少的情况下展示出来。

5.5 数据显示
5.5.1 数据完整度
当列表中数据过长时,我们需要根据屏幕宽度调整列表展示方式,超过列表默认宽度的内容可以省略,通常用...表示,鼠标移入后出现气泡展示全部内容。

其中气泡建议展示在上方,因为我们的阅读顺序是从上到下,鼠标向下移动时不会被上面的气泡遮挡住。气泡面积不宜过大,根据屏幕尺寸控制在一定比例,一版不超过内容区的四分之一,展示不下的内容可以在气泡中增加滚动条。
5.5.2 减少图形元素
尽量减少视觉符号的使用,因为视觉符号可能会使你的用户界面复杂,产生难以理解的内容。去除不必要的视觉干扰,例如不必要的图标、无规律的色彩等。

5.5.3 空数据
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗或误以为出现了bug?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。

5.6 数据编辑操作
表格的数据编辑操作大体可分为显性操作和隐形操作。显性操作,指操作选项显示在行内。隐形操作,当鼠标悬停时或勾选才显示操作选项。
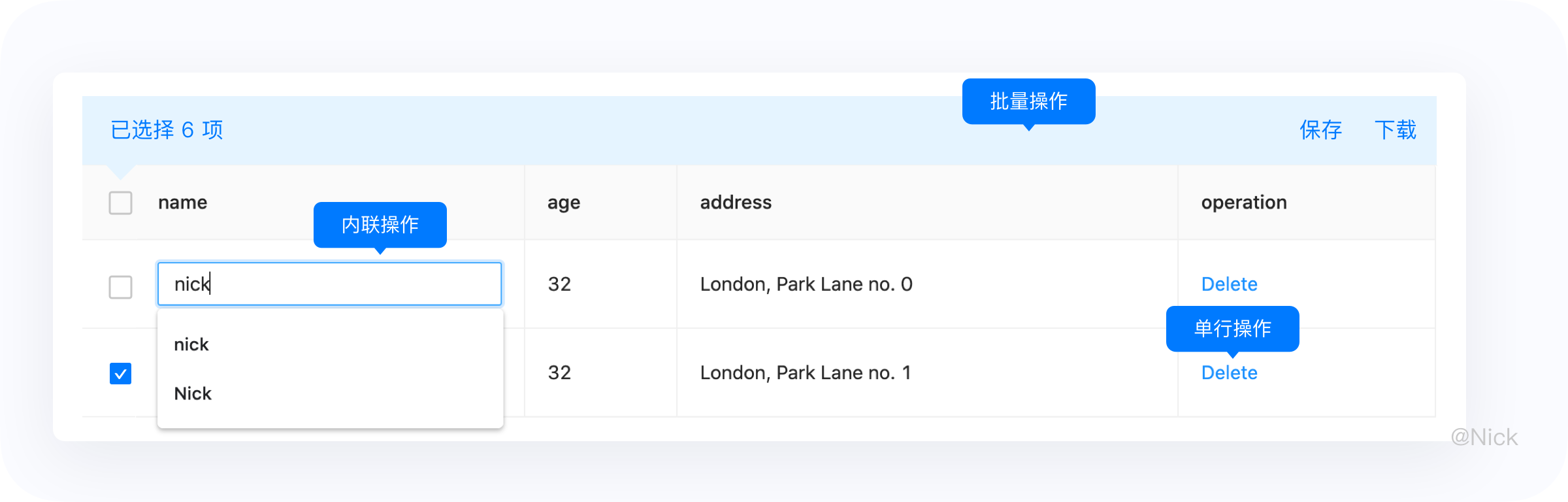
5.6.1 类型
根据操作对象的不同,可以分为:
内联操作 :形式可以是框内编辑,可以浮层编辑,也可以弹窗编辑
单行操作: 一般操作放置在表格的最后一列
批量操作:针对多行数据的编辑操作

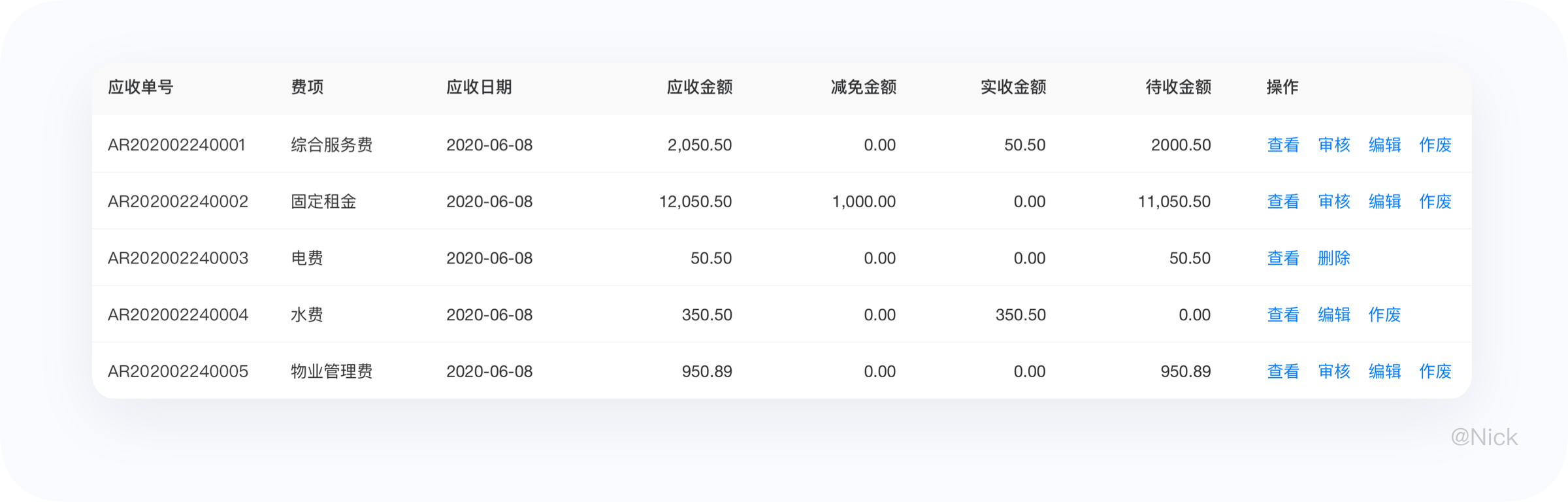
5.7 实例运用 - 单行操作
产品现状:在财务中台系统中,常常由于权限的不同或者单据状态不同这两种原因,使得每行的数据拥有不同的操作项,信息过载导致页面拥挤。而且这些按钮因为视觉特征比较明显,容易分散用户的注意力;因为表格空间有限,操作区的各操作项过于接近,误操作率相对较高。

改版目标:财务管理页面的内容又多又全面,同时能够准确无误地进行相关操作。
设计策略:
- 用户聚焦内容 —— 控制操作项的显示数量;
- 降低误操作率 —— 操作项直接要有足够空间;
- 将展示区域更多留给表体 —— 避免操作列占用太多屏幕空间。
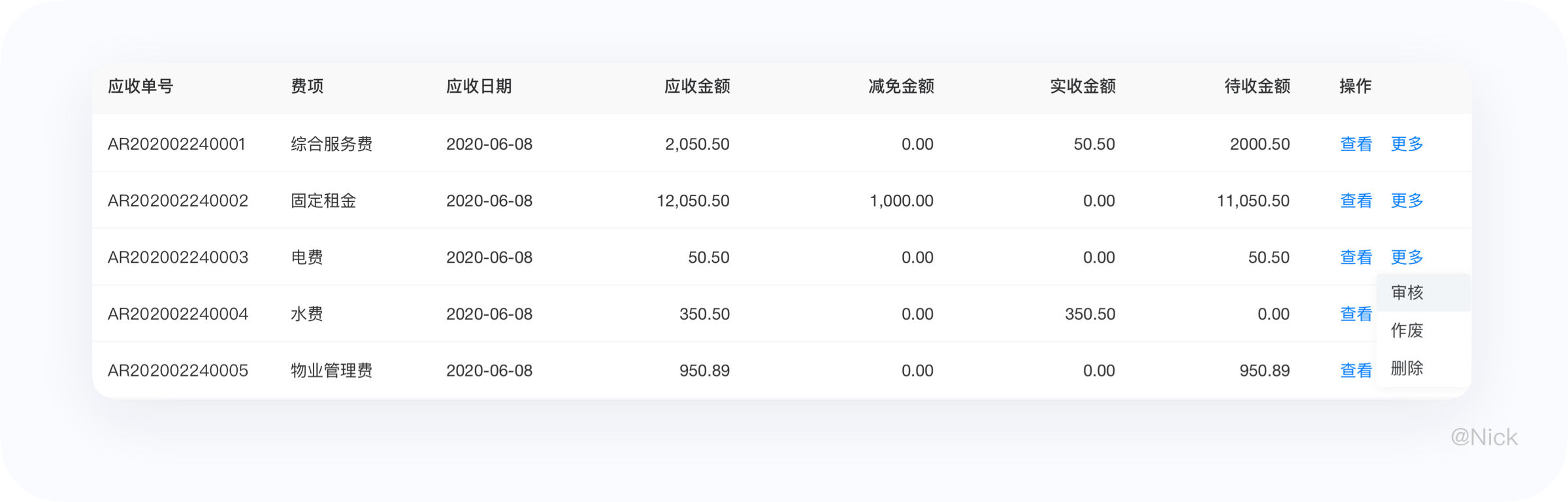
5.7.1 方案一:操作项聚合式
只展示【查看】操作项,其余操作项采用下拉菜单的样式收集于更多当中。

讨论结果:此方案虽然满足了设计目标,但下拉框中可能存在不同操作,同样无法避免误操作的可能性。同时,每个下拉菜单形式一样,但出现的内容却不懂,容易使用户产生困惑。
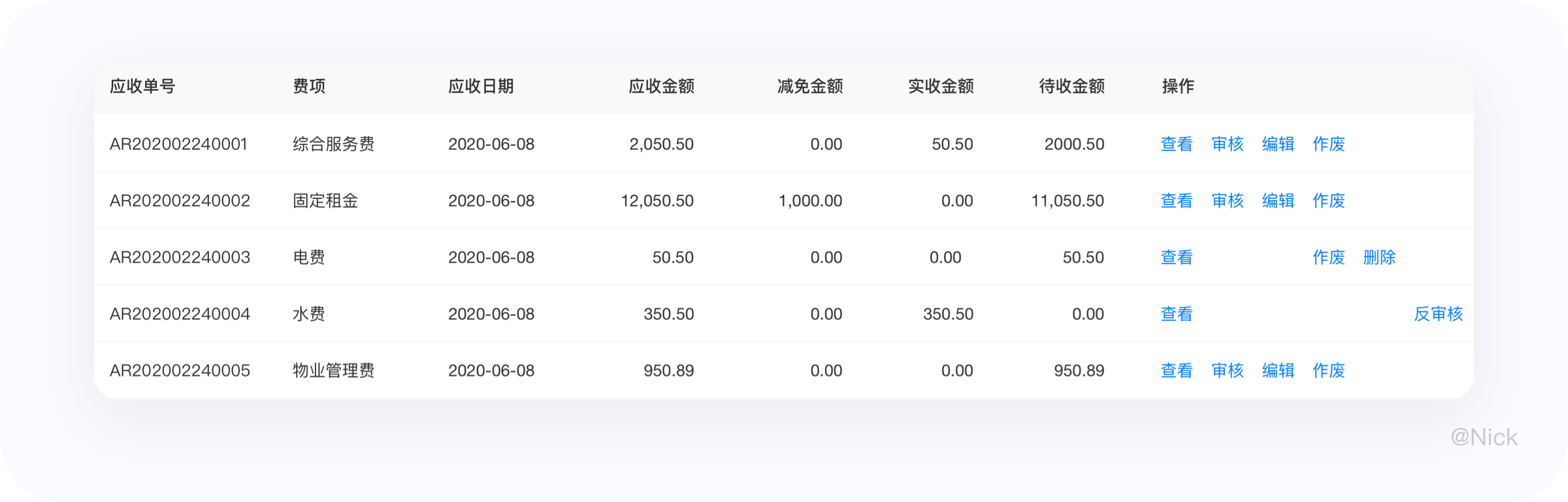
5.7.2 方案二:错位显示
不同的操作想放置在不同的位置上,保证上下行的操作项一致,能在一定程度上减少误操作。

讨论结果:首先,这样的设计浪费大量的屏幕空间;其次,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作;再次,不同单据可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。
思考:操作项是否真的需要在表体中呈现?
操作项放置在行中是为了便捷的对数据进行操作。但这里要注意到,财务人员仅仅凭借表体中的单行数据是不足以支撑对这些账单进行相应的操作,涉及到审核、编辑、作废等一系列的操作都需要结合账单详情,检查无误之后才会进行点击。所以,在此场景下,操作项就不需要展示在表体中,放着用户也不敢点击。
5.7.3 方案三:以不变应万变
回归“一个界面一个用户任务”的原则,不保留任何操作项,详情移至首列,所有针对账单的操作都去往该单据的详情界面完成。

讨论结果:从开发的角度上看,此方案界面高度解耦,功能迭代方便,节约开发工作量;从认知成本上看,列表界面操作高度一致性,利于养成用户习惯;从操作效率上看,在详情页用户会明显确认目标单据,几乎不会误操作; 同时此方案节约了大量屏幕空间,更有利于用户对信息的获取。
5.8 实例运用 - 批量操作
产品现状:批量操作采用下拉菜单的形式放置于功能按钮区,批量操作的内容感知弱,用户的操作路径长(在表格左侧进行勾选,鼠标移至右上方进行相关操作)

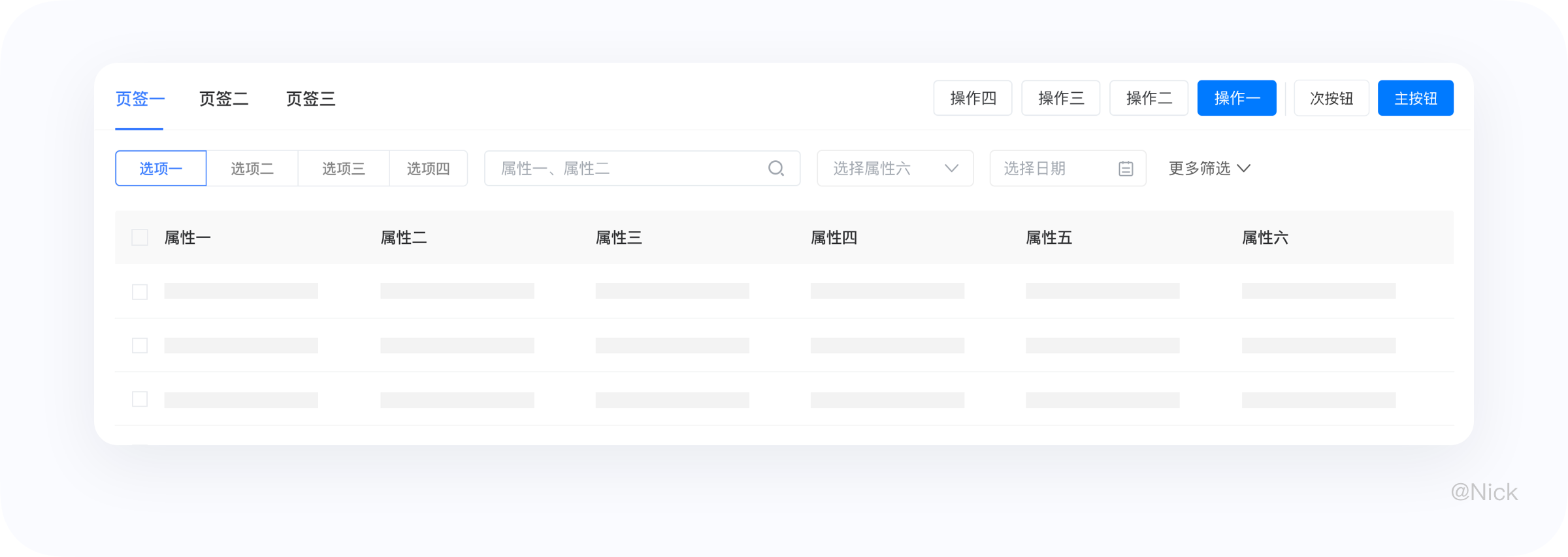
5.8.1 方案一:信息前置
信息前置,将批量操作按钮全部平铺于功能按钮区。

讨论结果:此方案,虽然有利于用户感知具体有那些功能操作,但对于复杂业务来说,存在很多批量操作按钮的可能,这样便会造成页面拥挤,进而影响用户操作体验;同时,一个模块出现2个主按钮,也是不推荐;再者批量操作是针对表格多行数据的处理,而数据又是属于表体,所以批量操作应该作为表体交互的一部分,不应放置在操作按钮区。
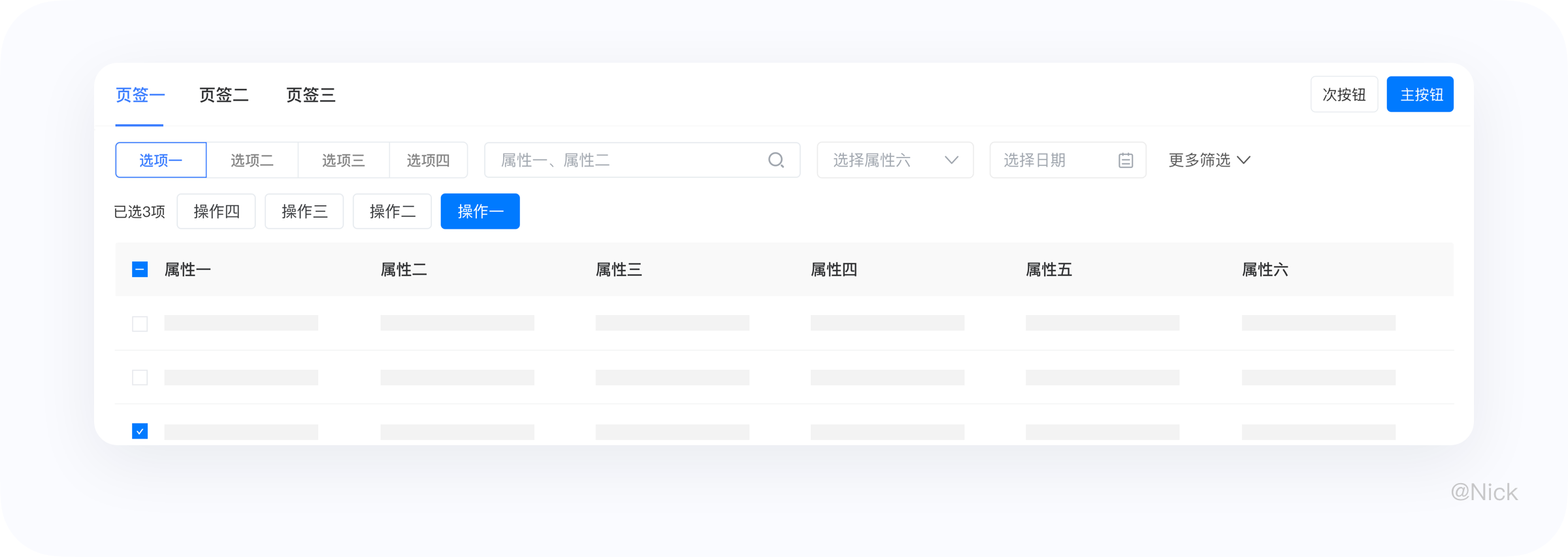
5.8.2 方案二:沉浸式操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,显示在筛选区域(覆盖住筛选区)。

讨论结果:该方案使界面简洁明快,可减轻空间压力,减少一定的视觉干扰。但满足一些业务场景,功能阻断性强,做了批量操作就做不了筛选。
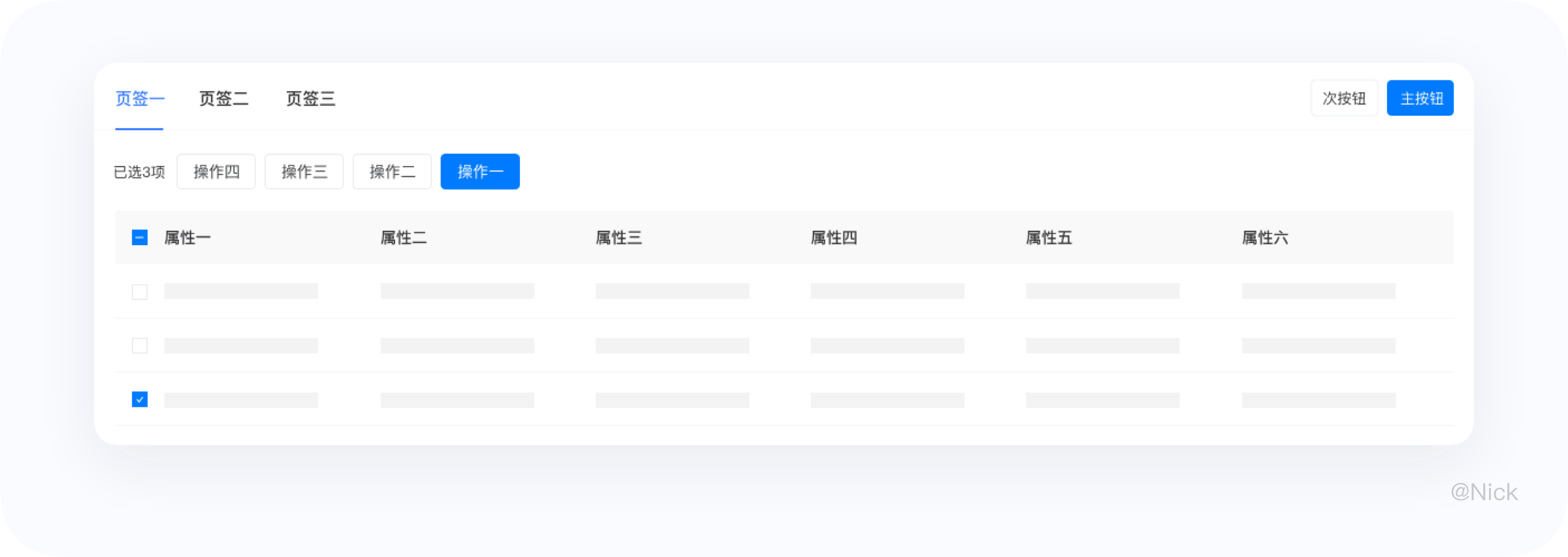
5.8.3 方案三:顶部浮层操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,显示在表头上方。

讨论结果:勾选时页面会出现跳动,当出现批量操作按钮时,页面结构也相对变得复杂,视觉噪音较多,不利于进行定位操作。
5.8.4 方案四:上内容下操作
采用隐形操作,当鼠标勾选才显示相应的操作选项,采用浮层的形式至于表体下方。

讨论结果:首先,根据古腾堡原则,用户的在做表格操作的时候,视觉流是左做到右,从上到下,最终的操作视觉落脚点恰好是操作项,符合眼动规律;再者,批量操作影响整个表格,布置于底部符合工业设计中的“上内容下操作”。
简单解释一下,上内容下操作可以打个比方,比如电脑屏幕负责显示内容,鼠标键盘至于下方负责相关的操作。
六、底栏
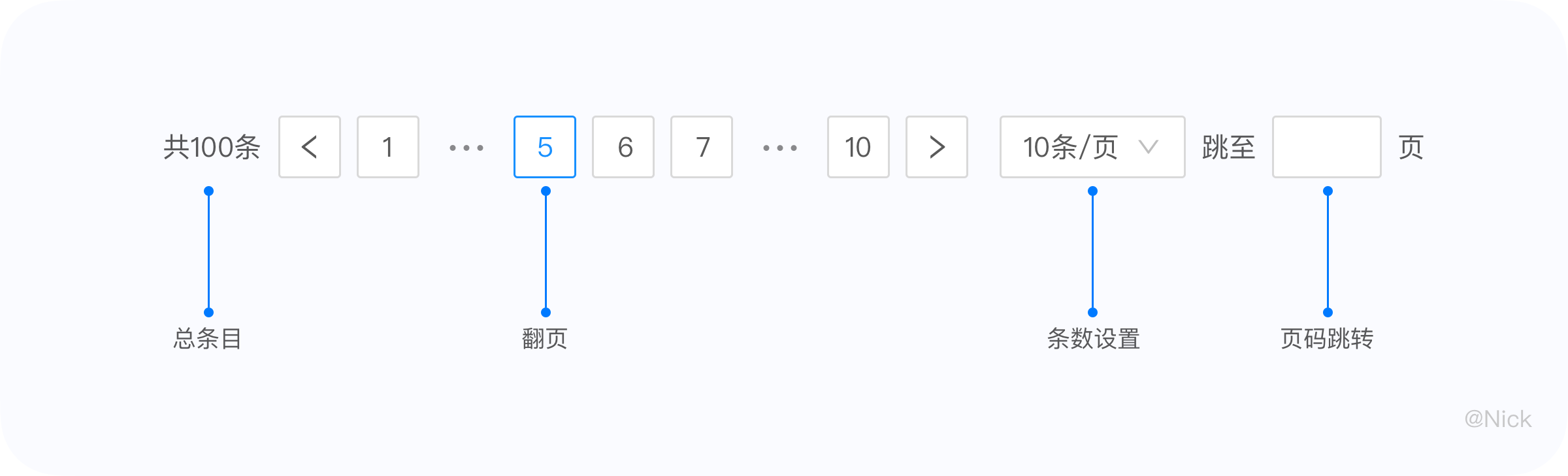
底栏一般放置有分页器,分页器包含以下几个部分:总条目、条数设置、翻页、跳转。

分页器的功能是加载数据,该功能也可以用加载更多替代。但加载更多适合小数据量,它具有节省空间,同时能给用户一种沉浸式体验。但是这种模式,对于数据量难以把握,操作不灵活。
七、数据详情的展现形式
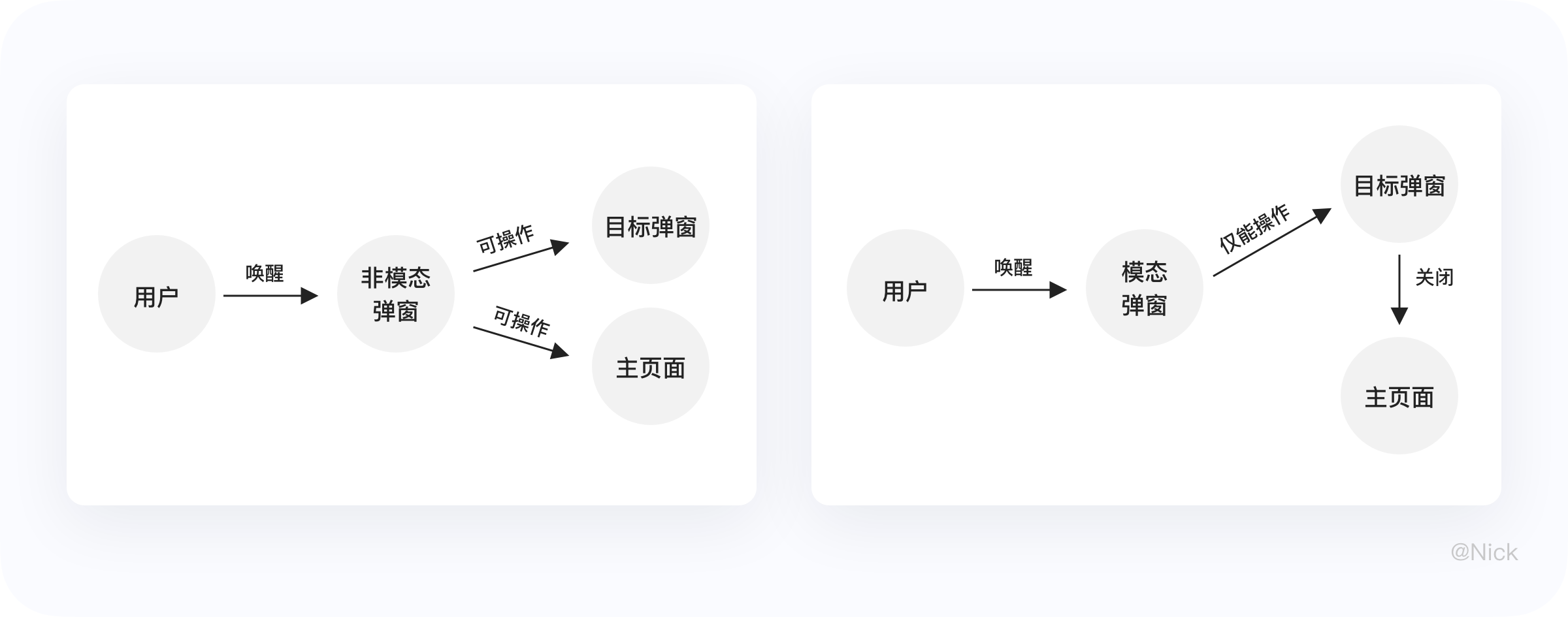
关于表格数据详情的展现形式,大致可以分为四种:弹窗、抽屉、嵌套以及页面跳转。其中弹窗可以分为模态弹窗和非模态弹窗。
模态弹窗,简单理解就是带有遮罩蒙层的,具有较强的阻断性,唤醒时用户只能对弹窗进行相应操作,无法继续操作主页面;非模态弹窗,唤醒时用户依然可以对主界面进行操作。

这里不对其“模态”和“非模态”展开讨论,文末参考文献中放置了一篇关于弹窗的文章,里面论述的比较详细,有感兴趣的小伙伴可以看看。
7.1 弹窗
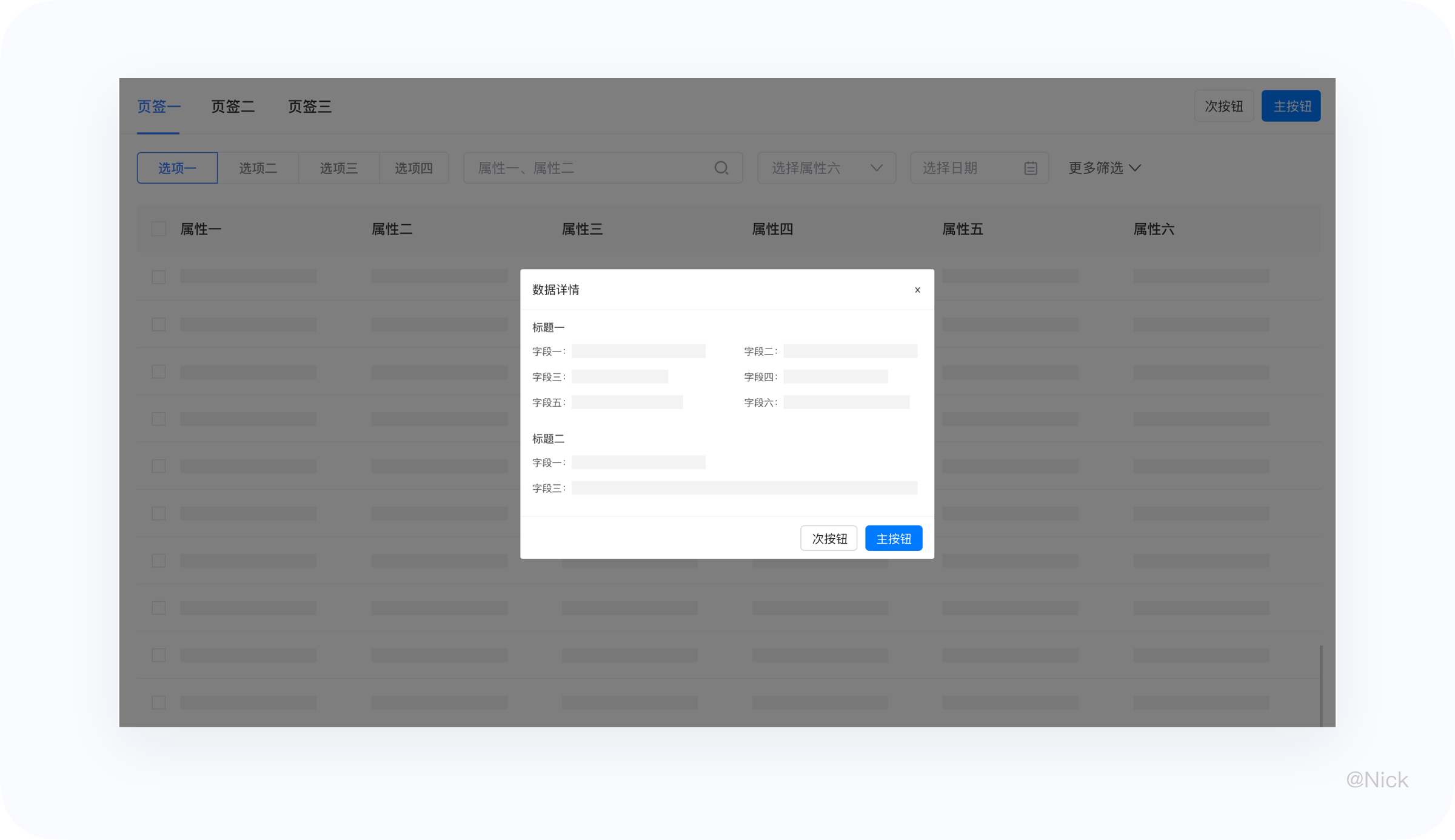
7.1.1 模态弹窗
在表格中,模态弹窗通常以对话框的形式呈现,它能让用户不离开主路径的情况下,在当前页面正中打开一个浮层,承载相应的操作。

适用场景:数据详情体量不大,页面内容较轻时。同时,不需要参照上级页面内容,有快速回退的诉求。
7.1.2 非模态弹窗
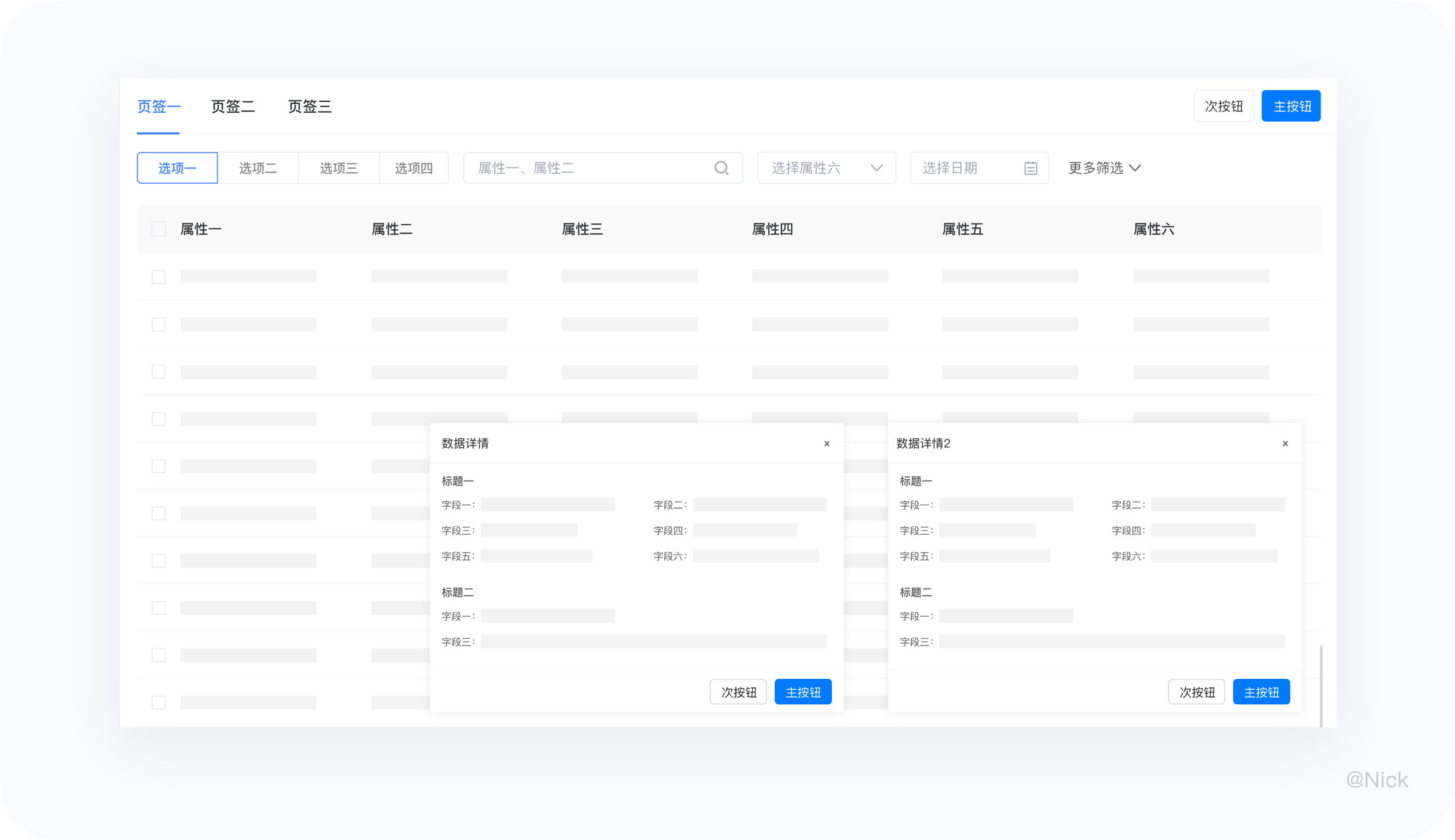
“非模态”对话框能让用户不离开主路径的情况下,在当前页面正中打开多个浮层,对其内容进行相关操作。

适用场景:数据详情体量不大,页面内容较轻时且有对比诉求时,可使用“非模态”对话框。
7.2 抽屉
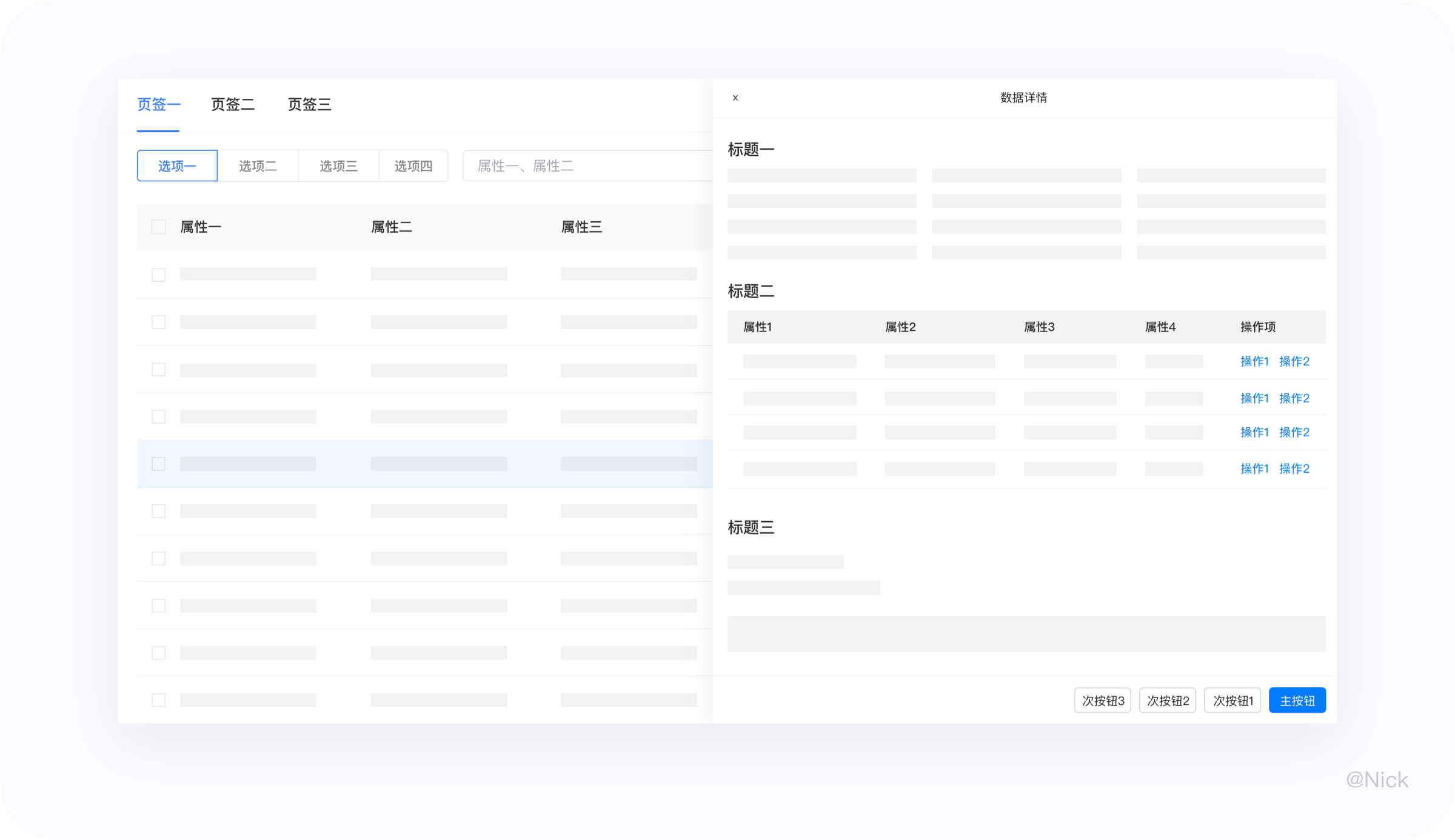
抽屉是一种交互方式,当需要一个附加面板来控制父级页面内容,这个抽屉在需要时呼出。可自定义上下左右四个方向,一般右侧最为常见。侧滑抽屉有较强的连贯性,适合与原页面具有连贯结构的内容的展示。

适用场景:详情页的内容较多时,且有快速切换主体的诉求。
7.3 嵌套
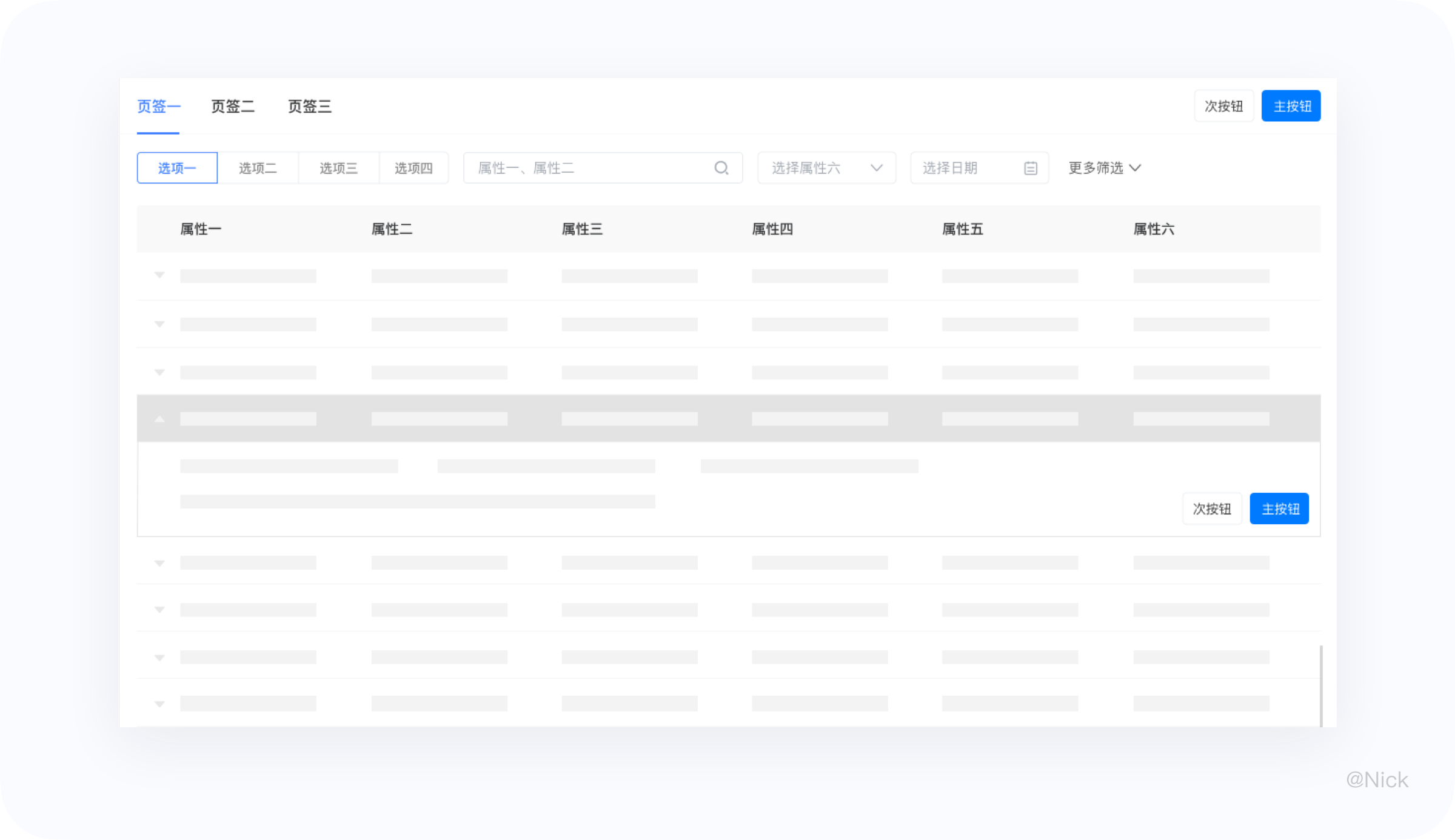
嵌套展示也就是点击表体行数据,表格下拉,直接在表体内展现出详情。

适用场景:一般适用于对行数据的补充,要注意补充的信息不能太多。
7.4 页面跳转
适用场景:当详情页承载内容过多且里面的操作相对复杂时。
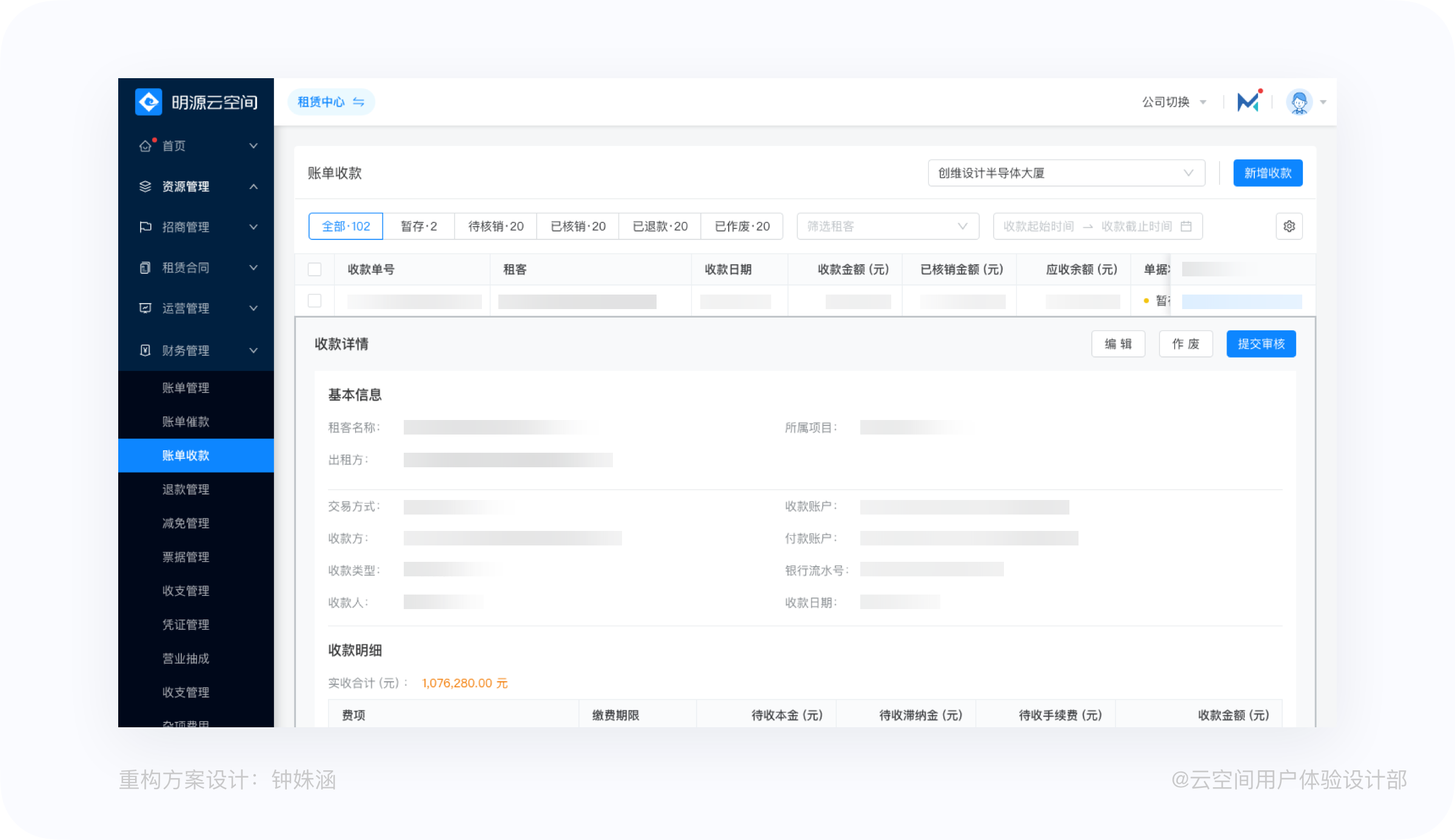
7.5 实例运用 - 嵌套
业务场景:运营人员在收到租客提供的银行流水单通过微信等渠道发给财务进行确认,财务人员确认之后,需要找到相应的租客账单(多个),完成收款核销等操作。
产品现状:产品无法支持财务人员定位到需要的收款/核销的账单,导致工作效率低下。同时由于底层架构的一些历史原因,导致页面性能差(数据加载过慢)。
设计目标:提高财务的收款、核销效
设计思考:
1. 页面跳转具有强烈的打断感,加上“漫长”的加载时长(性能问题 — 用户核销完一条账单时,返回到表格页需要重新加载全部数据),大大降低了账单核销的效率。因此在此业务场景中不适合采用跳页面的方式。
2. 结合业务的特定场景,用户在对账单进行核销时,是逐条进行的。弹窗同样具有一定的打断性,同时考虑到用户处理任务过程重的操作路径和交互的连续性,采用嵌套的交互形式最适合。

7.6 实例运用 - 抽屉
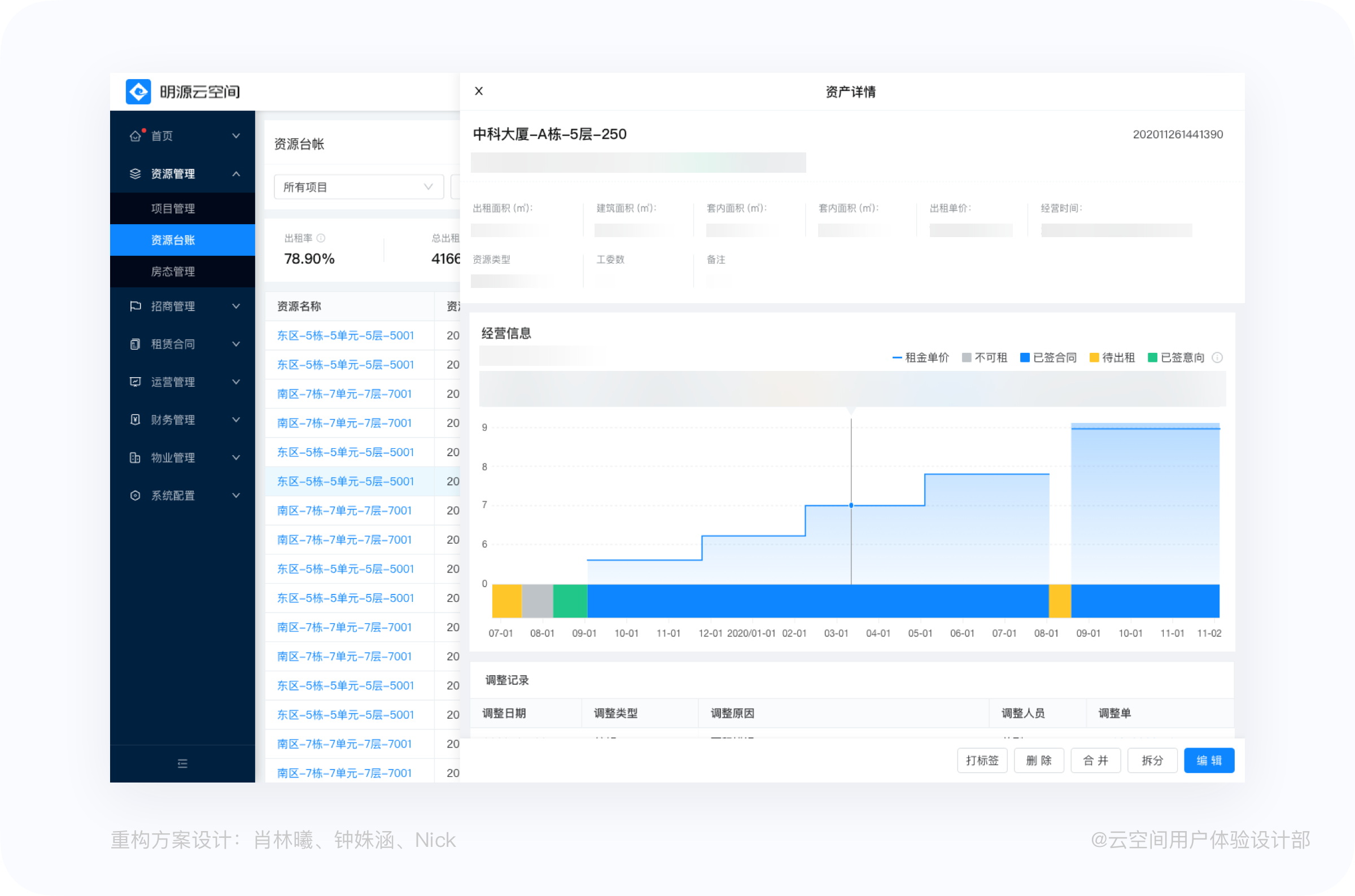
业务场景:业务人员根据表格的数据,查看资产的运作情况,比如某个资产出租率低,则会进入详情查看分析资产,并对该资产进行一下合并拆分等相应的处理。
产品现状:产品功能复杂,导致业务人员无法快速的定位问题;缺少相关数据,无法支撑决策,需要对资源台帐进行重构。
设计目标:提高产品易用性:减少现有功能(弱化→移出)
设计思考:
1. 考虑到性能问题,摒弃了原先的页面跳转的形式;
2. 为了降低用户在使用中的打断感同时针对资源详情的操作相对复杂,采用弹窗则会出现弹窗之后再跳弹窗的情况出现,所以这里也不适合采用弹窗的交互形式;
3. 由于不存在用户逐条查看资源详情对其进行分析的场景,同时考虑到嵌套交互的一个缺点,当关闭详情时,由于表格大张大合,大大破坏了表格页面的稳定性,用户视线容易失焦,需要重新定位,因此在这里采用侧滑抽屉时最友好的交互形式。

注:以上两个案例仅对表格详情页展示问题展开的论述,关于重构方案里面的其他改版点这里就先不做分享,若大家对B端改版感兴趣,找机会我在进行项目的复盘总结,分享给大家。
八、后记
以上就是本篇文章的全部内容,表格设计往往没有既定的规范,往往需要结合产品和业务场景,找到一个合适的方案。希望通过本篇文章的讲述,能对大家有所启示。谢谢阅读~~
我是B端种子选手 - Nick,我们在下篇文章中见👋👋,文章预告:《复杂表单设计》

参考文献
原文链接:
作者:Hi_Nick
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
